Android 演示 Android ListView 和 github XListView(1-3)
本文内容
- 环境
- 项目结构
- 演示 1:ListView
- 演示 2:简单 XListView
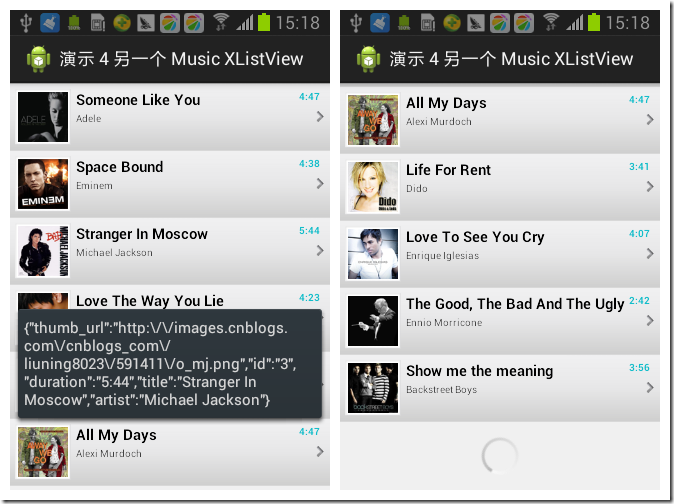
- 演示 3:音乐列表 XListView
- 演示 4:另一个音乐列表 XListView
本文四个演示,循序渐进。
- 演示 1 只是普通的 Android ListView 控件;
- 演示 2 是 GitHub 上的 XListView 控件,具备“下拉更新”和“上拉加载”功能,使用是它自己的示例;
- 演示 3 是将音乐列表的数据应用到 XListView 控件,但只访问一次网络,“下拉更新”和“上拉加载”时循环利用数据;
- 演示 4 与演示 3 基本一致,唯一的区别是每次“下拉更新”和“上拉加载”时都访问网络,以便跟实际情况更相近。
下载 github XListView
下载 Demo
更多 Demo
环境
- Windows 2008 R2 64 位
- Eclipse ADT V22.6.2,Android 4.4.2(API 19)
- SAMSUNG GT-8618,Android OS 4.1.2
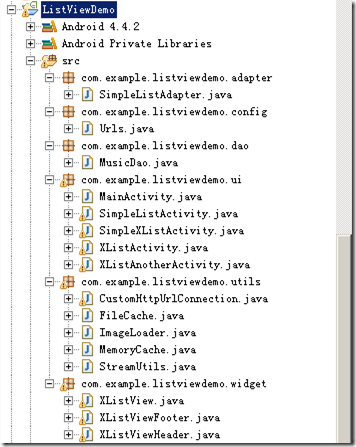
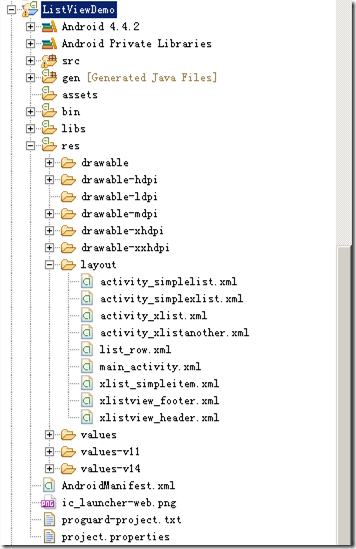
项目结构
图 1 项目结构(左:Java 包;右:布局文件)
- com.example.listviewdemo.adapter 包是 android ListView 和 XListView 控件的adaper;
- com.example.listviewdemo.config 包只有一个类 Urls,类中只有一个关于音乐列表数据网络地址的静态变量;
- com.example.listviewdemo.dao 包是业务层,根据网络地址获得音乐列表数据;
- com.example.listviewdemo.ui 包是演示中使用的 Activity;
- com.example.listviewdemo.utils 包是工具类;
- com.example.listviewdemo.widget 包是 github 的 XListView 控件。
图 2 主程序界面
演示 1:ListView
利用 AsyncTask 通过网络获得音乐列表数据,数据是 JSON 数组,ListView 控件相应的 adpter 规定了列表中每项是如何显示的。
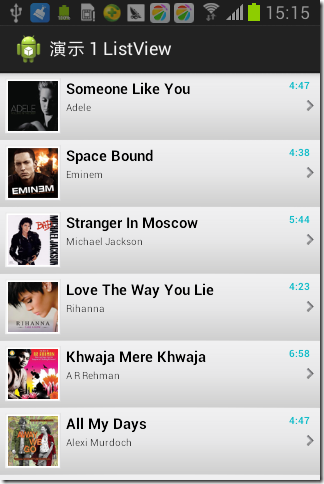
图 3 演示 1
package com.example.listviewdemo.ui;import org.json.JSONArray;import org.json.JSONException;import org.json.JSONObject;import com.example.listviewdemo.R;import com.example.listviewdemo.adapter.SimpleListAdapter;import com.example.listviewdemo.dao.MusicDao;import android.os.AsyncTask;import android.os.Bundle;import android.app.Activity;import android.view.View;import android.widget.AdapterView;import android.widget.ListView;import android.widget.Toast;import android.widget.AdapterView.OnItemClickListener;import android.widget.AdapterView.OnItemSelectedListener;public class SimpleListActivity extends Activity {
private ListView list; private SimpleListAdapter adapter; private MusicDao music; private JSONArray jsonArray; /* Button btn; */@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_simplelist);
initClass();
InitListView();
new MyTask().execute(music);}
private void initClass() {
music = new MusicDao();}
private void InitListView() {
list = (ListView) findViewById(R.id.myList_a);
}
public class MyTask extends AsyncTask<MusicDao, String, String> {
private boolean mUseCache;
public MyTask() {mUseCache = true;
}
public MyTask(boolean useCache) {
mUseCache = useCache;
}
@Override
protected void onPreExecute() {
super.onPreExecute();}
@Override
protected String doInBackground(MusicDao... params) {MusicDao dao = params[0];
String result = dao.getData();
return result;}
@Override
protected void onPostExecute(String result) {
// TODO Auto-generated method stub super.onPostExecute(result); if (!result.isEmpty()) { try { jsonArray = new JSONArray(result);adapter = new SimpleListAdapter(SimpleListActivity.this,
jsonArray);
list.setAdapter(adapter);
list.setOnItemClickListener(new OnItemClickListener() {@Override
public void onItemClick(AdapterView<?> parent,
View view, int position, long id) {
JSONObject jObject;
try {jObject = (JSONObject) jsonArray.get(position);
Toast.makeText(getApplicationContext(),
jObject.getString("artist"),Toast.LENGTH_SHORT).show();
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
}
});
list.setOnItemSelectedListener(new OnItemSelectedListener() {@Override
public void onItemSelected(AdapterView<?> parent,
View view, int position, long id) {
JSONObject jObject;
try {jObject = (JSONObject) jsonArray.get(position);
Toast.makeText(getApplicationContext(),
jObject.getString("artist"),Toast.LENGTH_SHORT).show();
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
}
}
}
}
演示 2:简单 XListView
演示了 github 上的 XListView 控件。示例是该控件提供的。XListView 控件提供“下拉更新”和“上拉加载”功能,并可对“下拉”和“上拉”操作启用或禁用,毕竟不是所有场景都同时需要这个两个操作。
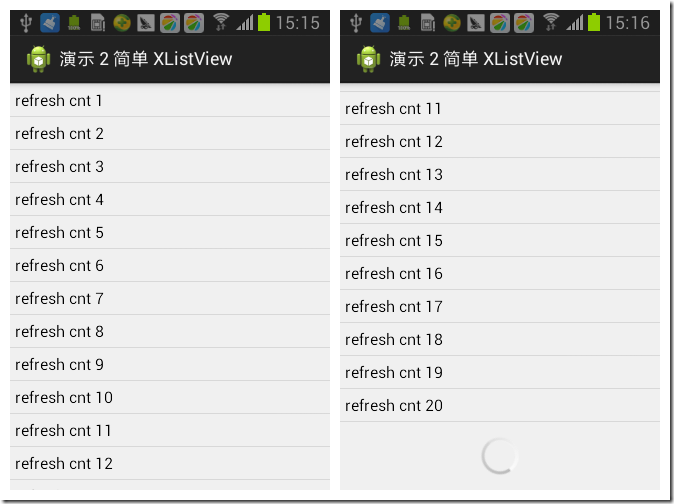
图 4 演示 2
package com.example.listviewdemo.ui;import java.util.ArrayList;import org.json.JSONException;import org.json.JSONObject;import com.example.listviewdemo.R;import com.example.listviewdemo.widget.XListView;import com.example.listviewdemo.widget.XListView.IXListViewListener;import android.app.Activity;import android.os.Bundle;import android.os.Handler;import android.view.View;import android.widget.AdapterView;import android.widget.ArrayAdapter;import android.widget.Toast;import android.widget.AdapterView.OnItemClickListener;import android.widget.AdapterView.OnItemSelectedListener;public class SimpleXListActivity extends Activity implements IXListViewListener {
private XListView mListView; private ArrayAdapter<String> mAdapter;private ArrayList<String> items = new ArrayList<String>();
private Handler mHandler;private int start = 0;
private static int refreshCnt = 0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_simplexlist);
geneItems();
initClass();
initControl();
initXList();
}
private void geneItems() {
for (int i = 0; i != 20; ++i) {
items.add("refresh cnt " + (++start));}
}
private void initClass() {
mHandler = new Handler();}
private void initControl() {
mListView = (XListView) findViewById(R.id.xListView_a);
mAdapter = new ArrayAdapter<String>(this, R.layout.xlist_simpleitem,
items);
}
private void initXList() {
mListView.setPullLoadEnable(true);
mListView.setPullRefreshEnable(true);
mListView.setAdapter(mAdapter);
mListView.setXListViewListener(this); mListView.setOnItemClickListener(new OnItemClickListener() {@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(getApplicationContext(), items.get(position),
Toast.LENGTH_SHORT).show();
}
});
mListView.setOnItemSelectedListener(new OnItemSelectedListener() {@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(getApplicationContext(), items.get(position),
Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
private void onLoad() {
mListView.stopRefresh();
mListView.stopLoadMore();
mListView.setRefreshTime("刚刚");}
// Refresh@Override
public void onRefresh() {
mHandler.postDelayed(new Runnable() {@Override
public void run() {
start = ++refreshCnt;
items.clear();
geneItems();
// mAdapter.notifyDataSetChanged();mAdapter = new ArrayAdapter<String>(SimpleXListActivity.this,
R.layout.xlist_simpleitem, items);
mListView.setAdapter(mAdapter);
onLoad();
}
}, 2000);
}
// LoadMore@Override
public void onLoadMore() {
mHandler.postDelayed(new Runnable() {@Override
public void run() {
geneItems();
mAdapter.notifyDataSetChanged();
onLoad();
}
}, 2000);
}
}
演示 3:音乐列表 XListView
该演示只是在演示 2 的基础上,改变列表数据,简单起见,只访问一次网络,缓存在成员变量,“下拉更新”和“上拉加载”时循环利用。
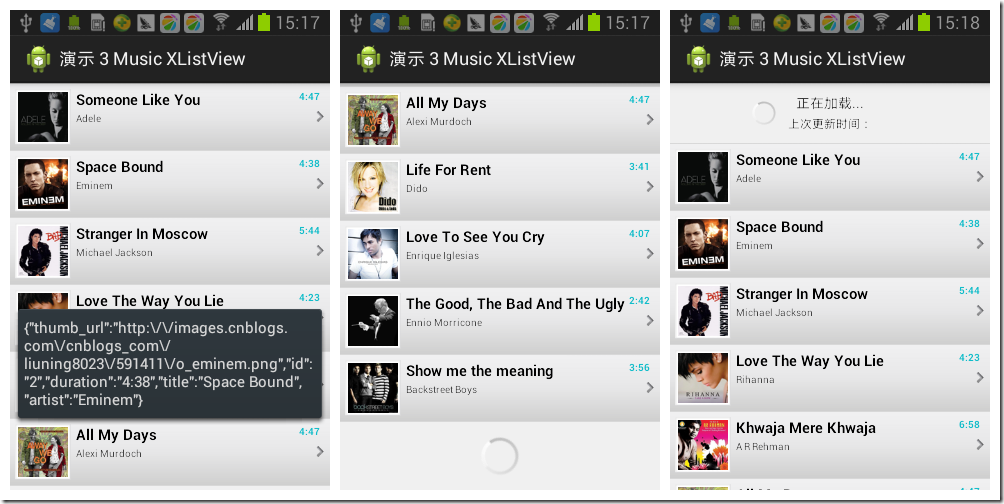
图 5 演示 3
package com.example.listviewdemo.ui;import org.json.JSONArray;import org.json.JSONException;import com.example.listviewdemo.R;import com.example.listviewdemo.adapter.SimpleListAdapter;import com.example.listviewdemo.dao.MusicDao;import com.example.listviewdemo.widget.XListView;import com.example.listviewdemo.widget.XListView.IXListViewListener;import android.app.Activity;import android.os.AsyncTask;import android.os.Bundle;import android.os.Handler;import android.view.View;import android.widget.AdapterView;import android.widget.Toast;import android.widget.AdapterView.OnItemClickListener;import android.widget.AdapterView.OnItemSelectedListener;public class XListActivity extends Activity implements IXListViewListener {
private XListView mListView; private SimpleListAdapter mAdapter; private JSONArray jsonArray; private JSONArray items; private MusicDao music; private Handler mHandler;@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_xlist);
initClass();
initControl();
initXList();
new MyTask().execute(music);}
private void initClass() {
music = new MusicDao(); mHandler = new Handler(); items = new JSONArray();}
private void initControl() {
mListView = (XListView) findViewById(R.id.xListView_b);
}
private void initXList() {
mListView.setPullLoadEnable(true);
mListView.setPullRefreshEnable(true);
mListView.setXListViewListener(this); mListView.setOnItemClickListener(new OnItemClickListener() {@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
try {Toast.makeText(getApplicationContext(),
items.get(position).toString(), Toast.LENGTH_SHORT)
.show();
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
}
});
mListView.setOnItemSelectedListener(new OnItemSelectedListener() {@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
try {Toast.makeText(getApplicationContext(),
items.get(position).toString(), Toast.LENGTH_SHORT)
.show();
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
private void onLoad() {
mListView.stopRefresh();
mListView.stopLoadMore();
mListView.setRefreshTime("刚刚");}
// Refresh@Override
public void onRefresh() {
mHandler.postDelayed(new Runnable() {@Override
public void run() {
for (int i = 9; i >= 0; i--) {
try {items.put(jsonArray.get(i));
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
}
// mAdapter.notifyDataSetChanged();mAdapter = new SimpleListAdapter(XListActivity.this, items);
mListView.setAdapter(mAdapter);
onLoad();
}
}, 2000);
}
// LoadMore@Override
public void onLoadMore() {
mHandler.postDelayed(new Runnable() {@Override
public void run() {
try {for (int i = 0; i < 10; i++) {
items.put(jsonArray.get(i));
}
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
mAdapter.notifyDataSetChanged();
onLoad();
}
}, 2000);
}
public class MyTask extends AsyncTask<MusicDao, String, String> {
private boolean mUseCache;
public MyTask() {mUseCache = true;
}
public MyTask(boolean useCache) {
mUseCache = useCache;
}
/* 鎵ц鍓嶏紝鐩稿叧椤甸潰澶勭悊 */@Override
protected void onPreExecute() {
super.onPreExecute();}
/* 鎵ц涓� */@Override
protected String doInBackground(MusicDao... params) {MusicDao dao = params[0];
String result = dao.getData();
return result;}
@Override
protected void onPostExecute(String result) {
// TODO Auto-generated method stub super.onPostExecute(result); if (!result.isEmpty()) { try { jsonArray = new JSONArray(result);for (int i = 0; i < jsonArray.length(); i++) {
items.put(jsonArray.get(i));
}
mAdapter = new SimpleListAdapter(XListActivity.this, items);
mListView.setAdapter(mAdapter);
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
}
}
}
}
演示 4:另一个音乐列表 XListView
该演示是在演示 3 的基础上,“下拉更新”和“上拉加载”时都访问网络,重复利用数据。

但是,这个演示,在每次“下拉更新”和“上拉加载”时,都会调用 AsyncTask,不知道是否合适,不过 android 貌似不推荐这么做。
package com.example.listviewdemo.ui;import org.json.JSONArray;import org.json.JSONException;import com.example.listviewdemo.R;import com.example.listviewdemo.adapter.SimpleListAdapter;import com.example.listviewdemo.dao.MusicDao;import com.example.listviewdemo.widget.XListView;import com.example.listviewdemo.widget.XListView.IXListViewListener;import android.app.Activity;import android.os.AsyncTask;import android.os.Bundle;import android.os.Handler;import android.view.View;import android.widget.AdapterView;import android.widget.Toast;import android.widget.AdapterView.OnItemClickListener;import android.widget.AdapterView.OnItemSelectedListener;public class XListAnotherActivity extends Activity implements
IXListViewListener { private XListView mListView; private SimpleListAdapter mAdapter; private JSONArray jsonArray; private JSONArray items; private MusicDao music; private Handler mHandler;@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_xlistanother);
initClass();
initControl();
initXList();
new MyTask().execute(music);}
private void initClass() {
music = new MusicDao(); mHandler = new Handler(); items = new JSONArray();}
private void initControl() {
mListView = (XListView) findViewById(R.id.xListView_c);
mAdapter = new SimpleListAdapter(XListAnotherActivity.this, items);
}
private void initXList() {
mListView.setPullLoadEnable(true);
mListView.setPullRefreshEnable(false);
mListView.setXListViewListener(this);mListView.setAdapter(mAdapter);
mListView.setOnItemClickListener(new OnItemClickListener() {@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
try {Toast.makeText(getApplicationContext(),
items.get(position).toString(), Toast.LENGTH_SHORT)
.show();
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
}
});
mListView.setOnItemSelectedListener(new OnItemSelectedListener() {@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
try {Toast.makeText(getApplicationContext(),
items.get(position).toString(), Toast.LENGTH_SHORT)
.show();
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
private void onLoad() {
mListView.stopRefresh();
mListView.stopLoadMore();
mListView.setRefreshTime("刚刚");}
// Refresh@Override
public void onRefresh() {
mHandler.postDelayed(new Runnable() {@Override
public void run() {
for (int i = 9; i >= 0; i--) {
