javascript小实例,实现99乘法表及隔行变色
人生短暂,废话不多说,直奔主题!
这个小实例的要求:
实现在页面中输出99乘法表。(要求:以每三行为一组,实现隔行变色(颜色为白,红,黄(也可自己定义)),鼠标滑过每一行,行背景颜色变为蓝色,鼠标离开又恢复原来的颜色),隔行变色的效果需要用if和switch两种判断方式都能实现;
额,分析一下实例要求:一个99乘法表,一个多方法的隔行变色,鼠标滑过变另外一个颜色,离开恢复原色。 嗯,我们一步步来吧!
99乘法表的实现,我相信很多人都知道怎么实现,无非是2个for循环得到的结果,这里我就不多做解释,还不理解的同学可以仔细研究一下代码,研究一下实现的原理,我在核心代码那里写一点小注释,方便你理解:
1 /* 2 99乘法表的表达式是 i*j 如: 1*2 2*2 3 所以第一个数从0-9,分别乘以0-9,就得到了99乘法表 4 */ 5 //这里定义是为了记录id的 6 var cur = 0; 7 //这里是第一位数 8 for(var i=0;i<=9;i++){ 9 //这里是第二位数 10 for(var j=0;j<=i;j++){ 11 var sum = i*j; 12 //这里创建div 13 var Div = document.createElement("div"); 14 Div.id = cur ; 15 Div.style.top = i*35 + 'px'; 16 Div.style.left = j*105 + 'px'; 17 cur++; 18 //这里赋值 19 Div.innerHTML = j+"*"+i+"="+sum; 20 document.body.appendChild(Div); 21 } 22 }
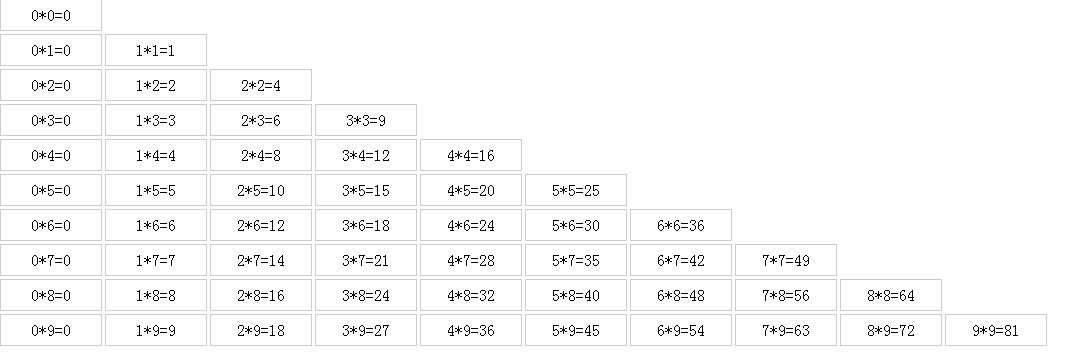
css样式我就不写了,分到的效果就是这样的:

小学99乘法表,大家都很熟悉,那我们实现第二个功能,隔行变色,要求是用if和switch实现,那我们先用for来实现(这里用的3种颜色是:绿,灰,橙):
var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
if(cur%3 == 0){
bg="green";
}else if(cur%3 == 1){
bg="grey";
}else if(cur%3 == 2){
bg="orange";
oDiv.style.backgroundColor= bg;
}
}
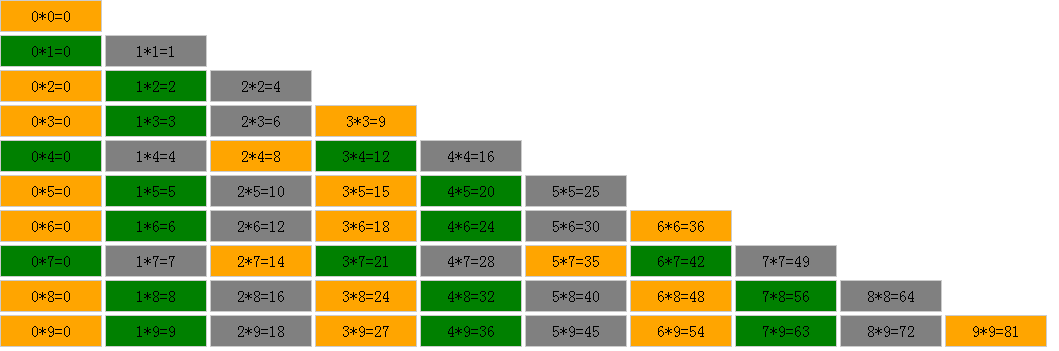
实现效果是这样的:

用switch方法实现:
var cur = 1;
var bg = null;
for(var i=0;i<=9;i++){
for(var j=0;j<=i;j++){
var sum = i*j;
var Div = document.createElement("div");
var num = "div" + cur;
Div.id = num ;
Div.style.top = i*35 + 'px';
Div.style.left = j*105 + 'px';
cur++;
Div.innerHTML = j+"*"+i+"="+sum;
document.body.appendChild(Div);
var oDiv = document.getElementById(num);
switch(cur%3){
case 0 :
bg="green";
break;
case 1 :
bg="grey";
break;
case 2 :
bg="orange";
break;
}
oDiv.style.backgroundColor= bg;
}
}
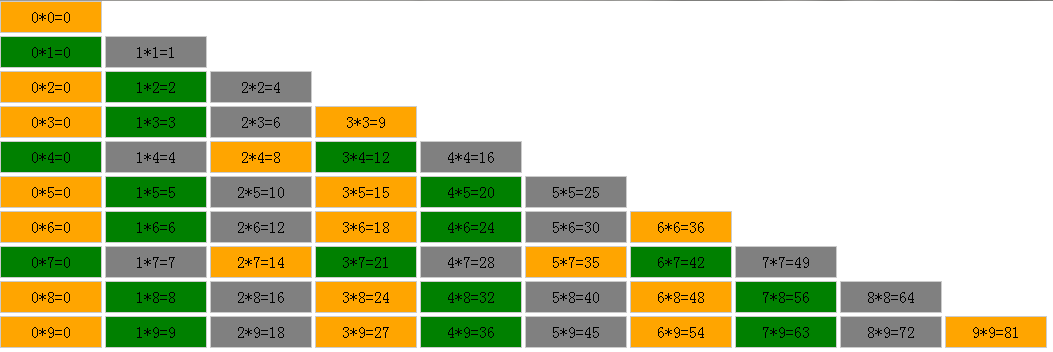
实现效果是这样的:

效果好像无差,哈哈,说来实现方法也是挺简单的,现在看看移入表色是怎么做的,以switch判断为例:
1 var cur = 1; 2 var bg = null; 3 for(var i=0;i<=9;i++){ 4 for(var j=0;j<=i;j++){ 5 var sum = i*j; 6 var Div = document.createElement("div"); 7 var num = "div" + cur; 8 Div.id = num ; 9 Div.style.top = i*35 + 'px'; 10 Div.style.left = j*105 + 'px'; 11 cur++; 12 Div.innerHTML = j+"*"+i+"="+sum; 13 document.body.appendChild(Div); 14 var oDiv = document.getElementById(num); 15 16 switch(cur%3){ 17 case 0 : 18 bg="green"; 19 break; 20 case 1 : 21 bg="grey"; 22 break; 23 case 2 : 24 bg="orange"; 25 break; 26 } 27 28 oDiv.style.backgroundColor= bg; 29 } 30 } 31 var oDiv = document.getElementsByTagName("div"); 32 var len = oDiv.length; 33 for(var i=0;i<len;i++){ 34 //鼠标移入 35 oDiv[i].onmouseover = function(){ 36 //第一种写法,可以获取行内样式(用style包起来的),也可以获取样式表中的样式,且值为计算过的 37 //var defaultBg = getStyle(this,'background-color'); 38 //第二种写法,只能获取style包起来的行内样式,值没有经过计算 39 var defaultBg = this.style.backgroundColor; //这里是为了存元素刚移入时的背景颜色 40 this.style.backgroundColor = 'red'; 41 this.onmouseout = function(){ 42 this.style.backgroundColor = defaultBg; 43 } 44 } 45 } 46 //这里是获取元素的样式值,兼容性写法 47 function getStyle(obj,attr){ 48 if(obj.currentStyle){ 49 return obj.currentStyle[attr]; 50 }else{ 51 return getComputedStyle(obj,false)[attr]; 52 } 53 }
得到的效果我就不截图了,自行脑补,或者自己也写一下,到此,所以的要求都写完了!你以为真的到这里就完了吗?按照我一贯的风格,当然没有完,后面还有料!往下看:
你不觉得这个隔行变色有点奇怪吗,确实是隔行变了色,如果是100*100的div,效果杠杠的,但是像99乘法表这样的结果,我只能说呵呵,那能不能让99乘法表实现像100*100的div那样的隔行变色呢?咱们说工匠精神,就是要在乎这些细枝末节,写写看呗!
