觉得蛋疼的上传控件
最近公司有相应的需求,需要上传LOGO,所以我就做了一个可以拖拽也可以点击上传的控件。
同时对控件做了如下描述:
DACUpload是基于XHR的上传控件,可以通过拖拽图片或单击区域即可上传图片文件;上传完成的图片显示在控件中。
对控件的属性和方法描述如下。
属性:
|
名称 |
描述 |
默认值 |
|
IsShow |
是否只是显示。Ture:图片可以拖拽和单击上传,上传过后可以删除重新上传。False:只显示上传的图片,或者仅仅显示一个区域,不能拖拽上传和单击上传。 |
false |
|
Height |
显示区域高度 |
130 |
|
Width |
显示区域宽度 |
130 |
|
UploadUri |
上传路径 |
'' |
|
DownloadUri |
下载路径 |
'' |
|
MaxLoadSize |
最大上传大小(M) |
20 |
|
FilePath |
显示时,文件的服务器路径 |
'' |
|
Language |
语系。目前有三种语系:zh_CN zh_TW en_US 。 |
zh_CN |
方法:
|
名称 |
描述 |
|
OnUploadImageSuccess |
文件上传后的回调函数。非异常情况下,返回的格式应按照如下格式: {State:true,Message: ”上传成功”,JsonData:”文件名称”} |
Demo:
1、 添加DAC.js
2、写入HTML:<div id="LOGO_PHOTO" style="margin-left:100px;"></div>
3、上传模式
$(document).ready(function () {
$('#LOGO_PHOTO').DragAndClick({
IsShow: false,
Height: '230',
Width: '230',
UploadUri: ' http://localhost:335/UploadFile/',//上傳的路徑
DownloadUri: ' http://localhost:336/Attachment/',//下載的路徑
MaxLoadSize: 20,//上傳大小限制
Language: 'zh_TW', //多語系設置,目前只有三種:zh_CN zh_TW en_US
OnUploadImageSuccess: function (res) {//文件上傳成功返回值,返回值格式{State:"",Message:"",JsonData:""}
alert(res.JsonData + '上传成功!');
}
});
});
显示模式
$(document).ready(function () {
$('#LOGO_PHOTO').DragAndClick({
IsShow: true,
Height: '230',
Width: '230',
FilePath: 'http://localhost:336/Attachment/' + 'test.jpg',//示例顯示圖片
Language: 'zh_TW', //多語系設置,目前只有三種:zh_CN zh_TW en_US
});
});
如果需要和我一起完善这个控件的,可以联系我:QQ284362096
后边我会放置到OSCHINA GIT 上,欢迎一起分享。
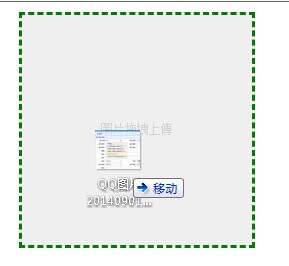
控件DEMO秀: