Ext.Net 1.2.0/Ext JS_用 Ext JS 遍历查找过滤检索 Ext.Net.Store 检索
本文内容
- store.getAt(…) 和 store.getById(…)
- store.getCount() 和 store.getTotalCount() 以及 store.each(…)
- store.filter(…) 和 store.filterBy(…)
- store.find(…) 和 store.findBy(…) 以及 store.findExact(…)
- store.queryBy(…)
- store.collect(…)
- store.indexOf(…) 和 store.indexOfId(…) 以及 store.indexOfTotal(…)
- 参考资料
- 修改记录
Ext.Net 框架是用 .net 封装的 Ext JS。在 Ext.Net 程序中,仍然可以使用 Ext JS 写脚本。虽然用 Ext.Net 开发比直接用 Ext JS 方便、快捷很多,比如,你可以将 Ext.Net 控件直接拖放页面上……可若想更好地使用 Ext.Net 框架,能在程序中写 Ext JS 脚本很有必要。
GridPanel 标记
假设页面有个 Ext.Net.Store 和 Ext.Net.GridPanel 控件,其中 GridPanel 控件不分页,并且在 Page_Load 事件中已加载数据。标记如下:
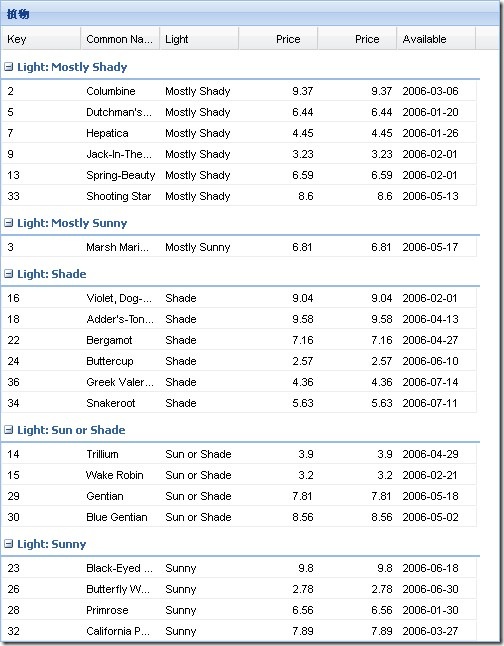
<ext:GridPanel ID="GridPanel1" runat="server" AutoHeight="true" Width="500" Title="植物">
<Store>
<ext:Store ID="Store1" runat="server" OnRefreshData="MyRefreshData" GroupField="Light">
<Reader>
<ext:JsonReader IDProperty="Id">
<Fields>
<ext:RecordField Name="Id" />
<ext:RecordField Name="Common" />
<ext:RecordField Name="Botanical" />
<ext:RecordField Name="Zone" Type="Int" />
<ext:RecordField Name="ColorCode" />
<ext:RecordField Name="Light" />
<ext:RecordField Name="Price" Type="Float" />
<ext:RecordField Name="Availability" Type="Date" />
<ext:RecordField Name="Indoor" Type="Boolean" />
</Fields>
</ext:JsonReader>
</Reader>
</ext:Store>
</Store>
<ColumnModel ID="ColumnModel1" runat="server">
<Columns>
<ext:Column Header="Key" DataIndex="Id" />
<ext:Column Header="Common Name" DataIndex="Common" />
<ext:Column Header="Light" DataIndex="Light" />
<ext:Column Header="Price" DataIndex="Price" Align="right" Groupable="false" />
<ext:Column Header="Price" DataIndex="Price" Align="right" Groupable="false" />
<ext:DateColumn Header="Available" DataIndex="Availability" Groupable="false" Format="yyyy-MM-dd" />
</Columns>
</ColumnModel>
<SelectionModel>
<ext:RowSelectionModel ID="RowSelectionModel1" runat="server">
</ext:RowSelectionModel>
</SelectionModel>
<View>
<ext:GroupingView ID="GroupingView1" runat="server" ForceFit="true" />
</View>
</ext:GridPanel>
图1 GridPanel
那么在客户端用 Ext JS 编写脚本,遍历、检索、过滤 Ext.Net.Store 将很有用。尤其是那些实时性不强,用户只操作自己的数据。
store.getAt(…) 和 store.getById(…)
getAt( Number index ) : Ext.data.Model
getById( String id ) : Ext.data.Model
store.getAt(…) 方法根据索引返回 Record。
store.getById(…) 方法根据你在 store 中设置的 Id 返回 Record。其中,Record 是脚本类。页面放几个按钮,后边的演示类似。如下所示:
<div style="float: left">
<div>
<ext:Button ID="Button1" runat="server" Icon="Accept" Text="演示 store.getAt">
<Listeners>
<Click Handler="yourGetAt(Store1);" />
</Listeners>
</ext:Button>
</div>
<br />
<div>
<div style="float: left">
<ext:TextField ID="TextField1" runat="server" FieldLabel="'Id' 字段" Text="7">
</ext:TextField>
</div>
<div style="float: left">
<ext:Button ID="Button2" runat="server" Icon="Accept" Text="演示 store.getById">
<Listeners>
<Click Handler="yourGetById(Store1, TextField1.getValue());" />
</Listeners>
</ext:Button>
</div>
</div>
</div>
图2
下面演示:
- 遍历 store。
- 根据主键,在 store 中获得指定的 Record,并返回相应的 Record。
<script type="text/javascript">
var yourGetAt = function(store) {