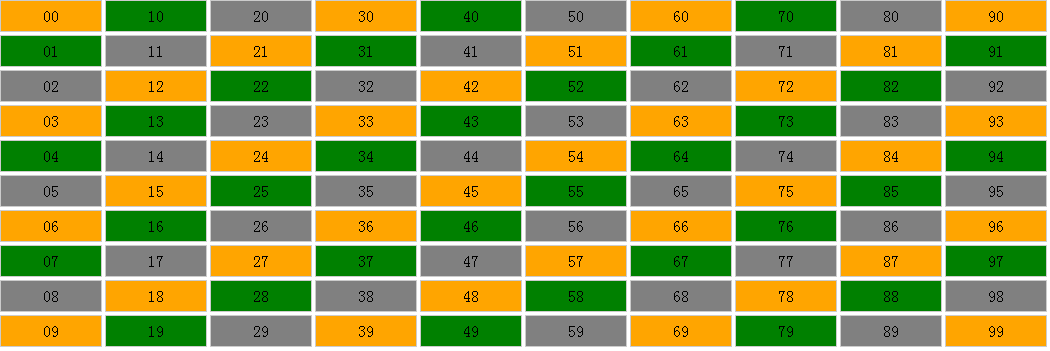
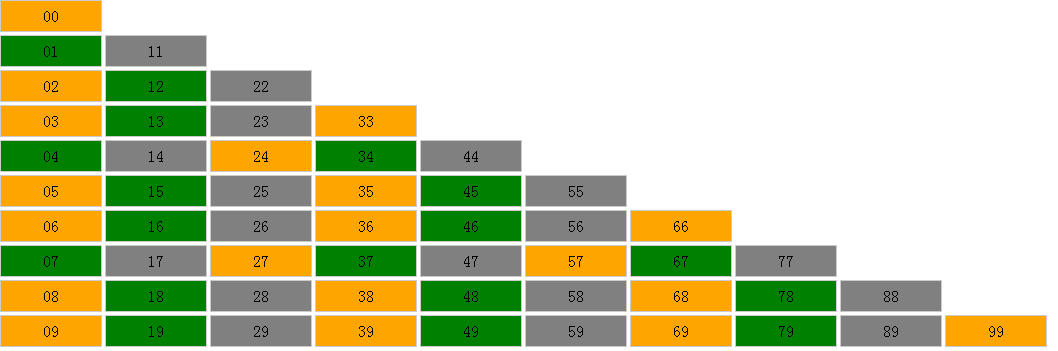
原理:100*100的div,如果我给每一个编一个号,用横轴和纵轴表示,像这样:

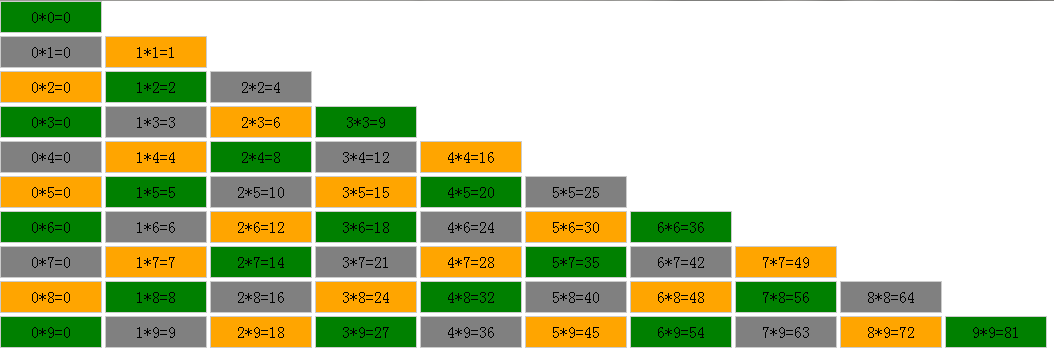
那我们就知道,什么数值对应什么颜色了,转化成99乘法表就是这样:

那,思路就来了,如果我给每个div加一个标记,表示他是第几行的第几列,我就知道他是什么颜色,那代码就如下:
1 var cur = 1; 2 var bg = null; 3 for(var i=0;i<=9;i++){ 4 for(var j=0;j<=i;j++){ 5 var sum = i*j; 6 var Div = document.createElement("div"); 7 var num = "div" + cur; 8 Div.id = num ; 9 Div.style.top = i*35 + 'px'; 10 Div.style.left = j*105 + 'px'; 11 Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它 12 cur++; 13 Div.innerHTML = j+"*"+i+"="+sum; 14 document.body.appendChild(Div); 15 } 16 } 17 18 var oDiv = document.getElementsByTagName("div"); 19 for(var i=0;i<oDiv.length;i++){ 20 var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值 21 //用这个值来判断什么位置应该是什么颜色 22 switch(val%3){ 23 case 0 : 24 bg="green"; 25 break; 26 case 1 : 27 bg="grey"; 28 break; 29 case 2 : 30 bg="orange"; 31 break; 32 } 33 oDiv[i].style.backgroundColor= bg; 34 }
得到的效果就是这样的:

