Android ListView 和 ***Adapter 从本地/网络获取歌曲列表
本文内容
- 环境
- 项目结构
- 测试数据
- 演示 1:SimpleAdapter
- 演示 2:BaseAdapter
- 演示 3:CustomLazyList
- 演示 4:CustomLazyCompleteList
本文主要给出演示的概要,只贴出核心代码,主要是自己下载调试一下,点击此处下载。
本文通过四个示例,循序渐进地演示,将歌曲列表加载到 ListView 控件,歌曲列表,包括缩略图、歌手名、歌曲名等信息,或存放在本地,或以 JSON 形式存放在网络。
下载最新 Demo v.3.0
环境
- Windows 2008 R2 64 位
- Eclipse ADT V22.6.2,Android 4.4.3
- 三星 GT-S6818,Android OS 4.1.2
项目结构
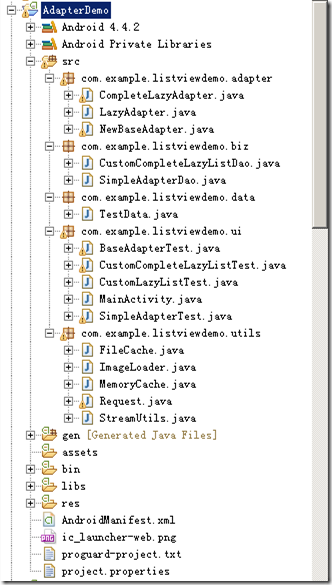
图 1 项目结构-Java 包
图 1 是该演示的相关 Java 包:
- com.example.listviewdemo.ui 包,是所有的 UI,包括主 UI 和其他四个,相当于 UI 层;
- com.example.listviewdemo.adapter 包,是所有的 adapter;
- com.example.listviewdemo.dao 包,相当于业务,用来获得控件需要显示的数据,相当于业务层;
- com.example.listviewdemo.data 包,是演示 1、2 中使用的测试数据;
- com.example.listviewdemo.utils 包,工具类都在这里,包括文件缓存、内存缓存、加载图片、网络请求和流工具。
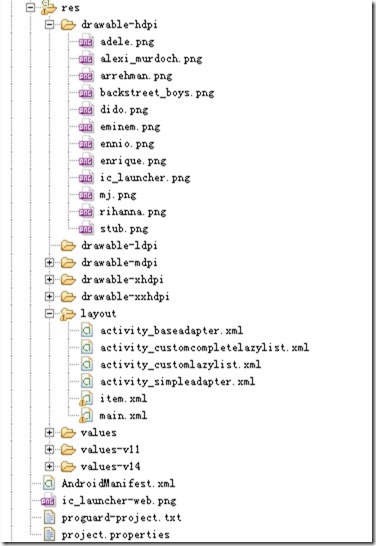
图 2 项目结构-资源和页面
- res/drawable-hdpi 是项目所需的图片、图标资源;
- res/layout 是程序界面,其中 main.xml 是主程序界面;item.xml 是 ListView 中每行的页面,该页面是这几个演示通用的。
图 3 程序主
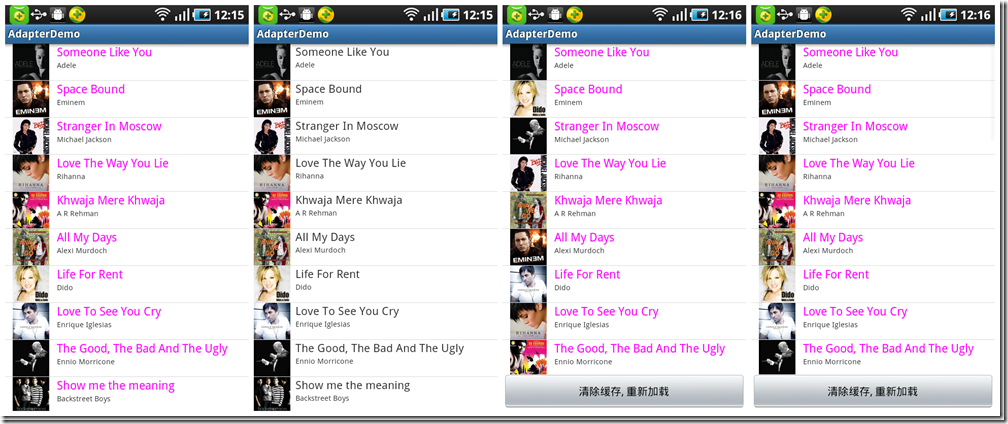
图 4 四个演示的结果
(第一个:SimpleAdapter 演示;
第二个:BaseAdapter 演示;
第三个:CustomLazyList 演示;
第四个:CustomCompleteLazyList 演示)
测试数据
演示 1、2,以及演示 3 的部分,使用的测试数据如下所示:
package com.example.listviewdemo.data;
import com.example.listviewdemo.R;
public class TestData {
public static String[] title = new String[] { "Someone Like You",
"Space Bound", "Stranger In Moscow", "Love The Way You Lie",
"Khwaja Mere Khwaja", "All My Days", "Life For Rent",
"Love To See You Cry", "The Good, The Bad And The Ugly",
"Show me the meaning", "Someone Like You", "Space Bound",
"Stranger In Moscow", "Love The Way You Lie", "Khwaja Mere Khwaja",
"All My Days", "Life For Rent", "Love To See You Cry",
"The Good, The Bad And The Ugly", "Show me the meaning" };
public static String[] artist = new String[] { "Adele", "Eminem",
"Michael Jackson", "Rihanna", "A R Rehman", "Alexi Murdoch",
"Dido", "Enrique Iglesias", "Ennio Morricone", "Backstreet Boys",
"Adele", "Eminem", "Michael Jackson", "Rihanna", "A R Rehman",
"Alexi Murdoch", "Dido", "Enrique Iglesias", "Ennio Morricone",
"Backstreet Boys" };public static int[] thumb = new int[] { R.drawable.adele,
R.drawable.eminem, R.drawable.mj, R.drawable.rihanna,
R.drawable.arrehman, R.drawable.alexi_murdoch, R.drawable.dido,
R.drawable.enrique, R.drawable.ennio, R.drawable.backstreet_boys,
R.drawable.adele, R.drawable.eminem, R.drawable.mj,
R.drawable.rihanna, R.drawable.arrehman, R.drawable.alexi_murdoch,
R.drawable.dido, R.drawable.enrique, R.drawable.ennio,
R.drawable.backstreet_boys };
public static String[] thumb_url = {
"http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_adele.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_dido.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_ennio.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_mj.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_alexi_murdoch.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_eminem.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_enrique.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_rihanna.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_arrehman.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_backstreet_boys.