获取验证码显示的两种简单实现,交互绝非偶然~
前面为大家讲过计时器的顺时针的两种方法,在录制视频等操作中颇有使用,今天就给大家带来倒计时实现的两种方式。
对面前面的正向计时方法没有了解的,可以直接传送门:http://www.cnblogs.com/liushilin/p/5802954.html
虽然最近写的都比较简单和基础,不过简单不代表熟悉,基础不代表就会,大牛绕过,哈,中牛小牛也可以绕过,这个是写给初学者的。
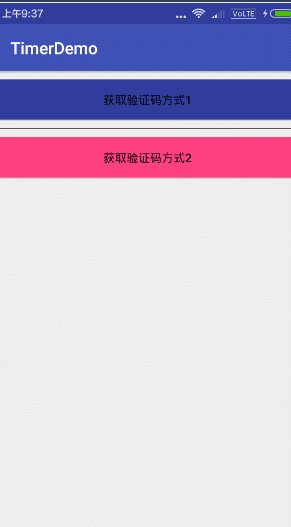
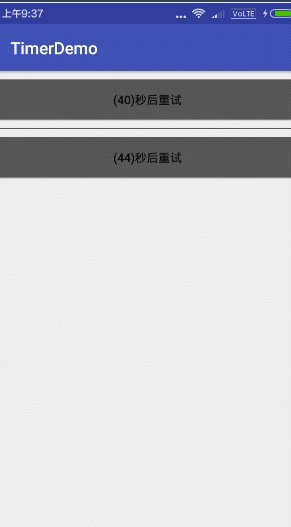
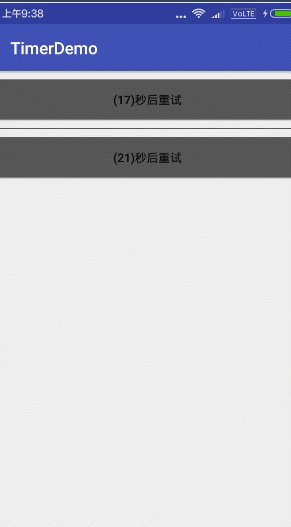
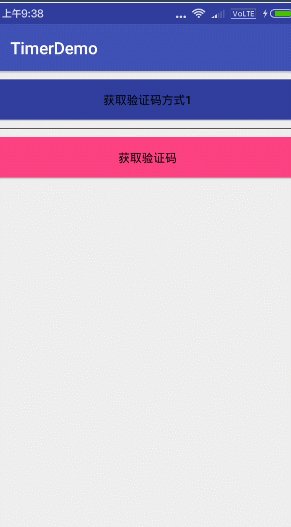
先搞个效果图。

代码实现方式也超级简单啦,这里首推第一种实现方式,而且也是比较适合大家的,就是通过直接继承CountDownTimer来实现。
对于CountDownTimer这个类很简单,继承它的时候必须重写构造方法和实现其虚拟方法。
构造方法的两个参数分别是(倒计时开始时间,间隔时间)
另外两个方法分别是onTick(现在还剩的时间),计时结束后你想做的时间可以在onFinish()中做。
值的注意的是,所有的时间都是以毫秒形式来做的,所以在你使用的时候要记得整除1000取商。
不过由于我使用的是私有内部类的方式对外部类存在引用,为了防止内存泄漏,在Activity销毁的时候应该注意对其置空,同样我们也应该避免重复创建对象。
另外一种方式还是使用我们常用的Handler + Thread的方式来实现。不过实现的时候同样要非常小心内存泄漏,因为如果用户在销毁Activity的时候应该注意让其计时子线程不再循环,这个可以通过设置一个tag标签对其判断。
这样在销毁的时候把这个tag标签置为false,结束线程的执行!