try {items.put(jsonArray.get(i));
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
}
new MyTask().execute(music);onLoad();
}
}, 2000);
}
// LoadMore@Override
public void onLoadMore() {
mHandler.postDelayed(new Runnable() {@Override
public void run() {
try {for (int i = 0; i < 10; i++) {
items.put(jsonArray.get(i));
}
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
// mAdapter.notifyDataSetChanged(); new MyTask().execute(music);onLoad();
}
}, 2000);
}
public class MyTask extends AsyncTask<MusicDao, String, String> {
private boolean mUseCache;
public MyTask() {mUseCache = true;
}
public MyTask(boolean useCache) {
mUseCache = useCache;
}
@Override
protected void onPreExecute() {
super.onPreExecute();}
@Override
protected String doInBackground(MusicDao... params) {MusicDao dao = params[0];
String result = dao.getData();
return result;}
@Override
protected void onPostExecute(String result) {
// TODO Auto-generated method stub super.onPostExecute(result); if (!result.isEmpty()) { try { jsonArray = new JSONArray(result); jsonArray = new JSONArray(result);for (int i = 0; i < jsonArray.length(); i++) {
items.put(jsonArray.get(i));
}
mAdapter.notifyDataSetChanged();
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
}
}
}
}
最后,这四个演示都需要的 Adapter,如下所示:
package com.example.listviewdemo.adapter;import org.json.JSONArray;import org.json.JSONException;import org.json.JSONObject;import com.example.listviewdemo.R;import com.example.listviewdemo.utils.ImageLoader;import android.app.Activity;import android.content.Context;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.TextView;public class SimpleListAdapter extends BaseAdapter {
private Activity activity; private JSONArray data;private static LayoutInflater inflater = null;
public ImageLoader imageLoader; public SimpleListAdapter(Activity a, JSONArray jsonArr) {activity = a;
data = jsonArr;
inflater = (LayoutInflater) activity
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
imageLoader = new ImageLoader(activity.getApplicationContext());}
public int getCount() {
return data == null ? 0 : data.length();}
public Object getItem(int position) {
return position;}
public long getItemId(int position) {
return position;}
public View getView(int position, View convertView, ViewGroup parent) {
View vi = convertView;
if (convertView == null)vi = inflater.inflate(R.layout.list_row, null);
JSONObject song = null;
ImageView image = (ImageView) vi.findViewById(R.id.imagethumb);
TextView tvartist = (TextView) vi.findViewById(R.id.artist);
TextView tvtitle = (TextView) vi.findViewById(R.id.title);
TextView tvduration = (TextView) vi.findViewById(R.id.duration);
try {song = data.getJSONObject(position);
imageLoader.DisplayImage(song.getString("thumb_url"), image); tvartist.setText(song.getString("artist")); tvtitle.setText(song.getString("title")); tvduration.setText(song.getString("duration")); } catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
return vi;}
}
Android github XListView 分析(2-3)
Android 演示 Android ListView 和 github XListView(3-3)











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步