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_adele.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_dido.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_ennio.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_mj.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_alexi_murdoch.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_eminem.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_enrique.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_rihanna.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_arrehman.png", "http://images.cnblogs.com/cnblogs_com/liuning8023/591411/o_backstreet_boys.png" };}
四个一维数组,每个数组 20 个数据,从上到下分别表示歌曲名、歌手名、本地缩略图,以及网络缩略图(是链接,位于本博客的相册中)。
另一个测试数据是 json 格式数组,点击此处下载,在演示 4 中使用。
演示 1:SimpleAdapter
该演示直接利用 android.widget.SimpleAdapter,把歌曲列表(包括缩略图、歌手名字、歌曲名称)添加到 ListView 控件。
假设 XML 文件上有一个 ID 为 myslist 的 ListView 列表控件,以及一个代表列表每行的 item.xml 页面文件(该页面是之后演示通用的),核心代码如下所示:
package com.example.listviewdemo.ui;import java.util.List;import java.util.Map;import com.example.listviewdemo.R;import com.example.listviewdemo.biz.SimpleAdapterDao;import com.example.listviewdemo.data.TestData;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.widget.AdapterView;import android.widget.AdapterView.OnItemClickListener;import android.widget.AdapterView.OnItemSelectedListener;import android.widget.ListView;import android.widget.SimpleAdapter;import android.widget.Toast;public class SimpleAdapterTest extends Activity {
private SimpleAdapterDao sa; private List<Map<String, Object>> musicList; private ListView list;@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_simpleadapter);
initClass();
initControl();
initData();
initListView();
}
private void initClass() {
sa = new SimpleAdapterDao();}
private void initControl() {
list = (ListView) findViewById(R.id.mylist_a);
}
private void initData() {
musicList = sa.getData();
}
private void initListView() {
SimpleAdapter simpleAdapter = new SimpleAdapter(this, musicList,
R.layout.item, new String[] { "artist", "title", "thumb" },
new int[] { R.id.item_artist, R.id.item_title,
R.id.item_imagethumb });
list.setAdapter(simpleAdapter);
list.setOnItemClickListener(new OnItemClickListener() {@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(getApplicationContext(),
TestData.artist[position], Toast.LENGTH_SHORT).show();
}
});
list.setOnItemSelectedListener(new OnItemSelectedListener() {@Override
public void onItemSelected(AdapterView<?> parent, View view,
int position, long id) {
Toast.makeText(getApplicationContext(),
TestData.artist[position], Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
}
将测试数据的三个一维数组,转换成 List 泛型的集合,每个集合采用 Map 泛型键值对的形式;创建 SimpleAdapter 对象,并指定 XML 页面文件以及测试数据和其相对应的控件;最后设置 ListView 的适配器。
演示 2:BaseAdapter
该演示利用一个更底层、功能更强大的 android.widget.BaseAdapter 类,重写相应的方法,尤其是 public View getView(int position, View convertView, ViewGroup parent) 方法,把歌曲列表添加到 ListView 控件。
假设 XML 文件上有一个 ID 为 myblist 的 ListView 列表控件,以及一个代表列表每行的 item.xml 页面文件(该页面是之后演示通用的),核心代码如下所示:
package com.example.listviewdemo.ui;import com.example.listviewdemo.R;import com.example.listviewdemo.adapter.NewBaseAdapter;import android.os.Bundle;import android.app.Activity;import android.widget.ListView;public class BaseAdapterTest extends Activity {
