SVG.JS 画弧线
需求描述:
使用svg.js,绘制一个弧线。下图绿色弧线。

准备工作:
1、了解SVG Path中的A指令
详细文档,请戳这里
给定x半径、y半径后,经过指定的两点,可以有2个椭圆,因此两点间有2条弧线,一条大弧线,一条小弧线。
所以,A指令的参数设置如下:
绝对坐标
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
相对坐标
a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
参数说明:
- rx x半径
- ry y半径
- x-axis-rotation x轴旋转角度
- large-arc-flag 1,表示大角弧度,大于180度;0,表示小角弧度,小于180度。
- sweep-flag 1,表示从起点到终点绕中心顺时针方向;0,表示逆时针方向。
- x 弧线终点x坐标
- y 弧线终点y坐标
DEMO
<svg xmlns="http://www.w3.org/2000/svg" width="300" height="300"> <path d="M100 0 A100 100 0 0 1 200 100 " stroke="lime" stroke-width="3" fill-opacity="0.5" /> <path d="M100 100 A100 100 0 1 1 200 200 " stroke="lime" stroke-width="3" fill-opacity="0.5" /> </svg>
2、问题分析
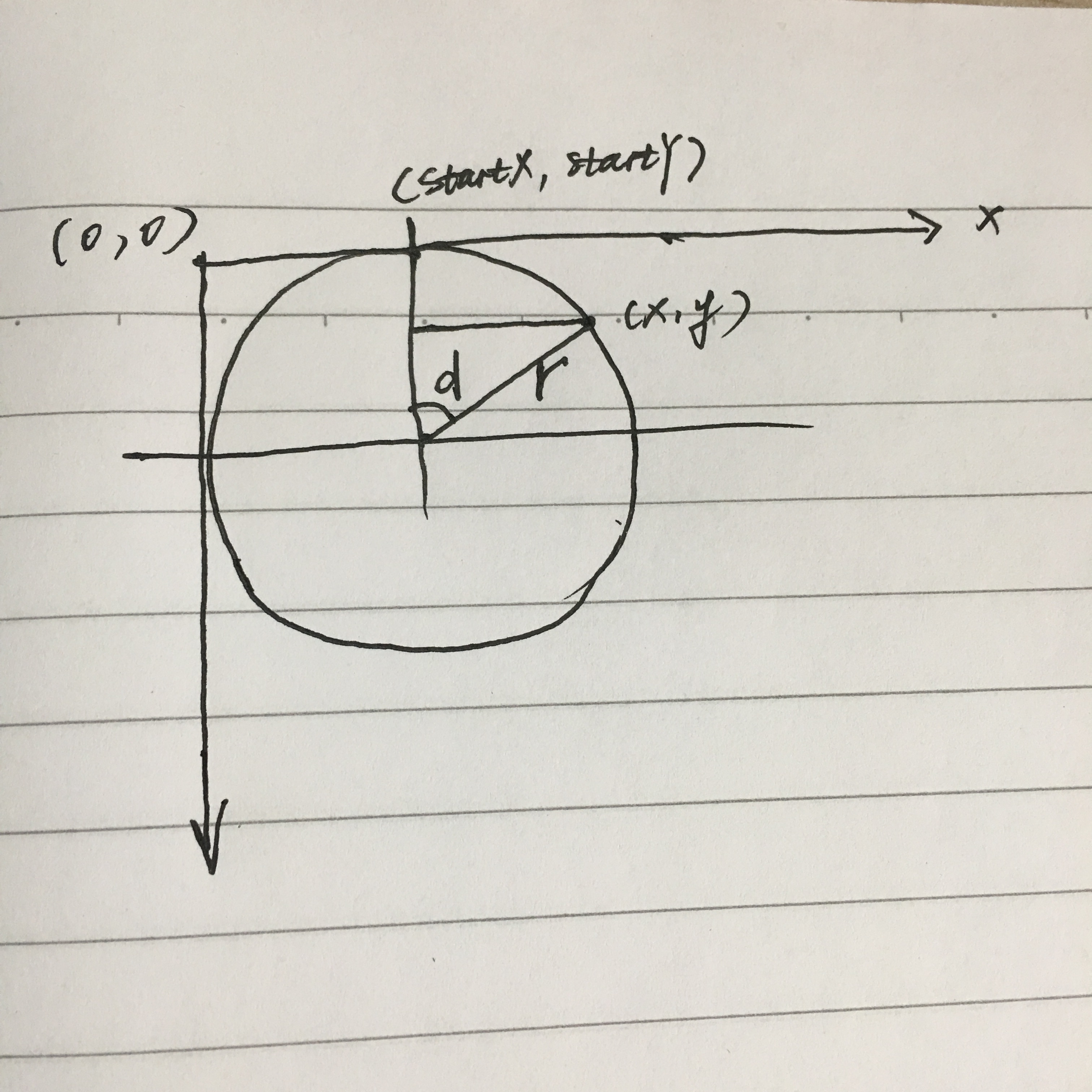
要实现图中的弧线,需要计算path的d属性,需要确定的元素有:起始点(startX, startY),rx,ry,终止点(x, y)
在本例中,起始点是确定的
startX = 300
startY = 27.27
rx = ry = 272.73
那么,如何计算终止点的坐标?

x= startX + sin(d);
y= startY + cos(d);
逆时针方向则应该是减去。
但是,需要注意的是,在js中Math.sin()参数是弧度,而不是角度。而弧度
arc = deg * 2Math.PI / 360
在本例中,角度不会超过180度,所以都是小弧线,large-arc-flag=0.
最终代码:
drawAWACurve: function () {
var AWA = +this.model.get('AWA');
var sweepFlag = AWA >= 0 ? 1 : 0; //1 顺时针,0逆时针
var deg = Math.abs(AWA);
var startX = 300; var startY = 27.27;
var r = 272.73;
var x = 0, y = 0; //终点坐标
// 计算终点的坐标 deg是角度,Math.sin(arc) arc = 2Math.PI / 360
var arc = Math.sin(2 * Math.PI / 360 * deg);
if (sweepFlag == 1) {
x = startX + r * Math.sin(2 * Math.PI / 360 * deg);
y = startY + r - r * Math.cos(2 * Math.PI / 360 * deg);
} else {
x = startX - r * Math.sin(2 * Math.PI / 360 * deg);
y = startY + r - r * Math.cos(2 * Math.PI / 360 * deg);
}
var d = 'M' + startX + ' ' + startY + ' A' + r + ' ' + r + ' 0 0 ' + sweepFlag + ' ' + x + ' ' + y + ' ';
var id = this.config.panelId + '_AWACurve';
var pathNode = SVG.get('#' + id);
if (!pathNode) { return; }
var color = sweepFlag == 1 ? 'lime' : 'red';
pathNode.attr({ 'd': d });
pathNode.animate(700, '<>').attr({ 'stroke': color });
},