var vals = [];
for (var i = 0; i < store.getCount(); i++) {
vals.push(store.getAt(i).data.Id + "-" + store.getAt(i).data.Common);
}
Ext.net.Notification.show({
iconCls: 'icon-information',
pinEvent: 'click',
height: 500,
width: 500,
html: vals.join(','),
title: 'Title'
});
};
var yourGetById = function(store, getByIdValue) {
var record = store.getById(getByIdValue);
alert(record.data.Id + " " + record.data.Common);
}
</script>
store.getCount() 和 store.getTotalCount() 以及 store.each(…)
getCount( ) : Number
each( Function fn, [Object scope] ) : void
store.getCount(…) 可以获得已缓存的记录数量。若使用分页,则这个数量不是数据集的全部数量。若使用 Reader 数据对象包含数据集的大小,则 getTotalCount 函数返回数据集的大小。也就是说,若使用分页,则该方法返回当前页的数据大小。
store.each(…) 对缓存中的每个 Record 调用你指定的函数。
下面演示:
- 遍历缓存和全部的 Record。
- 用 store.each 遍历 store 中的 Record。
<script type="text/javascript">
var yourGetCount = function(store) {
var vals = [];
//for (var i = 0; i < store.getTotalCount(); i++) {
// vals.push(store.getAt(i).data.Id + "-" + store.getAt(i).data.Common);
//}
for (var i = 0; i < store.getCount(); i++) {
vals.push(store.getAt(i).data.Id + "-" + store.getAt(i).data.Common);
}
Ext.net.Notification.show({
iconCls: 'icon-information',
pinEvent: 'click',
height: 500,
width: 500,
html: vals.join(','),
title: 'Title'
});
};
var yourEach = function(store) {
var vals = [];
store.each(function(r) {
vals.push(r.data.Id + "-" + r.data.Common);
}, this);
Ext.net.Notification.show({
iconCls: 'icon-information',
pinEvent: 'click',
height: 500,
width: 500,
html: vals.join(','),
title: 'Title'
});
}
</script>
store.filter(…) 和 store.filterBy(…)
filter( Mixed filters, String value ) : void
filterBy( Function fn, [Object scope] ) : void
store.filter(…) 根据你指定的字段,过滤并加载数据集。
store.filterBy(…) 根据过滤函数来过滤。store 中的每个 Record 都会调用该过滤函数。若函数返回 true,则包含该 Record,否则过滤掉。
下面演示:
- 在 store 的 Common 列,过滤指定的值。
- 在 store 的 Light 列,用指定的过滤函数进行过滤。
<script type="text/javascript">
var yourFilter = function(store, filterValue) {
store.filter('Common', filterValue);
};
var yourFilterBy = function(store, filterByValue) {
store.filterBy(function(r) {
return r.data.Light == filterByValue;
}, this);
}
</script>
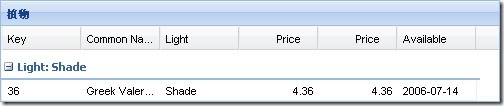
图3 过滤 "Common" 字段为 "Greek Valerian"
图4 过滤 "Light" 字段为 "Mostly Shady"
store.find(…) 和 store.findBy(…) 以及 store.findExact(…)
find( String fieldName, String/RegExp value, [Number startIndex], [Boolean anyMatch], [Boolean caseSensitive], Boolean exactMatch ) : Number
findBy( Function fn, [Object scope], [Number startIndex] ) : Number
findExact( String fieldName, Mixed value, [Number startIndex] ) : Number
store.find(…) 通过一个指定的字段值,在 store 中查找第一个匹配的 Record 的索引。
store.findBy(…) 通过一个指定的函数,在 store 中查找第一个匹配的 Record 的索引。如果函数为 true,则返回该 Record。
store.findExact(…) 通过一个指定的字段值,在 store 中查找第一个匹配的 Record 的索引。
下面演示:
- 在 store 的 Id 列,查找指定的值,并返回在 store 中的索引。
- 在 store 的 Light 列,查找指定的值,并返回在 store 中的索引。
<script type="text/javascript">
var yourFind = function(store, findValue) {
var index = store.find('Id', findValue, 0, true, true, true);
if (index < 0)
alert('未找到.');
else