private ListView list; private NewBaseAdapter adapter;@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_baseadapter);
initClass();
initControl();
initListView();
}
private void initClass() {
adapter = new NewBaseAdapter(this);
}
private void initControl() {
list = (ListView) findViewById(R.id.myList_b);
}
private void initListView() {
list.setAdapter(adapter);
}
}
package com.example.listviewdemo.adapter;import android.app.Activity;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.LinearLayout;import android.widget.TextView;import com.example.listviewdemo.data.TestData;public class NewBaseAdapter extends BaseAdapter {
private Activity activity; public NewBaseAdapter(Activity a) {activity = a;
}
@Override
public int getCount() {
return 20;}
@Override
public Object getItem(int position) {
return null;}
@Override
public long getItemId(int position) {
return position;}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LinearLayout line = new LinearLayout(activity);line.setOrientation(0);
ImageView image = new ImageView(activity);image.setImageResource(TestData.thumb[position]);
LinearLayout lineinner = new LinearLayout(activity);lineinner.setOrientation(1);
TextView tvtitle = new TextView(activity);tvtitle.setText(TestData.title[position]);
tvtitle.setTextSize(15);
// tvtitle.setTextColor(Color.rgb(0, 240, 240));tvtitle.setPadding(10, 0, 0, 0);
TextView tvartist = new TextView(activity);tvartist.setText(TestData.artist[position]);
tvartist.setTextSize(10);
tvartist.setPadding(10, 0, 0, 0);
lineinner.addView(tvtitle);
lineinner.addView(tvartist);
line.addView(image);
line.addView(lineinner);
return line;}
}
演示 1 和演示 2,加载歌曲列表(包括缩略图、歌手名字、歌曲名称)都在本地。下面两个演示,缩略图都是通过网络获取的,演示 3 的歌曲列表信息存放在本地,通过连接获得并缓存图片,显示在 ListView 控件,而演示 4 是通过网络获得歌曲列表的 JSON,这种方式更普遍,在客户端解析 org.json.JSONArray,获得图片并缓存,显示在 ListView 控件。
另外,歌曲列表的地址是 https://files.cnblogs.com/liuning8023/Android_Music_Demo_json_array.xml,虽然是 XML 文件,但内部是 JSON 格式,这对程序不会造成任何影响,cnblog 不让上传 .json 格式的文件。
总之,演示 1、2 与演示 3、4 相比,只是获得歌曲列表的途径不同,运行结果几乎一样。这四个演示是循序渐进的,也是本人的研究和思考的过程。下一步可以尝试实现“下拉获得最新”以及“上拉加载更多”的功能。
演示 3:CustomLazyList
与前两个演示相比,除了歌手名、歌曲名通过本地资源显示外,缩略图是通过网络访问并显示的。而且缩略图可以缓存在外存和内存中。
演示 4:CustomLazyCompleteList
与之前的演示相比,歌曲列表以 JSON 格式保存在网络,通过网络获得歌曲列表后,在本地解析成 org.json.JSONArray,利用缩略图链接通过网络获得缩略图,并缓存在外存和内存中。若缓存已存在,则从缓存获得并显示在 ListView 控件,否则从网络获取,缓存并显示。
若 Android 访问网络,一定要使用异步。
package com.example.listviewdemo.ui;import org.json.JSONArray;import org.json.JSONException;import com.example.listviewdemo.R;import android.app.Activity;import android.os.AsyncTask;import android.os.Bundle;import android.widget.ListView;import com.example.listviewdemo.adapter.CompleteLazyAdapter;import com.example.listviewdemo.biz.CustomCompleteLazyListDao;public class CustomCompleteLazyListTest extends Activity {
private ListView list; private CompleteLazyAdapter adapter; private CustomCompleteLazyListDao customCompleteLazyListDao; /* Button btn; */@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_customcompletelazylist);
initClass();
InitControl();
new MyTask().execute(customCompleteLazyListDao);}
