JavaScript_01
@@以下js代码都在内部式中演示@@
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模板</title>
</head>
<body>
</body>
<script type="text/javascript">
/* js代码位置*/
</script>
</html>
2.js变量
js变量在定义的时候与python、php一样不指定类型,在使用的时候可以赋值为任何类型,只有类似java,c/c++,c#在定义变量的时候,必须指定变量类型,而且只能赋值为该类型的值。
js中代码的执行顺序是自上往下,边解释边执行。
变量的声明
1.先声明
var dog;
alert(dog); //undefined. 未定义
dog = '小黄';
alert(dog)
2.声明时立刻定义
var dog2 = '小红';
alert(dog2)
变量名的命名规范(python的变量命名规则适用于js)
- 严格区分大小写
- 命名时名称可以出现字母、数字、下划线、$ ,但是不能数字开头,也不能纯数字,不能包含关键字和保留字。
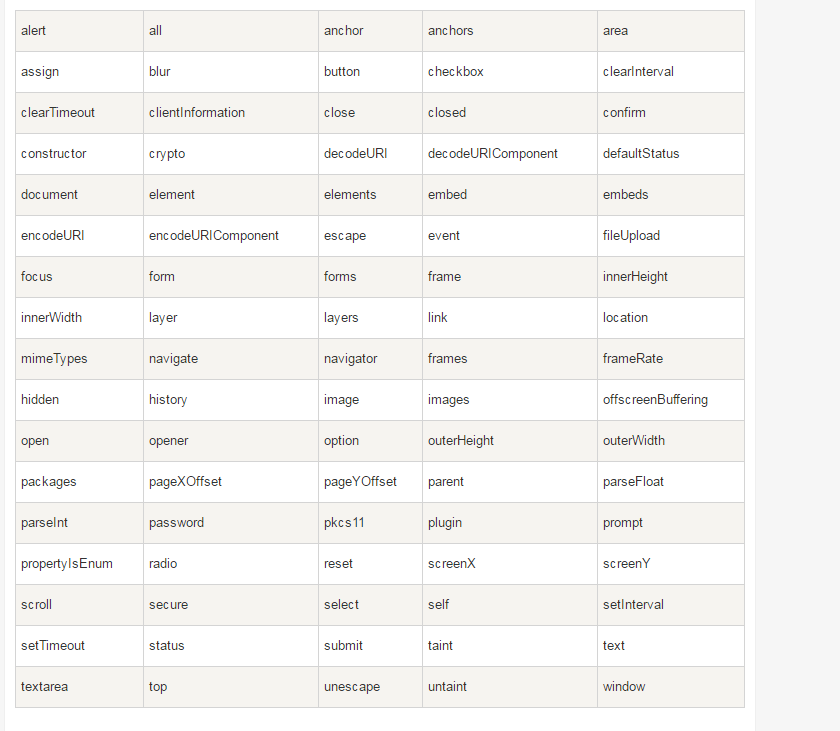
- 关键字:var number等,除了关键字 top、name 也尽量不使用。
- 驼峰命名法(推荐):有多个有意义的单词组成名称的时候,第一个单词的首字母小写,其余的单词首字母写
- 匈牙利命名:就是根据数据类型单词的的首字符作为前缀
js关键字

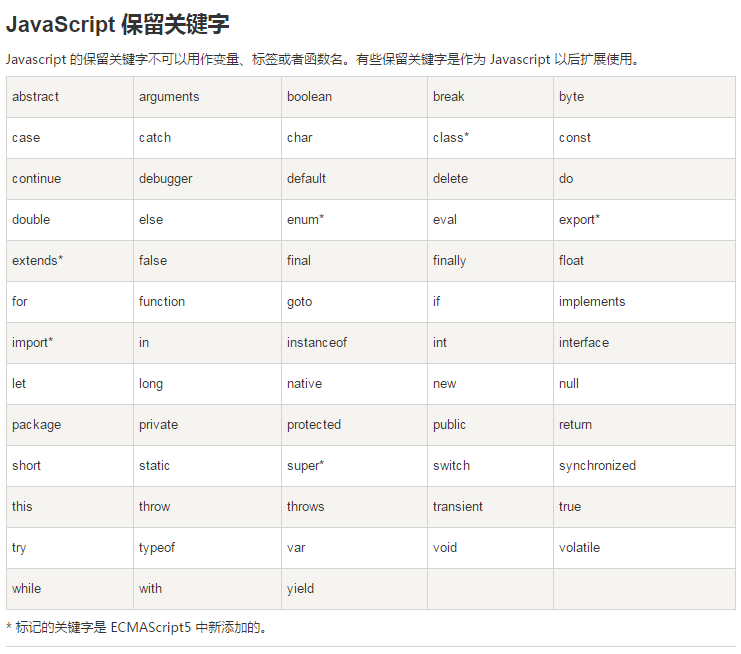
js保留字

3.基本数据类型
js中的数据类型
- 基本数据类型5种:number string boolean null undefined
- 引用数据类型:
* -对象数据类型:array object 正则REGEXP
* -函数数据类型:function
五种基本数据类型
var a=123; //number
console.log(a) //打印数字与字符串颜色不一样
console.log(typeof a) // typeof是个方法,检验数据类型,可以不写括号
var num = 100.001;
//将number转换为字符串
var numStr = num.toString();
//四舍五入
var numDian = num.toFixed(2) //参数为保留的位数
var str='123'; //string
console.log(str)
var b1=true; //bookean
console.log(b1)
var c1=null; //null是一个空对象,object类型
var d1; //定义的时候没有赋值,undefined
var e1 = 5/0;
console.log(e1) //Infinity 无限大,number类型
4.运算符
js中的运算符跟python中的运算符有点类似,但也有不同。所谓运算,在数学上,是一种行为,通过已知量的可能的组合,获得新的量。
1.赋值运算符 =
var money=prompt('请输入金额....')
var saveMoney = money * 2;
console.log(saveMoney)
2.算数运算 + - * / % 取余
var a=10;
var b = 5;
var sum = a + b;
3.复合运算符
var c=7,d=8;
c += d;
4.自增和自减,和c,java中一样
var d = 1;
var f1=(d++) + 1; //先用后自加
console.log(f1)
var f2=(++d) + 1; //先自加后用
console.log(f2)
var f3=d--;
var f4=--d;