效果是不是棒棒哒,比上面的感觉还是舒服许多,所以,记住自定义属性的强大功能,它能做很多棒棒哒事情,有时间,专门讲讲自定义属性的牛X应用,哈哈!
工匠精神,我们再扩展一下,把上面的代码稍微整理一下,做一个简单的小封装,就变成了一个求阶乘的隔行变色的小应用,感觉瞬间变得:就这样 feel 倍爽!
1 function multiTable(m){ 2 var cur = 1; 3 var bg = null; 4 for(var i=0;i<=m;i++){ 5 for(var j=0;j<=i;j++){ 6 var sum = i*j; 7 var Div = document.createElement("div"); 8 var num = "div" + cur; 9 Div.id = num ; 10 Div.style.top = i*35 + 'px'; 11 Div.style.left = j*105 + 'px'; 12 Div.setAttribute('abc',i+''+j);//核心代码就是这里啦,给每一个div 自定义一个属性abc,将坐标赋值给它 13 cur++; 14 Div.innerHTML = j+"*"+i+"="+sum; 15 document.body.appendChild(Div); 16 } 17 } 18 19 var oDiv = document.getElementsByTagName("div"); 20 for(var i=0;i<oDiv.length;i++){ 21 var val = oDiv[i].getAttribute('abc');//这里获取自定义属性的值 22 //用这个值来判断什么位置应该是什么颜色 23 switch(val%3){ 24 case 0 : 25 bg="green"; 26 break; 27 case 1 : 28 bg="grey"; 29 break; 30 case 2 : 31 bg="orange"; 32 break; 33 } 34 oDiv[i].style.backgroundColor= bg; 35 } 36 } 37 multiTable(9);
到此,该效果基本上就讲的差不多了,你以为就这样就完了吗? 咳咳~~,是的,就这么完了,谢谢大家!
行文仓促,有讲的不对的地方,或者是哪里有错误,请不吝赐教,及时指正,不胜感激!