下面是实现代码:
1 package com.example.nanchen.timerdemo; 2 3 import android.os.Bundle; 4 import android.os.CountDownTimer; 5 import android.os.Handler; 6 import android.os.Message; 7 import android.support.v7.app.AppCompatActivity; 8 import android.view.View; 9 import android.view.View.OnClickListener; 10 import android.widget.Button; 11 12 public class MainActivity extends AppCompatActivity { 13 14 private Button mBtnGetCode; 15 private TimeCount mTimeCount; 16 private Button mBtnGetCode2; 17 private boolean timeFlag = true; 18 19 @Override 20 protected void onCreate(Bundle savedInstanceState) { 21 super.onCreate(savedInstanceState); 22 setContentView(R.layout.activity_main); 23 24 mBtnGetCode = (Button) findViewById(R.id.main_btn_get_code); 25 mBtnGetCode.setOnClickListener(new OnClickListener() { 26 @Override 27 public void onClick(View v) { 28 mTimeCount = null; 29 mTimeCount = new TimeCount(60 * 1000, 1000); 30 mTimeCount.start(); 31 } 32 }); 33 34 mBtnGetCode2 = (Button) findViewById(R.id.main_btn_get_code_2); 35 mBtnGetCode2.setOnClickListener(new OnClickListener() { 36 @Override 37 public void onClick(View v) { 38 mBtnGetCode2.setClickable(false); 39 mBtnGetCode2.setBackgroundColor(getResources().getColor(R.color.btn_unable)); 40 timeFlag = true; 41 new Thread() { 42 @Override 43 public void run() { 44 super.run(); 45 for (int i = 59; i >= 0 && timeFlag; i--) { 46 try { 47 sleep(1000); 48 Message msg = Message.obtain(); 49 msg.what = i; 50 mHandler.sendMessage(msg); 51 } catch (InterruptedException e) { 52 e.printStackTrace(); 53 } 54 } 55 } 56 }.start(); 57 } 58 }); 59 } 60 61 private Handler mHandler = new Handler() { 62 @Override 63 public void handleMessage(Message msg) { 64 super.handleMessage(msg); 65 if (msg.what > 0) { 66 mBtnGetCode2.setText("(" + msg.what + ")秒后重试"); 67 } else { 68 mBtnGetCode2.setText("获取验证码"); 69 mBtnGetCode2.setClickable(true); 70 mBtnGetCode2.setBackgroundColor(getResources().getColor(R.color.colorAccent)); 71 } 72 } 73 74 75 }; 76 77 78 /** 79 * Activity 销毁的时候注意把所有引用置为空,防止内存泄漏 80 */ 81 @Override 82 protected void onDestroy() { 83 super.onDestroy(); 84 mTimeCount = null; 85 timeFlag = false; 86 } 87 88 /** 89 * 实现倒计时的类 90 */ 91 private class TimeCount extends CountDownTimer { 92 93 /** 94 * @param millisInFuture The number of millis in the future from the call 95 * to {@link #start()} until the countdown is done and {@link #onFinish()} 96 * is called. 97 * @param countDownInterval The interval along the way to receive 98 * {@link #onTick(long)} callbacks. 99 */ 100 public TimeCount(long millisInFuture, long countDownInterval) { 101 super(millisInFuture, countDownInterval); 102 } 103 104 /** 105 * 计时过程显示 按钮不可用 设置为灰色 106 * 107 * @param millisUntilFinished 108 */ 109 @Override 110 public void onTick(long millisUntilFinished) { 111 mBtnGetCode.setClickable(false); 112 mBtnGetCode.setBackgroundColor(getResources().getColor(R.color.btn_unable)); 113 mBtnGetCode.setText("(" + millisUntilFinished / 1000 + ")秒后重试"); 114 } 115 116 /** 117 * 计时结束调用 118 */ 119 @Override 120 public void onFinish() { 121 mBtnGetCode.setClickable(true); 122 mBtnGetCode.setText("获取验证码方式1"); 123 mBtnGetCode.setBackgroundColor(getResources().getColor(R.color.colorPrimaryDark)); 124 } 125 } 126 127 128 }
简单看一下xml文件
1 <?xml version="1.0" encoding="utf-8"?> 2 <RelativeLayout 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:id="@+id/activity_main" 6 android:layout_width="match_parent" 7 android:layout_height="match_parent" 8 tools:context="com.example.nanchen.timerdemo.MainActivity"> 9 10 <Button 11 android:layout_marginTop="10dp" 12 android:layout_width="match_parent" 13 android:layout_height="wrap_content" 14 android:id="@+id/main_btn_get_code" 15 android:text="获取验证码方式1" 16 android:background="@color/colorPrimaryDark"/> 17 18 <TextView 19 android:layout_width="match_parent" 20 android:layout_height="1dp" 21 android:id="@+id/main_line1" 22 android:background="@color/btn_unable" 23 android:layout_below="@+id/main_btn_get_code" 24 android:layout_marginTop="10dp"/> 25 26 <Button 27 android:layout_width="match_parent" 28 android:layout_height="wrap_content" 29 android:layout_below="@+id/main_line1" 30 android:layout_marginTop="10dp" 31 android:text="获取验证码方式2" 32 android:id="@+id/main_btn_get_code_2" 33 android:background="@color/colorAccent"/> 34 35 </RelativeLayout>
写在最后:虽然代码和实现都非常简单,你可能不费吹灰之力,不过倘若转载的话,还是留个本文链接吧~thank you!
github链接:https://github.com/nanchen2251/TimerDemo
本文原创链接:http://www.cnblogs.com/liushilin/p/5951646.html
作 者:
南 尘
出 处: http://www.cnblogs.com/liushilin/
关于作者:专注于移动前端的项目开发。如有问题或建议,请多多赐教!欢迎加入Android交流群:118116509
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章下部【推荐】或侧边【关注】。您的鼓励是作者坚持原创和持续写作的最大动力!
欢迎关注我的公众号,精讲面试、算法、Andrid、Java、Python,旨在打造全网最比心的公众号。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步