alert(store.getAt(index).data.Id + " " + store.getAt(index).data.Common);
};
var yourFindBy = function(store, findByValue) {
var index = store.findBy(function(r) {
return r.data.Light == findByValue;
}, this, 0);
if (index < 0)
alert('未找到.');
else
alert(store.getAt(index).data.Id + " " + store.getAt(index).data.Common);
};
var yourFindExact = function(store, findExactValue) {
var index = store.findExact('Light', findExactValue, 0);
if (index < 0)
alert('未找到.');
else
alert(store.getAt(index).data.Id + " " + store.getAt(index).data.Common);
}
</script>
store.queryBy(…)
queryBy( Function fn, [Object scope] ) : MixedCollection
通过一个过滤函数,在 store 中,查找已缓存的 Recors。store 中的每个 Record 都会调用过滤函数。若该函数返回 true,则该 Record 包含在结果中。
store.queryBy(…) 与 store.find*** 的区别:前者返回一个集合,该集合是一个脚本类,不同于 Records,而后者只是返回索引;前者返回所有匹配过滤函数的 Record,而后者只是返回第一个匹配的 Record。
下面演示在 store 的 Light 列中,根据指定的检索函数检索。
<script type="text/javascript">
var yourQueryBy = function(store, queryByValue) {
var records = store.queryBy(function(record) {
return record.data.Light == queryByValue;
}, this);
if (records.length > 0) {
var vals = [];
Ext.each(records.items, function(r) {
vals.push(r.data.Id + "-" + r.data.Common);
}, this);
Ext.net.Notification.show({
iconCls: 'icon-information',
pinEvent: 'click',
height: 500,
width: 500,
html: vals.join(','),
title: 'Title'
});
}
else {
alert('未找到.');
}
};
</script>
store.collect(…)
collect( String dataIndex, [Boolean allowNull], [Boolean bypassFilter] ) : Array
store.collect(…) 从 store 收集指定字段的唯一值,即列过滤,相当于.Net Framework 的 DataTable.DefaultView.ToTable(true,new string[]{"…",…})。
下面演示按 Store 的 Light 列过滤。
<script type="text/javascript">
var yourCollect = function(store) {
var records = store.collect('Light', true, false);
if (records.length > 0) {
var vals = [];
Ext.each(records, function(r) {
vals.push(r);
}, this);
Ext.net.Notification.show({
iconCls: 'icon-information',
pinEvent: 'click',
height: 500,
width: 500,
html: vals.join(','),
title: 'Title'
});
}
else {
alert('未找到.');
}
};
</script>
store.indexOf(…) 和 store.indexOfId(…) 以及 store.indexOfTotal(…)
indexOf( Ext.data.Model record ) : Number
indexOfId( String id ) : Number
indexOfTotal( Ext.data.Model record ) : Number
store.indexOf(…) 根据缓存的 Record 获得索引。
store.indexOfId(…) 根据主键在缓存的 Store 中获得索引。
store.indexOfTotal(…) 根据主键在整个数据集中获得索引。
下面演示:
- 根据 grid 行选的 Record,获得在 store 中的索引。
- 根据主键,获得在 store 中的索引。
<script type="text/javascript">
var yourIndexOf = function(store, grid) {
var record = grid.getSelectionModel().getSelected();
if (record != undefined) {
var index = store.indexOf(record);
if (index >= 0) {
alert(store.getAt(index).get('Id') + "-" + store.getAt(index).get('Common'));
}
else {
alert('未找到.');
}
}
else {
alert('未选择.');
}
};
var yourIndexOfId = function(store, indexOfIdValue) {
var index = store.indexOfId(indexOfIdValue);
if (index >= 0) {
alert(store.getAt(index).get('Id') + "-" + store.getAt(index).get('Common'));
}
else {
alert('未找到.');
}
};
</script>
参考资料
Ext.Net/Ext JS_用 Ext JS 增删改 Ext.Net.Store
修改记录
- 2012-4-26 第一次 [ADD][UPDATE]








 浙公网安备 33010602011771号
浙公网安备 33010602011771号