angular学习笔记(十四)-$watch(2)
下面来看一个$watch的比较复杂的例子:
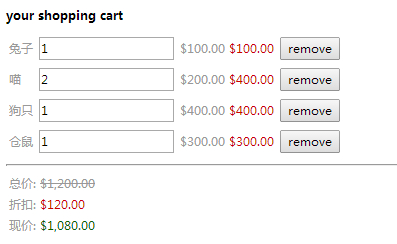
还是回到http://www.cnblogs.com/liulangmao/p/3700919.html一开始讲的购物车例子,
给它添加一个计算总价和折扣的功能,如果总价超过500,则优惠10%:

代码如下:
<!DOCTYPE html> <html ng-app> <head> <title>11.1$watch监控数据变化</title> <meta charset="utf-8"> <script src="../angular.js"></script> <script src="script.js"></script> </head> <body> <div ng-controller="CartController"> <h1>your shopping cart</h1> <table> <tr ng-repeat="item in items"> <td>{{item.title}}</td> <td><input ng-model="item.quantity"/></td> <td>{{item.price|currency}}</td> <td class="red">{{item.price*item.quantity|currency}}</td> <td><button ng-click="remove($index)">remove</button></td> </tr> </table> <hr> <table> <tr> <td>总价: <span class="del">{{bill.all|currency}}</span></td> </tr> <tr> <td>折扣: <span class="red">{{bill.discount|currency}}</span></td> </tr> <tr> <td>现价: <span class="green">{{bill.now|currency}}</span></td> </tr> </table> </div> </body> </html>
function CartController ($scope) { $scope.items = [ {"title":"兔子","quantity":1,"price":"100"}, {"title":"喵","quantity":2,"price":"200"}, {"title":"狗只","quantity":1,"price":"400"}, {"title":"仓鼠","quantity":1,"price":"300"} ]; $scope.remove = function(index){ $scope.items.splice(index,1) }; $scope.bill = { "all":0, "discount":0, "now":0 }; $scope.compute = function(){ var total = 0; for(var i=0; i<$scope.items.length; i++){ total += $scope.items[i].quantity*$scope.items[i].price; } $scope.bill.all = total; $scope.bill.discount = total >= 500 ? total*0.1 : 0 ; $scope.bill.now = $scope.bill.all - $scope.bill.discount }; $scope.$watch('items',$scope.compute,true); }
把需要计算的三个数据: 总价,折扣,现价,放在一个bill对象中,
监测商品列表items数组的变化,设置$watch的第三个参数为true,这样,商品的数据一旦发生变化,就会调用compute方法,重新计算bill对象中的三个数据
这个例子的js还可以写成这样:
function CartController ($scope) { $scope.items = [ {"title":"兔子","quantity":1,"price":"100"}, {"title":"喵","quantity":2,"price":"200"}, {"title":"狗只","quantity":1,"price":"400"}, {"title":"仓鼠","quantity":1,"price":"300"} ]; $scope.remove = function(index){ $scope.items.splice(index,1) }; $scope.bill = { "all":0, "discount":0, "now":0 }; $scope.compute = function(){ var total = 0; for(var i=0; i<$scope.items.length; i++){ total += $scope.items[i].quantity*$scope.items[i].price; } $scope.bill.all = total; $scope.bill.discount = total >= 500 ? total*0.1 : 0 ; $scope.bill.now = $scope.bill.all - $scope.bill.discount }; $scope.$watch($scope.compute); }
差别只有最后一句红色的代码,把$watch的第一个参数从原来的items数组直接改为compute函数.也就是上一篇http://www.cnblogs.com/liulangmao/p/3722885.html讲到的$watch第一个参数的第4种情况.
---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
遗留问题同上一篇,不清楚直接在$watch的第一个参数中传入函数时,究竟在监测什么东西的变化.




