Ext.Net 1.2.0_改变 Ext.Net.GridPanel 某行或某列的式样
本文内容
- 概述
- 演示:改变 GridPanel 某行或某列的式样
概述
略。
演示:改变 GridPanel 某行或某列的式样
本节演示改变 GridPanel 控件某行、或某列的的式样。代码如下:
<%@ Page Language="C#" %>
<%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Ext.Net GridPanel 改变某行、或某列的的式样</title>
<style type="text/css">
.indoor-t
{
color: #fb223a;
}
.indoor-f
{
text-decoration: line-through;
color: gray;
}
</style>
<script type="text/javascript">1:2: // 改变行式样3: var getRowClass = function(r) {4: var d = r.data;5:6: if (d.Indoor) {7: return "indoor-t";8: }9: else {10: return "indoor-f";11: }12: };13: // 改变列式样14: var template = '<span style="color:{0};">{1}</span>';15: var changePriceStyle = function(value) {16: return String.format(template, (value >= 5) ? "green" : "red", value);17: };18:</script>1:2:3: <script runat="server">4: protected void Chg_Click(object sender, DirectEventArgs e)5: {6: string Id = e.ExtraParams["Id"];7: string common = e.ExtraParams["Common"];8: bool indoor = Convert.ToBoolean(e.ExtraParams["Indoor"].ToString());9:10: // TODO11: // Server-Side12:13: this.Store1.SuspendEvents(false);14:15: this.Store1.UpdateRecordField((object)Id, "Indoor", !indoor);16: this.Store1.ResumeEvents();17: this.Store1.FireEvent("datachanged", new JRawValue(this.Store1.ClientID));18: }19:</script>
</head>
<body>
<form id="form1" runat="server">
<ext:ResourceManager ID="ResourceManager1" runat="server" />
<ext:GridPanel ID="GridPanel1" runat="server" Width="600" Height="500" AutoExpandColumn="Common"
Title="植物" Frame="true">
<Store>
<ext:Store ID="Store1" runat="server" GroupField="Light">
<Proxy>
<ext:HttpProxy Method="GET" Url="Data/PlantService.asmx/Plants" />
</Proxy>
<Reader>
<ext:XmlReader Record="Plant" IDPath="Id">
<Fields>
<ext:RecordField Name="Id" />
<ext:RecordField Name="Common" />
<ext:RecordField Name="Botanical" />
<ext:RecordField Name="Zone" Type="Int" />
<ext:RecordField Name="ColorCode" />
<ext:RecordField Name="Light" />
<ext:RecordField Name="Price" Type="Float" />
<ext:RecordField Name="Availability" Type="Date" />
<ext:RecordField Name="Indoor" Type="Boolean" />
</Fields>
</ext:XmlReader>
</Reader>
<SortInfo Field="Common" Direction="ASC" />
</ext:Store>
</Store>
<ColumnModel ID="ColumnModel1" runat="server">
<Columns>
<ext:Column ColumnID="Id" Header="Key" DataIndex="Id" Width="10" />
<ext:Column ColumnID="Common" Header="Common Name" DataIndex="Common" Width="220" />
<ext:Column Header="Light" DataIndex="Light" Width="130" />
<ext:Column Header="Price" DataIndex="Price" Width="70" Align="right" Groupable="false">
<Renderer Format="UsMoney" />
</ext:Column>
<ext:Column Header="Price" DataIndex="Price" Width="70" Align="right" Groupable="false">
<Renderer Fn="changePriceStyle" />
</ext:Column>
<ext:DateColumn Header="Available" DataIndex="Availability" Width="95" Groupable="false"
Format="yyyy-MM-dd" />
<ext:Column Header="Indoor?" DataIndex="Indoor" Width="55" />
<ext:ImageCommandColumn Width="110">
<Commands>
<ext:ImageCommand CommandName="Change" Icon="TableEdit" Text="改变">
<ToolTip Text="改变" />
</ext:ImageCommand>
</Commands>
</ext:ImageCommandColumn>
</Columns>
</ColumnModel>
<DirectEvents>
<Command OnEvent="Chg_Click">
<ExtraParams>
<ext:Parameter Name="Id" Value="record.id" Mode="Raw">
</ext:Parameter>
<ext:Parameter Name="Common" Value="record.data.Common" Mode="Raw">
</ext:Parameter>
<ext:Parameter Name="Indoor" Value="record.data.Indoor" Mode="Raw">
</ext:Parameter>
</ExtraParams>
</Command>
</DirectEvents>
<LoadMask ShowMask="true" />
<SelectionModel>
<ext:RowSelectionModel ID="RowSelectionModel1" runat="server" />
</SelectionModel>
<View>
<ext:GroupingView ID="GroupingView1" HideGroupedColumn="true" runat="server" ForceFit="true"
StartCollapsed="true">
<GetRowClass Fn="getRowClass" />
</ext:GroupingView>
</View>
<Buttons>
<ext:Button ID="btnToggleGroups" runat="server" Text="展开/收起分组" Icon="TableSort" Style="margin-left: 6px;"
AutoPostBack="false">
<Listeners>
<Click Handler="#{GridPanel1}.getView().toggleAllGroups();" />
</Listeners>
</ext:Button>
</Buttons>
</ext:GridPanel>
</form>
</body>
</html>
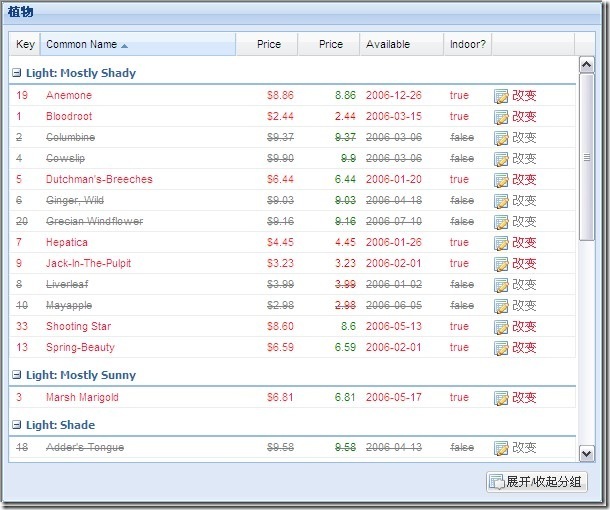
运行界面:
-
当 Indoor 列为 true 时,整个行是红色;否则为该行添加删除线。
-
当第二个 Price 大于5时,该列为红色;否则为绿色。
-
点击“改变”按钮,会改变行式样。
说明:
1,首先看下 HTML 标记,值得注意的有以下几点:
- Store 通过 WebService 获得数据。Ext.Net 若想使用 WebService,要在 Web.Config 文件的 <system.web> 节添加如下内容。如何获得数据无所谓。
<webServices>
<protocols>
<add name="HttpGet"/>
<add name="HttpPost"/>
</protocols>
</webServices>
- Store 还规定了 GridPanel 分组的字段,"GroupField="Light"。并且规定 Store 的主键,"<ext:XmlReader Record="Plant" IDPath="Id">";
2,服务器端事件。为了改变某行的式样,需要根据行ID,更新 Store 的记录,并触发 Store 的 datachanged 事件。