自己动手写的第二个前端分页

我自己写的第一个前端分页,自己很不满意,缺点十分多,比如说:1. 如果当前页为第一页~第三页时,点击»按钮时,直接跳的是第4页。也就是说跳的不是下一页,而是下一个ul中的第一个li(第一个前端分页我是以ul划分的,3个li为一个ul)。2. 为首页或尾页时 , 首页« 尾页» 本应该消失的我的没有消失。针对这些不完美的地方我想做的更好一些。直接上代码:
后台处理table的工具类:
package com.echarts.config.page.utils; import java.lang.reflect.Method; import java.util.HashMap; import java.util.List; import java.util.Map; import org.apache.commons.lang.StringUtils; import com.alibaba.fastjson.JSONArray; import com.alibaba.fastjson.JSONObject; import com.echarts.config.page.entity.Div; import com.github.pagehelper.PageHelper; import com.github.pagehelper.PageInfo; import com.thinkgem.jeesite.common.service.BaseService; /** * 表格 * @author liuwei * */ public class TableUtils { public static Map<String, String> sqlMap = new HashMap<String, String>(); public static String[] sqlcolumn = null; /** * 拼表格HTML * @param jsonArray * @param url * @param sqlName * @return */ public static Div tableHtml(String top,String bottom,String left,String right,String name,String width,String height,String title,JSONArray jsonArray) { Div tab = new Div(); StringBuilder div = new StringBuilder(); StringBuilder script = new StringBuilder(); String column = ""; boolean pager = false; String ajax_url = ""; String sql = ""; for (Object object : jsonArray) { column = ((JSONObject) object).getString("column"); ajax_url = ((JSONObject) object).getString("ajax_url"); sql = ((JSONObject) object).getString("sql"); pager = ((JSONObject) object).getBoolean("pager"); break; } if (StringUtils.isBlank(name) || StringUtils.isBlank(sql)) { System.out.println("tab 未配置id属性或sql语句!"); return null; } else { sqlMap.put("tabSQL", sql); sqlcolumn = CommonUtils.getColumn(sql); div.append("<div class=\"bod\" style=\"width:"); div.append(width); div.append(";height:"); div.append(height); div.append(";float:left; margin:"); div.append(top); div.append(" "); div.append(right); div.append(" "); div.append(bottom); div.append(" "); div.append(left); div.append(";\">"); div.append("<div id=\""); div.append(name); div.append("\" style=\"padding:0px 20px;\"></div>"); div.append("<div id = \"myli\" style=\"width:271px;margin:0 auto;\"></div></div>"); } String[] cols = column.replace("[", "").replace("]", "").replaceAll("\"", "").split(","); script.append("var pn;var t;var ps;var flag = 0;"); script.append("function deal(str,pageNow,pageSize){"); script.append("init$Tab"); script.append(name); script.append("(str,pageNow,pageSize,1);"); script.append("}"); script.append("var init$Tab"); script.append(name); script.append(" = function(str,pageNum,pageSize,flag) {"); script.append("var s = str+\"\'\";"); script.append("$.ajax({"); script.append("type: \"post\","); script.append("url: \""); // "url: \"adminPath/oa/medical5/getTableInfo\","; script.append(ajax_url); script.append("\","); script.append("data: {\"str\": str,\"pageNum\":pageNum,\"pageSize\":pageSize},"); script.append("dataType: \"json\","); script.append("success: function (result) {"); script.append("console.log('table:');"); script.append("console.log(result);"); script.append("pn = result.pageNum;"); script.append("t = result.total;"); script.append("ps = result.pageSize;"); script.append("var code = '';"); //表 //script += "var code = '<div style=\"margin:0 auto;text-align:center;\">';"; if(StringUtils.isNotBlank(title)) { script.append("code +='<span class=\"h3_style\"><h3>"); script.append(title); script.append("</h3></span>';"); } script.append("code += '<table class=\"table table-striped\" border=\"1px\" style=\"margin-bottom: 5px;\">';"); script.append("code += '<thead><tr>';"); script.append("code += '<th>编号</th>';"); for (String strc : cols) { script.append("code += '<th>"); script.append(strc); script.append("</th>';"); } script.append("code += '</tr></thead><tbody>';"); script.append("try{"); script.append("var list = result.list;"); script.append("for(var i=0;i<list.length;i++){"); script.append("code += '<tr><td>'+(i+1+(result.pageNum-1)*result.pageSize)+'</td>';"); for (int i = 0; i < cols.length; i++) { for (int j = 0; j < sqlcolumn.length; j++) { if(sqlcolumn[j]!=null&&cols[i]!=null) { if(("C_"+cols[i].toUpperCase()).equals(sqlcolumn[j].toUpperCase())) { script.append("code += '<td>'+list[i].C_"); script.append(cols[i].toUpperCase()); script.append("+'</td>';"); break; } }else { break; } } } script.append("code += '</tr>';}}catch(err){}"); script.append("code += '</tbody></table>';"); script.append("var table = document.getElementById(\\'"); script.append(name); script.append("\\');"); script.append("table.innerHTML = code;"); //分页 if(pager != false) { script.append("if(flag == 0){"); script.append("getli(str,t,ps);"); script.append("}"); } script.append("}})};"); tab.setText(div.toString()); tab.setValue(script.toString()); return tab; } /*使用模板: @ResponseBody @RequestMapping(value = "/getTableInfo", method = { RequestMethod.POST }, produces = MediaType.APPLICATION_JSON_VALUE) public PageInfo<Table> getTableInfo(@RequestParam(value = "str") String str, @RequestParam(value = "pageNum") int pageNum, @RequestParam(value = "pageSize") int pageSize) { */ /** * 取表格数据 * @param str 选择器条件 * @param pageNum * @param pageSize * @param service 处理业务的service * @param methodName 处理业务service的具体方法名 * @param sqlName sqlName名 * @return * @throws Exception */ @SuppressWarnings("unchecked") public static PageInfo<Map<Object,Object>> getTableInfo(String str,int pageNum,int pageSize,BaseService object,String methodName) throws Exception { PageHelper.startPage(pageNum, pageSize); String tabSQL = sqlMap.get("tabSQL"); tabSQL = CommonUtils.dealSQL(tabSQL, str); Method method = object.getClass().getMethod(methodName, String.class); List<Map<Object,Object>> list = (List<Map<Object,Object>>) method.invoke(object, tabSQL); PageInfo<Map<Object,Object>> page = new PageInfo<Map<Object,Object>>(list); return page; } }
主要来看js文件:
初始化时是先调用了
getli(str,total,pageSize)
方法,先初始化出一个分页的模板。如下图,初始化的getli方法中的最后面调用了
removeLi(liTotal); //去除多余的li
将首页和«去除。

