如何在MyEclipse中建立一个代理服务器
一、什么是 TCP/IP Monitor
TCP/IP monitor 是可以监控在某个端口上通过 TCP/IP 协议传送的通信数据的一个工具软件。 TCP/IP monitor 工具,通过一些配置,这个工具可以用简单明了的形式将客户端和服务器端之间传输的数据呈现给开发者。
二、TCP/IP monitor工作原理
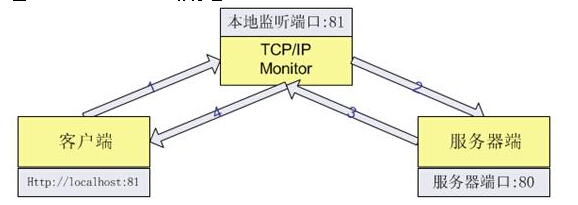
TCP/IP monitor 类似一个代理服务器或者转发器。其工作原理如下:

1.客户端向"本地监听端口"发起请求,TCP/IP Monitor 获取客户端发送的数据,并显示该数据。
2.TCP/IP Monitor 将在 1 步骤得到的数据转发给"服务器端口", 服务器端接收数据。
3.TCP/IP Monitor 从接收服务器端返回的数据 , 并显示该数据。
4.TCP/IP Monitor 将在 3 步骤得到的数据返回客户端,客户端接收到数据。
三、打开TCP/IP Monitor步骤
打开 TCP/IP Monitor,创建一个本地代理端口监听服务器 Http 端口就行了。具体步骤如下:
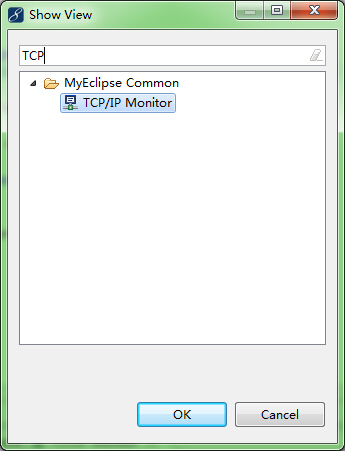
1.打开 WebSphere Commerce 开发环境 , 选择 Windows->Show View->TCP/IP Monitor。

点击ok即可。

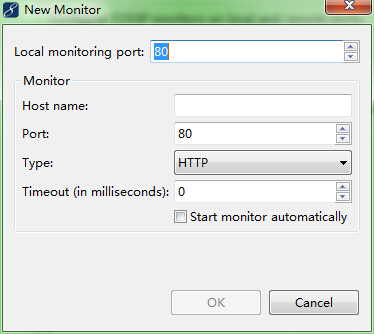
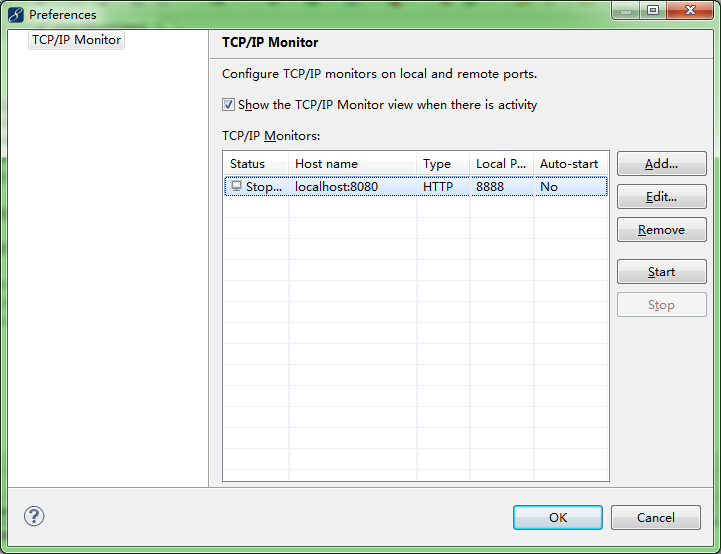
2.在 TCP/IP Monitor 中点击右键,选择 Properties, 点击 Add 添加一个新的本地代理端口,各设置项的含义如下:


local monitoring port: 指定本地代理端口,用于监听服务器端口
Host name: 指定要监听的主机
Port: 指定要监听的服务器端口
Type: 指定监听的协议类型
把它修改为:

3.进行设置并保存,选定该本地代理端口并点击 Start 以打开端口开始监听。

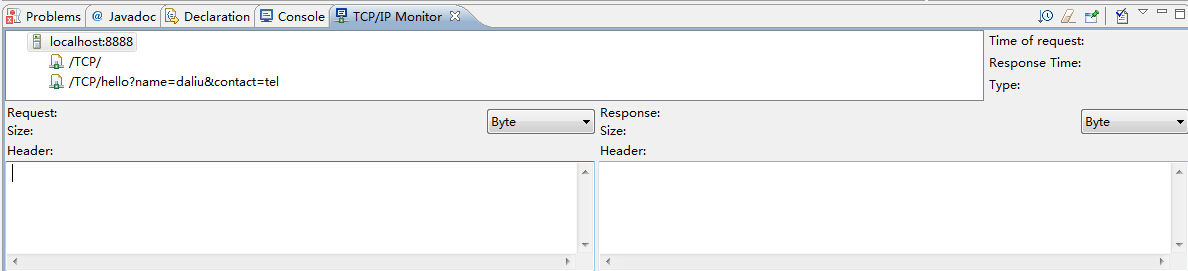
效果:

小结:只要进行 Web 开发,有 Client 和 Server 端的 TCP/IP 请求的开发,都可以利用 TCP/IP Monitor 来监控客户端和服务端交互的内容,从而精确定位问题原因。
五、测试 TCP/IP Monitor
1.新建一个java web工程:

HelloWorld.html 源码:

1 <html> 2 <head> 3 </head> 4 <body style="font-size:24px"> 5 <form action="hello" method="get"> 6 Name:<input name="name"><br> 7 Contact Me:<Br> 8 QQ<input type="checkbox" name="contact" 9 value="qq"/> 10 Tel<input type="checkbox" name="contact" 11 value="tel"/> 12 WeChat<input type="checkbox" name="contact" 13 value="wechat"/> 14 <br> 15 <input type="submit" value="OK"> 16 </form> 17 </body> 18 </html>
HelloWorld源码:

1 package web; 2 3 import java.io.IOException; 4 import java.io.PrintWriter; 5 import javax.servlet.ServletException; 6 import javax.servlet.http.HttpServlet; 7 import javax.servlet.http.HttpServletRequest; 8 import javax.servlet.http.HttpServletResponse; 9 public class HelloWorld extends HttpServlet { 10 /** 11 * 获取请求中的name、contact两组参数值 12 * 分别使用getParameter和getParameterValues方法获取 13 */ 14 protected void service(HttpServletRequest req, HttpServletResponse resp) 15 throws ServletException, IOException { 16 PrintWriter out = resp.getWriter(); 17 //获取提交的name的值 18 String name = req.getParameter("name"); 19 out.println("Hello," + name); 20 //获取提交的contact的值 21 String[] contacts = req.getParameterValues("contact"); 22 if(contacts!=null){ 23 out.print("Contact Information:"); 24 for(String info :contacts){ 25 out.print(info+","); 26 } 27 } 28 out.close(); 29 } 30 }
xml源码:

1 <?xml version="1.0" encoding="UTF-8"?> 2 <web-app version="2.5" 3 xmlns="http://java.sun.com/xml/ns/javaee" 4 xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" 5 xsi:schemaLocation="http://java.sun.com/xml/ns/javaee 6 http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> 7 <servlet> 8 <servlet-name>HelloWorld</servlet-name> 9 <servlet-class>web.HelloWorld</servlet-class> 10 </servlet> 11 <servlet-mapping> 12 <servlet-name>HelloWorld</servlet-name> 13 <url-pattern>/hello</url-pattern> 14 </servlet-mapping> 15 </web-app>
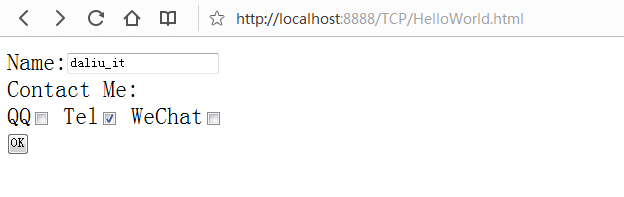
最后部署项目到Tomcat,在浏览器中输入访问地址:
http://localhost:8888/TCP/HelloWorld.html

通过输入名字和选择相应的选项。

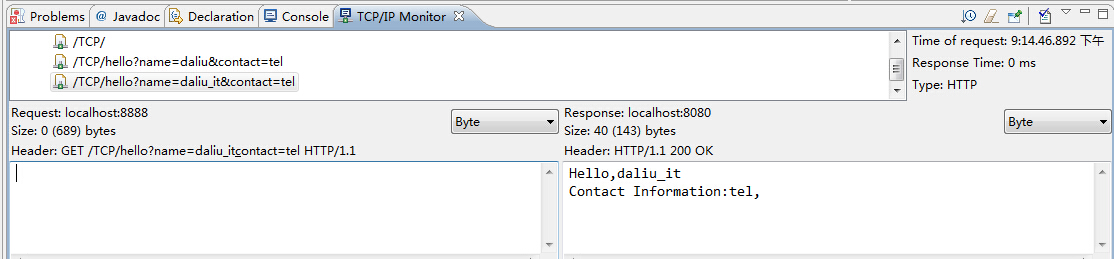
然后观察TCP控制台这边,可以获得以下的信息。

同时通过变换HelloWorld.html 中的表单方式get,post会得出的不同的效果。具体请参看以下post和get的区别。
原文作者:daliu_it
博文出处:http://www.cnblogs.com/liuhongfeng/p/4187572.html
本文版权归作者和博客园共有,但未经作者同意转载必须保留以上的声明且在放在文章页面明显位置。谢谢合作。





