angular学习笔记(二十)-表单验证
本篇主要介绍angular中的表单验证:
表单验证主要有以下一些内容:
1. required指令: 相当于html5的required属性,验证不能为空
2. ng-maxlength属性: 验证内容的长度最大值
3. ng-minlength属性: 验证内容的长度最小值
4. 表单名.$valid : 这个属性用来获取表单验证的状态,如果所有的验证都通过了,它就是true,只要有一项不通过,它就是false
5. ng-disabled属性: 判断按钮是否禁用. 值为true时,禁用该按钮
6. type属性: type="email" , type="number" ,虽然这些都是html5的属性,但是在angular中用法一致,可以兼容不支持html5的浏览器,实现相同的功能
下面来看一个简单的表单验证的例子:

在还没有填写任何信息的时候,提交按钮是禁用的,
昵称不能为空 \ 邮箱需要符合邮箱相关格式 \ 年龄在1-3位数之间数字
全部通过验证后,提交按钮不禁用.
提交成功后,显示成功提示
代码如下:
<!DOCTYPE html> <html ng-app="FormValidation" id="ng-app"> <head> <title>17.1表单验证</title> <meta charset="utf-8"> <script src="../angular.js"></script> <script src="script.js"></script> <style type="text/css"> *{ font-family:'MICROSOFT YAHEI'; font-size:12px } h3 { color:#CB2027 } </style> </head> <body> <div> <form name="signUp" ng-controller="myform"> <h1>注册:</h1> <h3 ng-show="message">{{message}}</h3> <span>昵称:</span><span><input type="text" ng-model="user.name" required/></span> <br> <span>邮箱:</span><span><input type="email" ng-model="user.email" required/></span> <br> <span>年龄:</span><span><input type="number" ng-model="user.age" required ng-maxlength="3" ng-minlength="1"/></span> <br> <button ng-disabled="!signUp.$valid" ng-click="addUser()">提交</button> </form> </div> </body> </html>
var formValidation = angular.module('FormValidation',[]); formValidation.controller('myform',function($scope){ $scope.user = { name:'', email:'', age:'' }; $scope.message = ""; $scope.addUser = function(){ //把数据存入数据库
$scope.message = "提交成功,欢迎您,"+$scope.user.name; } });
下面讲解一下这段代码:
①<form name="signUp" ng-controller="myform">
<button ng-disabled="!signUp.$valid" ng-click="addUser()">提交</button>
表单需要有一个名字,signUp.$valid就是这个表单的验证状态,这个状态决定了button按钮是否禁用.
当所有的验证都通过时,signUp.$valid值就是true,否则,就是false
②<button ng-disabled="!signUp.$valid" ng-click="addUser()">提交</button>
ng-disabled属性用于绑定元素是否禁用,如果是true就禁用, false则不禁用.
③required
添加该指令的元素,表示需要被验证.
<input type="text" ng-model="user.name" required/>
普通的text文本input,只验证是否为空
<input type="email" ng-model="user.email" required/>
type为'email'的input,验证是否为邮箱格式
<input type="number" ng-model="user.age" required ng-maxlength="3" ng-minlength="1"/>
type为'number'的input,验证是否为数字
④<input type="number" ng-model="user.age" required ng-maxlength="3" ng-minlength="1"/>
ng-maxlength 和 ng-minlength 属性,验证内容的长度
⑤<h3 ng-show="message">{{message}}</h3>
ng-show的值,不一定要是true或者false,这里的message为空的时候,就会是false,有值的话就是true.
所以,当message不为空的时候,h3就会被显示出来
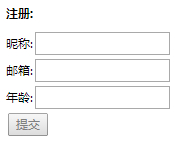
打开时的页面:

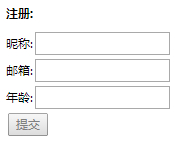
当全部正确填写后,按钮不再被禁用:

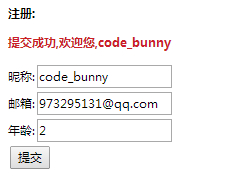
点击提交后显示成功提示:

https://github.com/OOP-Code-Bunny/angular/blob/master/OREILLY/script.js