5.比较运算符 > >= < <= == === !== !=
注意:!== 不等同于(值和类型有一个不相等或者两个都不相等)
console.log(5>6);
console.log('5'==5) //== 是比较值的大小,浏览器会(随机?)隐式转换一个类型成另一个类型
console.log('5'=== 5) //=== 是比较类型和值,只有类型相同并且值的大小一样才能为true
6.逻辑运算符 &&(and) ||(or)
略
5.字符串处理
字符串运算
var firstName = '欣儿';
var lastName = '李';
var fullName = firstName + '' + lastName;
console.log(fullName)
var str1 = '晓庆'
var str2 = '邓晓庆'
fullStr = '呵呵' + str1 + "哈哈" + str2
console.log(fullStr)
var a1='1';
var a2='2';
console.log(a1+a2)//'12' 字符串类型加号表示字符串拼接 ,字符串不能直接进行减运算,
// 但是做减乘除的时候浏览器会将字符串转换为数值类型进行转化(隐式转换)
console.log(parseInt(a1) + parseInt(a2)) //parse...类型转换方法
var b1='one';
var b2 ='two';
console.log(b1*b2); //NaN :not a number
console.log(typeof b1*b2); // number (与上面的描述矛盾!解析机制导致的)
字符串常见内置方法
var str1 = 'hello alex';
var str2 = 'xxxxxxx';
//返回指定索引的位置的字符
var oneChar = str1.charAt(2);
//返回字符串值,表示两个或多个字符串的拼接
console.log(str1.concat(str2));
//(正则后面会有专题讲解)返回正则表达式模式对字符串进行产找,并将包含查找结果作为结果返回
console.log(str1.match("a"));
//替换,第二个参数替换第一个参数,从前到后只替换一个
var rep = str2.replace("x","o");
console.log(rep);
//查看搜索值的偏移量,没有则返回-1
var offSet = str1.search("a");
console.log(offSet);
//返回start到end-1之间的字符串,索引从0开始
var piece = str1.slice(2,4);
console.log(piece);
//切割字符串切割,限制分割的次数,返回的第一个参数为切割之后返回是列表长度
var li = str1.split("l",2);
console.log(li);
//提取一个区间的字符,左闭又开可以写成substr
var inner = str1.substring(2,7);
console.log(inner);
// 获取长度
var len = str.length
console.log(len);
//大小写转换
var upstr = str1.toUpperCase();
var lowerstr = upstr.toLowerCase();
6.数据类型转换
常见的为数字类型转换
1.将数字类型转换为字符串类型
var n1 = 123;
var n2 = '';
var n3 = n2 + n1; //将数字类型隐式转换为字符串类型再拼接
console.log(n3)
console.log(typeof n3)
2.强制类型转换
数字强制转换为字符串的两种方式
