团队开发篇章9【服务器配置】
服务器与本地调试的差别
本地调试运行使用webpack.dev.config.js,此文件适用于开发环境。
服务器编译运行使用webpack.prod.config.js,此文件适用于生产环境。
服务器不支持node server.js,不能够实时编译。
在本地,对数据库的访问使用的是sqlite3,而在服务器上,使用的是MySQL,需要修改的是settings.py的第94行。
将
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
#'ENGINE': 'django.db.backends.mysql',
#'NAME': 'XuebaOnline',
...
修改为
'default': {
#'ENGINE': 'django.db.backends.sqlite3',
#'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
'ENGINE': 'django.db.backends.mysql',
'NAME': 'XuebaOnline'
...
服务器具体配置
文件信息
网站链接:http://xueba.nlsde.buaa.edu.cn/
网站源文件地址:/var/www/html/XuebaOnline
组件目录:/var/www/html/XuebaOnline/assets/xuebaonline/components
配置命令
每次修改时需要更改里面文件内容,建议用vim修改单文件内容,不要修改其他文件。
修改完成之后首先使用webpack编译。
在XuebaOnline目录下,执行命令
./node_modules/.bin/webpack --config webpack.prod.config.js
然后执行命令
python3 manage.py collectstatic
最后执行
apachectl restart
(如果无效,可能要先cd到/etc/apache2目录下)重启网站,重新输入网址即可看到效果的改变。
[注]如果models.py里面有改动,还需要重新用manage.py同步数据库
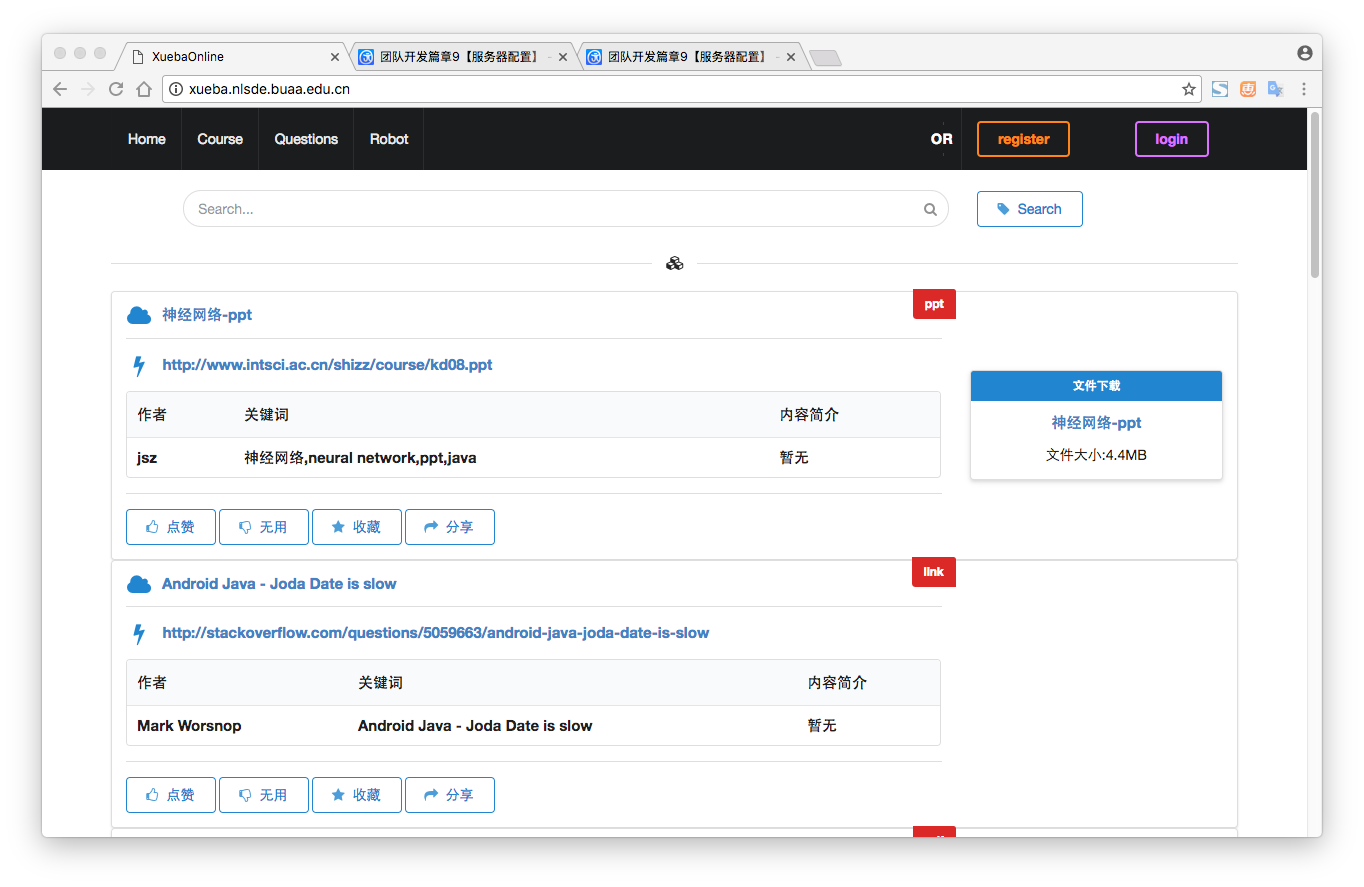
网站效果

现在搜索之后能够看到数据处理组提供的数据,有120条链接信息。
同时我们做了文件搜索功能(由于数据处理组暂时未提供文件的连接,我们自己加了三个内容用作演示),在每条搜索结果的右上方可以看到红色的书签,里面有显示文件的类型,如果是链接则显示link。
同时文件支持下载功能,在右侧的方框内可以直接下载文件,是不是很方便呢^_^
例会照片

每个人的工作
在Alpha阶段,成员们出色的完成了自己的任务。
下面是我们在Alpha阶段的主要工作。
◇编写功能规格说明书和技术规格说明书
◇学习Solr,django,node.js,ReactJS,学习Linux知识,安装各种依赖,完成本地开发环境的搭建
◇修改views.py,将后端与Solr的接口更改为数据处理组提供的格式
◇在solr中上传文件数据
◇修改前端代码,让前端和后端有效配合,实现搜索结果的显示
◇增加点赞、收藏等基本功能,增加文件下载功能
◇将开发完成的版本上传到服务器,完成生产环境的配置


