使用Varnish加速Web
通过配置Varnish缓存服务器,实现如下目标:
- 使用Varnish加速后端Web服务
- 代理服务器可以将远程的Web服务器页面缓存在本地
- 远程Web服务器对客户端用户是透明的
- 利用缓存机制提高网站的响应速度
- 使用varnishadm命令管理缓存页面
- 使用varnishstat命令查看Varnish状态
思路:通过源码编译安装Varnish缓存服务器,修改配置文件,缓存源Web服务器内容,实现加速.
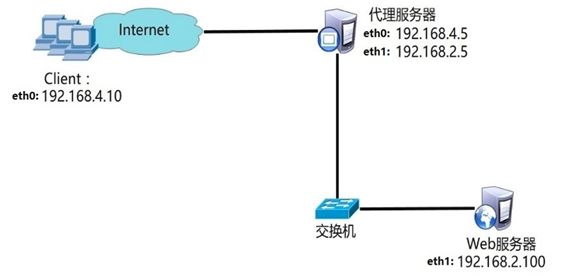
环境:使用3台RHEL7虚拟机,其中一台作为Web服务器(192.168.2.100)、一台作为Varnish代理服务器(192.168.4.5,192.168.2.5),另外一台作为测试用的Linux客户机(192.168.4.10),使用httpd部署web服务器.
拓扑图:

一,构建Web服务器
[root@web1 ~]# yum -y install httpd
[root@web1 ~]# systemctl start httpd #注意,如果有nginx服务,需要关闭.否则发生端口冲突.
[root@web1 ~]# netstat -anptu | grep httpd
tcp 0 0 :::80 :::* LISTEN 2813/httpd
[root@web1 ~]# echo "test 192.168.2.100" > /var/www/html/index.html #创建一个首页测试文件
[root@proxy ~]# firefox http://192.168.2.100 #在代理服务器上测试后台web
二,部署Varnish缓存服务器(192.168.4.5)
1. 编译安装软件
[root@proxy ~]# yum -y install gcc readline-devel #安装软件依赖包
[root@proxy ~]# yum -y install ncurses-devel #安装软件依赖包
[root@proxy ~]# yum -y install pcre-devel #安装软件依赖包
[root@proxy ~]# yum -y install python-docutils #安装软件依赖包
[root@proxy ~]# useradd -s /sbin/nologin varnish #创建账户
[root@proxy ~]# tar -xf varnish-5.2.1.tar.gz
[root@proxy ~]# cd varnish-5.2.1
[root@proxy varnish-5.2.1]# ./configure
[root@proxy varnish-5.2.1]# make && make install
2. 复制启动脚本及配置文件
[root@proxy varnish-5.2.1]# cp etc/example.vcl /usr/local/etc/default.vcl
3. 修改代理配置文件
[root@proxy ~]# vim /usr/local/etc/default.vcl
backend default {
.host = "192.168.2.100";
.port = "80";
}
4. 启动服务
[root@proxy ~]# varnishd -f /usr/local/etc/default.vcl
- varnishd命令的其他选项说明如下:
- varnishd -s malloc,128M #定义varnish使用内存作为缓存,空间为128M
- varnishd -s file,/var/lib/varnish_storage.bin,1G #定义varnish使用文件作为缓存
三,客户端测试
[root@client ~]# curl http://192.168.4.5 #客户端开启浏览器访问
四,日志及更新
1. 查看varnish日志
[root@proxy ~]# varnishlog #varnish日志
[root@proxy ~]# varnishncsa #访问日志
2. 关于缓存数据的更新,在后台web服务器更新页面内容后,用户访问代理服务器看到的还是之前的数据,说明缓存中的数据过期了需要更新(默认也会自动更新,但非实时更新)
[root@proxy ~]# varnishadm
varnish> ban req.url ~ .* #清空缓存数据,支持正则表达式
结束.



