Fiddler脚本修改Response数据
Instroduction:
Fiddler抓包工具,修改CustomRules.js脚本达到修改Http请求的Response中Body信息(如JSON串)。
常用于在Server开发未完全Ready而前端或客户端开发需要Server数据时,修改请求的返回数据,达到Debug和测试的目的,较添加BreakPoint的方法更加便捷。
Implementation:
目的:
本例Demo中会为JSON添加一个字段和修改一个字段,如下所示:
1 // 原JSON串 V1.0 2 { 3 "music": "big big world", 4 "singer": "Emilia Rydberg" 5 } 6 7 // ====>>>>> 8 9 // 新JSON串 V1.1 10 { 11 "music": "big big world", 12 "singer": "艾密莉亚·怀得堡", // 修改该字段(英文名改为中文名显示) 13 "similar song": [ // 添加该字段(相似歌曲列表) 14 { 15 "music": "dying in the sun", 16 "singer": "The Cranberries" 17 }, 18 { 19 "music": "seasons in sun", 20 "singer": "WestLife" 21 } 22 ] 23 }
基本流程:

基本步骤(简单):
打开并编辑Customize Rule文件,在方法 OnBeforeResponse 中插入修改代码,重启Fiddler重新加载Rule,运行。
插入代码:
1 static function OnBeforeResponse(oSession: Session) { 2 if (m_Hide304s && oSession.responseCode == 304) { 3 oSession["ui-hide"] = "true"; 4 } 5 6 // 判断是否为目标请求 7 var isMusicRequest = false; 8 if ((oSession.host == "m.baidu.com") && // host 9 oSession.fullUrl.Contains("suggest?ctl=his&action=list")) // url 10 { 11 isMusicRequest = true; 12 } 13 // 修改返回JSON串 14 if (isMusicRequest) 15 { 16 // 1, 获取Response Body中JSON字符串 17 var responseStringOriginal = oSession.GetResponseBodyAsString(); 18 //FiddlerObject.log(responseStringOriginal); // 可在控制台中输出Log 19 20 // 2, 转换为可编辑的JSONObject变量 21 var responseJSON = Fiddler.WebFormats.JSON.JsonDecode(responseStringOriginal); 22 23 // 3, 修改JSONObject变量 24 // 3.1修改字段 25 responseJSON.JSONObject['singer'] = "艾密莉亚·怀得堡"; 26 // 3.2添加字段 27 var similarSong1= '{' + 28 '"music": "dying in the sun",'+ 29 '"singer": "The Cranberries"'+ 30 '}'; 31 var similarSong2= '{' + 32 '"music": "seasons in sun",'+ 33 '"singer": "WestLife"'+ 34 '}'; 35 36 var similarSong = '[' + 37 similarSong1 + 38 ',' + 39 similarSong2 + 40 ']'; 41 responseJSON.JSONObject['similar song'] = Fiddler.WebFormats.JSON.JsonDecode(similarSong).JSONObject ; 42 43 // 4, 重新设置Response Body 44 var responseStringDestinal = Fiddler.WebFormats.JSON.JsonEncode(responseJSON.JSONObject); 45 //FiddlerObject.log(responseStringDestinal); 46 oSession.utilSetResponseBody(responseStringDestinal); 47 } 48 }
Customize Rule编辑方式:
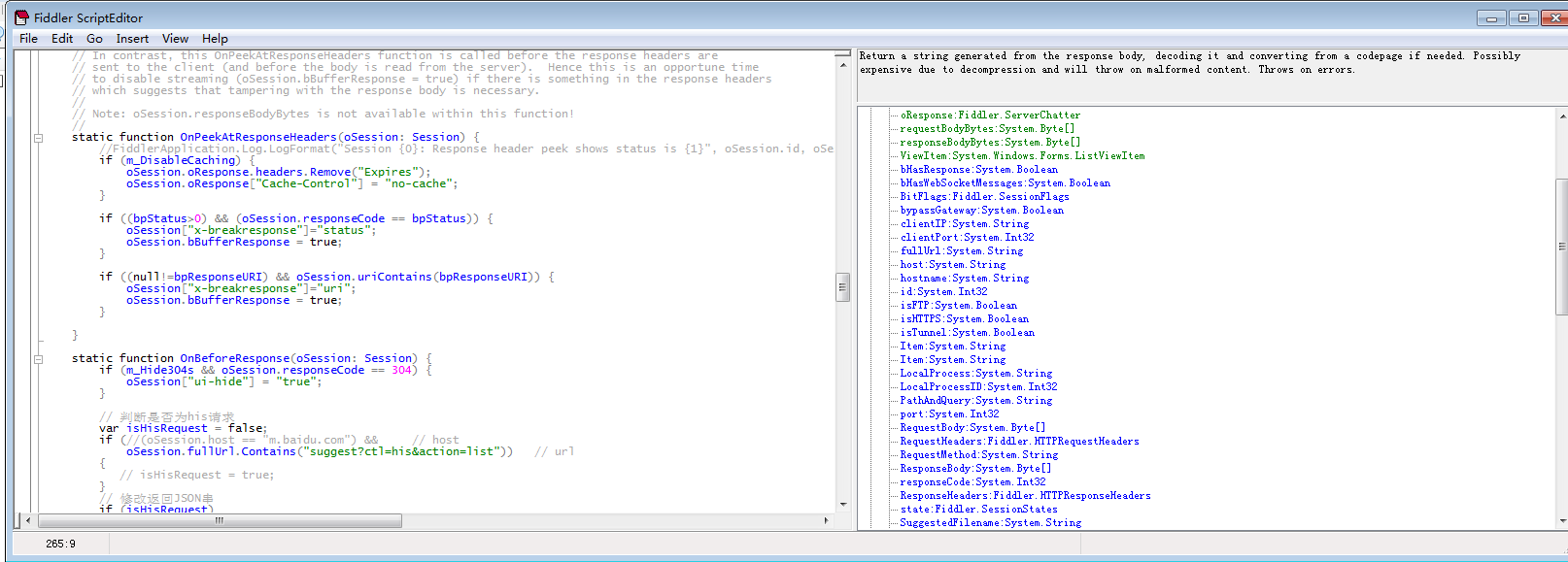
可以通过Fiddler菜单打开CustomRules.js文件然后通过第三方编辑器来编辑并保存,或者通过Fiddler ScriptEditor工具来编辑(推荐,右侧有相关类使用参考)。

OR

References:
1,Fiddler Script基本介绍:
http://www.cnblogs.com/TankXiao/archive/2012/04/25/2349049.html
2,官方文档参考:
http://docs.telerik.com/fiddler/KnowledgeBase/FiddlerScript/ModifyRequestOrResponse
3,使用中踩坑借鉴:
http://stackoverflow.com/questions/23094692/can-i-modify-json-responses-using-fiddler-scripts
http://www.telerik.com/forums/how-to-use-fiddler-webformats-json-jsondecode
4,FiddlerScript Editor:
http://www.telerik.com/download/fiddler/fiddlerscript-editor


 浙公网安备 33010602011771号
浙公网安备 33010602011771号