当点击下一页»时,由于初始化时已经为每个li初始化了响应事件,所以点击会进入
onClickLi(str,total,pageSize,ulLiNum)
方法,这是最主要的处理模块,当点击« 、»、首页、尾页、其他页码时会做出相应的处理。在这里我依旧是按li来划分ul的个数。
pager.js如下:
/** * 如果当前页为第一页或最后一页时将相应的 首页 « 尾页 » 去除 * @param ulLiTotal * @returns */ function removeLi(ulLiTotal){ if(ulLiTotal <= 1){ $(".pagination").each(function () { $(this).find('li').each(function() { var text = $(this).children("a").text(); if(text == "首页" || text == "«" || text == "尾页" || text == "»"){ $(this).remove(); } }); }); }else{ var pageNow = parseInt($(".pagination li.active").text()); if(pageNow == 1){ $(".pagination").each(function () { $(this).find('li').each(function() { var text = $(this).children("a").text(); if(text == "首页" || text == "«"){ $(this).remove(); } }); }); } if(pageNow == ulLiTotal){ $(".pagination").each(function () { $(this).find('li').each(function() { var text = $(this).children("a").text(); if(text == "尾页" || text == "»"){ $(this).remove(); } }); }); } } } /** * 分页 * * 每一个ul标签里展现ulLiNum个li(目前规定为3,程序中不算首页尾页和《 》的li) * 每一个li里面是pageSize(每页3条)条数据 * liTotal是total/pageSize后获取的总li数,向下取整 * 每一个ul里面又装pageSize个li * * @param str str代表传给后台的where条件 * @param liNow liNow代表当前是第几个li * @param pageNow 当前是第几页 * @param total 总数据量 * @param pageSize 每页的数据量 * @returns */ function getli(str,total,pageSize){ var ulLiNum = 3; var liTotal = Math.ceil(total/pageSize); var code = '<ul class="pagination" style="margin:0 auto;">'; if(total == 0){ //数据总数为0直接退出 return; }else{ //初始化状态 code += '<li><a href="javascript:void(0)">首页</a></li>'; code += '<li><a href="javascript:void(0)">«</a></li>'; if(liTotal<=ulLiNum){ code += compareCode(1,liTotal,1); code += '<li><a href="javascript:void(0)">»</a></li>'; code += '<li><a href="javascript:void(0)">尾页</a></li>'; }else{ code += compareCode(1,ulLiNum,1); code += '<li><a href="javascript:void(0)">»</a></li>'; code += '<li><a href="javascript:void(0)">尾页</a></li>'; } } code += '</ul>'; var my = document.getElementById('myli'); my.innerHTML = code; removeLi(liTotal); //去除多余的li //由于是动态新增的li节点(拼出来的),所以第一次要初始化事件,不然不响应点击事件 (为新增的li添加响应事件) onClickLi(str,total,pageSize,ulLiNum); } /** * 最后一个ul向前时重建,或导数第二个ul向后时重建 ,pageNow>1&&pageNow<li的总数时重建 * @param begin * @param end * @param active * @returns */ function rebulid(begin,end,active){ var my = document.getElementById('myli'); var code = '<ul class="pagination" style="margin:0 auto;">'; code += '<li><a href="javascript:void(0)">首页</a></li>'; code += '<li><a href="javascript:void(0)">«</a></li>'; code += compareCode(begin,end,active); code += '<li><a href="javascript:void(0)">»</a></li>'; code += '<li><a href="javascript:void(0)">尾页</a></li>'; code += '</ul>'; my.innerHTML = code; } /** * * 当初始化或点击上、下、尾页时将active位置的li设置为active(背景显蓝) * * @param begin 开始位置 * @param end 截至位置 * @param active 高亮位置,颜色为蓝 * @returns */ function