private void initClass() {
customCompleteLazyListDao = new CustomCompleteLazyListDao();}
private void InitControl() {
list = (ListView) findViewById(R.id.mylist_d);
}
public class MyTask extends
AsyncTask<CustomCompleteLazyListDao, String, String> {private boolean mUseCache;
public MyTask() {mUseCache = true;
}
public MyTask(boolean useCache) {
mUseCache = useCache;
}
/* 执行前,相关页面处理 */@Override
protected void onPreExecute() {
super.onPreExecute();}
/* 执行中 */@Override
protected String doInBackground(CustomCompleteLazyListDao... params) {CustomCompleteLazyListDao dao = params[0];
String result = dao.getData();
return result;}
@SuppressWarnings("unchecked")@Override
protected void onPostExecute(String result) {
// TODO Auto-generated method stub super.onPostExecute(result); if (!result.isEmpty()) {JSONArray jsonArray;
try { jsonArray = new JSONArray(result); adapter = new CompleteLazyAdapter( CustomCompleteLazyListTest.this, jsonArray);list.setAdapter(adapter);
} catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
}
}
}
}
package com.example.listviewdemo.adapter;import org.json.JSONArray;import org.json.JSONException;import org.json.JSONObject;import com.example.listviewdemo.R;import com.example.listviewdemo.utils.ImageLoader;import android.app.Activity;import android.content.Context;import android.os.Handler;import android.view.LayoutInflater;import android.view.View;import android.view.ViewGroup;import android.widget.BaseAdapter;import android.widget.ImageView;import android.widget.TextView;public class CompleteLazyAdapter extends BaseAdapter {
private Activity activity; private JSONArray data;private static LayoutInflater inflater = null;
public ImageLoader imageLoader; public CompleteLazyAdapter(Activity a, JSONArray jsonArr) {activity = a;
data = jsonArr;
inflater = (LayoutInflater) activity
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
imageLoader = new ImageLoader(activity.getApplicationContext());}
public int getCount() {
return data == null ? 0 : data.length();}
public Object getItem(int position) {
return position;}
public long getItemId(int position) {
return position;}
public View getView(int position, View convertView, ViewGroup parent) {
View vi = convertView;
if (convertView == null)vi = inflater.inflate(R.layout.list_row, null);
JSONObject song = null;
ImageView image = (ImageView) vi.findViewById(R.id.imagethumb);
TextView tvartist = (TextView) vi.findViewById(R.id.artist);
TextView tvtitle = (TextView) vi.findViewById(R.id.title);
TextView tvduration = (TextView) vi.findViewById(R.id.duration);
try {song = data.getJSONObject(position);
imageLoader.DisplayImage(song.getString("thumb_url"), image); tvartist.setText(song.getString("artist")); tvtitle.setText(song.getString("title")); tvduration.setText(song.getString("duration")); } catch (JSONException e) { // TODO Auto-generated catch blocke.printStackTrace();
}
return vi;}
}
另外,别忘了,在 AndriodManifest.xml 文件中添加允许 android 访问网络和外存的相关小节。
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
演示 3、4 都自定义了自己的 Adapter 类,它们都继承了 android.widget.BaseAdapter 。
更新历史
- 2014-12-24 【第一次】【修复 v.2.0 版本 bug】
- 2014-12-25 【第二次】【包结构调整,更像正式的项目】
下载 Demo v.2.0 (有 bug)