文字搬运工
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>文字搬运工</title> <style> .nav{border: 5px blue solid;float: left} .left{float:left;margin:30px;border:3px red solid;width: 300px;height: 200px;} .right{float: left;margin: 30px;border:3px black solid;width:300px;height: 200px;} button{position:relative;top: 30px;float: left;} </style> </head> <body> <div class="nav"> <textarea class="left"></textarea> <button>文字右移</button> <textarea class="right"></textarea> </div> <script> window.onload=function () { var textLeft=document.getElementsByClassName("left")[0]; var textRight=document.getElementsByClassName("right")[0]; var button=document.getElementsByTagName("button")[0]; button.onclick=function () { textRight.value+=textLeft.value; textLeft.value=""; } } </script> </body> </html>
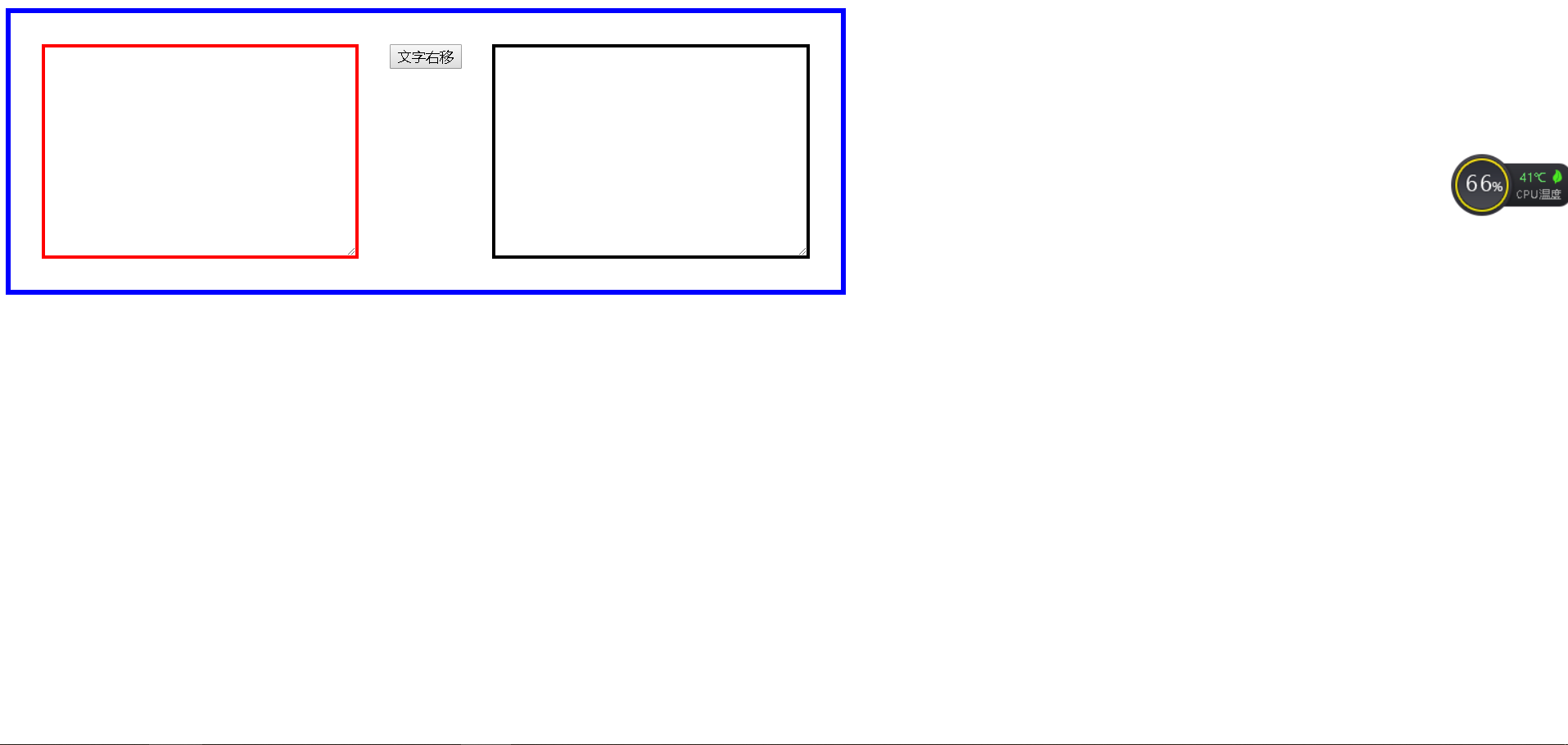
效果:

注释:左框输入,点击按钮,文字转移到右框