compareCode(begin,end,active){ var code = ''; for (var i = begin;i <= end ;i++) { if(i != active){ code += '<li><a href="javascript:void(0)">'+i+'</a></li>'; }else{ code += '<li class="active"><a href="javascript:void(0)">'+i+'</a></li>'; } } return code; } /** * 将第i个位置的元素设置为active * @param i * @returns */ function active(i){ $(".pagination").each(function () { var temp; $(this).find('li').each(function() { temp = parseInt($(this).text()); if(temp == i){ $(this).addClass("active").siblings().removeClass("active"); } }); }); } /** * 不是最后一个ul时,由x个ul至y个ul时只需要给每个li加或减ulLiNum * @param flag * @returns */ function addOrminus(flag){ var temp; $(".pagination").each(function () { $(this).find('li').each(function() { temp = $(this).children("a").text(); if(temp != "«" && temp != "»" && temp != "首页" && temp != "尾页"){ $(this).children("a").text(parseInt($(this).text()) + flag); } }); }); } /** * li的点击事件 * @param str * @param total * @param pageSize * @param ulLiNum * @returns */ function onClickLi(str,total,pageSize,ulLiNum){ var j = Math.ceil(total/pageSize);//总li数 var k = Math.ceil(j/ulLiNum);//总ul数 $(".pagination li").click(function(){ var text = $(this).text(); var pageNow = parseInt($(".pagination li.active").text()); var i = pageNow % ulLiNum;//当前页是否是ulLiNum的整数倍 var l = Math.ceil(pageNow/ulLiNum);//当前是第几个ul if(text == "«"){ if(pageNow != 1){ if(i == 1){ //已到达某一ul中第一个li if(k - l == 0){//重新拼 //动态新增的li的click无响应,所以重建后初始化click事件 rebulid((k-2)*ulLiNum+1,(k-1)*ulLiNum,(k-1)*ulLiNum); onClickLi(str,total,pageSize,ulLiNum); }else{ addOrminus(-ulLiNum); } } active(pageNow-1); }else{ return; } }else if(text == "»"){ if(pageNow != j){ if(i == 0){ //已到达某一ul中最后一个li if(l + 1 < k){ addOrminus(ulLiNum); }else{//已到达倒数第二个ul,重新拼 //动态新增的li的click无响应,所以重建后初始化click事件 rebulid((k-1)*ulLiNum+1,j,(k-1)*ulLiNum+1); onClickLi(str,total,pageSize,ulLiNum); } } active(pageNow+1); }else{ return; } }else if(text == "首页"){ getli(str,total,pageSize); }else if(text == "尾页"){ //动态新增的li的click无响应,所以重建后初始化click事件 rebulid((k-1)*ulLiNum+1,j,j); onClickLi(str,total,pageSize,ulLiNum); }else{ if(parseInt(text) == pageNow){ return; }else{ $(this).addClass("active").siblings().removeClass("active"); } } pageNow = parseInt($(".pagination li.active").text()); if(pageNow != 1 && pageNow != j){ var m = Math.ceil(pageNow/ulLiNum); rebulid((m-1)*ulLiNum+1,m*ulLiNum,pageNow); //动态新增的li的click无响应,所以重建后初始化click事件 onClickLi(str,total,pageSize,ulLiNum); }else{ removeLi(j); } deal(str,pageNow,pageSize); }); }
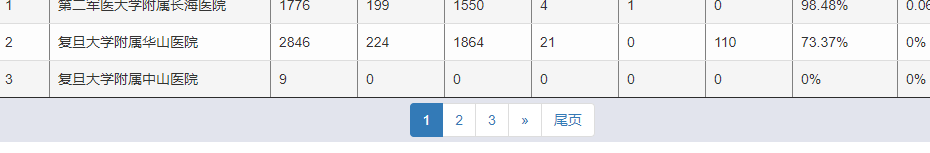
效果图:
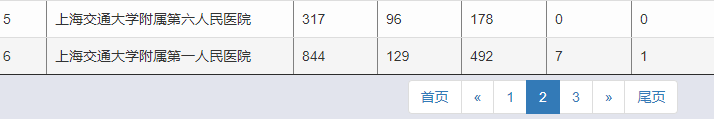
点2:

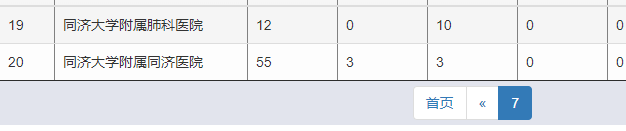
点尾页:

点上一页:

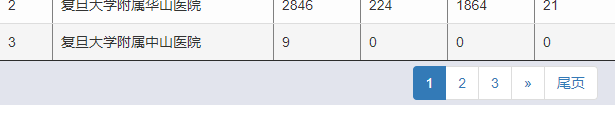
点首页:

更多点击(下一页一直点击):





更多点击(上一页一直点击)


........................................
下次在来补充,想做的像百度里的分页那样,每次点击下一页时,高亮的页码总是在中心。

前进时,请别遗忘了身后的脚印。



