Ext.Net 1.2.0_Ext.UX.GMapPanel Google Map 插件
EXT.NET_EXT.UX GMapPanel 插件
1 <%@ Page Language="C#" %>
2
3 <%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %>
4 <%@ Register Assembly="Ext.Net.UX" Namespace="Ext.Net.UX" TagPrefix="ux" %>
5 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
6 <html xmlns="http://www.w3.org/1999/xhtml">
7 <head runat="server">
8 <title></title>
9 </head>
10 <body>
11 <form id="form1" runat="server">
12 <ext:ResourceManager ID="ResourceManager1" runat="server">
13 </ext:ResourceManager>
14 <ext:Window ID="MapWin" Title="GMap Window" CloseAction="Hide" runat="server" Width="450"
15 Height="450" Border="false" X="40" Y="60" Layout="FitLayout">
16 <Items>
17 <ux:GMapPanel ID="GMapPanel1" runat="server" Height="300" Title="Google Map" ZoomLevel="14"
18 GMapType="Map" APIKey="Google API Key"
19 APIBaseUrl="http://maps.google.com/maps?file=api&v=3.x&key={0}">
20 <MapConfiguration DoubleClickZoom="true" ScrollWheelZoom="true" Dragging="true" ContinuousZoom="true" />
21 <MapControls GSmallMapControl="true" GMapTypeControl="true" />
22 <CenterMarker GeoCodeAddress="4 Yawkey Way, Boston, MA, 02215-3409, USA">
23 <Options Title="Fenway Park" />
24 </CenterMarker>
25 <Markers>
26 <ux:Marker Lat="42.339641" Lng="-71.094224">
27 <Options Title="Boston Museum of Fine Arts" />
28 </ux:Marker>
29 <ux:Marker Lat="42.339419" Lng="-71.09077">
30 <Options Title="Northeastern University" />
31 </ux:Marker>
32 </Markers>
33 </ux:GMapPanel>
34 </Items>
35 </ext:Window>
36 </form>
37 </body>
38 </html>
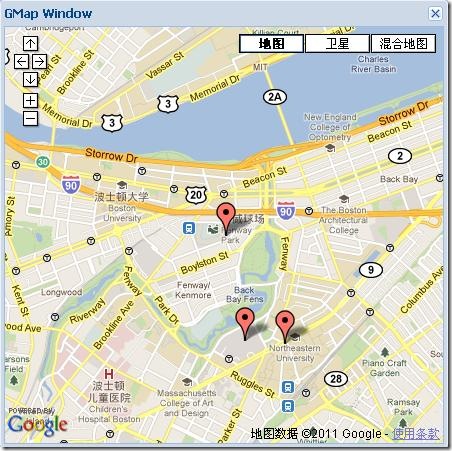
效果
说明
1) GMapPanel 插件需要一个容器控件,Panel 或是 Window 都行;
2) 注意 GMapPanel 的 APIKey 和 APIBaseUrl 属性;
3) CenterMarker 设置以该区域为地图显示的中心;
4) Markers 设置在地图上标注点。
5) 另外,GMapPanel 插件是在 EXT.NET 基础上,利用 Google API,封装的一个插件。至于如何使用API,自己搜索一下,需要在 Google 网站上利用 Google 帐号注册一下才能获得。并且最好以 localhost 获得一个API Key。
6) 该例子在 EXT JS 中有,只是完全用 JS 实现,本文用 EXT.NET 实现。其实,本质上完全一样,只是 EXT.NET 封装了EXT JS,就不用直接使用JS了。
7) 顺便说一下,本文没有给Google APIKey。但是EXT JS源代码里有一个用于本地 localhost 测试用的Key,你自己找找,弄上去就行。
参考
Google API http://code.google.com/intl/zh-CN/apis/maps/documentation/javascript/reference.html