var n1 = 123;
var str1=String(n1);
console.log(typeof str1)
var num=234;
console.log(num.toString())
字符串强制转换为数字
var strintNumer = '789';
var num2 = Number(strintNumer)
console.log(parseInt(strintNumer))
//parseInt可以解析一个字符串并且返回一个整数,甚至123.45fdgaf这种也能返回123
console.log(parseFloat(strintNumer))//123.xxx45fdgaf这种也能返回123.45
js中的boolean
js中所有的数据类型都可以被转换为boolean,非0真1
- true: Infinity ,数字非0 ,undefined,
- false: 数字 0 , 字符串'',NaN,null
var b1='';
console.log(Boolean(b1))
7.流程控制与循环语句
流程控制与循环
与C如出一辙
语法 if(true) else if(true) {} ... else{}
var ji = prompt('请输入一个数字:');
if(ji >= 20){
console.log('这个数字大于或者等于20')
}
else
alert('这个数字小于20!')
switch语法
匹配相关选项,直到遇见break 跳出,否则继续执行下面的语句,不能加continue;
var gameScore = 'batter';
switch(gameScore){
case 'good':console.log('good');break;
case 'batter':console.log('batter');break;
default : console.log('default')
}
while循环
初始化循环变量 判断循环条件 更新循环变量
var flag = 1;
while(flag < 111){
if(flag % 3 === 0){
console.log(flag);
}
flag++;
}
do while 循环
先做后循环
var i = 3;
do{
console.log(i)
i++;
}while(i<10);
for 循环
执行规则:初始化-->判断-->执行循环体-->跟新循环变量-->判断-->执行循环体-->更新变量-->判断.......
for(var j=100;j<200;j++){
if(j % 2 === 0){
console.log(j)
}
}
嵌套小练习
for(var i=0;i<3;i++){
for(var j=0;j<6;j++){
document.write('*')
}
document.write('<br>')
}
练习,打印一个菱形
var maxNumerStare = 12; //记录需要打印的星星数
var witeSpace = parseInt(maxNumerStare / 2); //初试需要打印的空格
var printStarNumber = 1; //初始化需要打印的星星个数
for(;witeSpace>0;witeSpace--,printStarNumber+=2){
//先打印空格
for(var j=0;j<witeSpace;j++){
document.write(' ')
}
//打印星星
for(var m=0;m<printStarNumber;m++){
document.write('*')
}
//打印空格
document.write('<br>')
}
for(;printStarNumber>0;witeSpace++,printStarNumber-=2){
//先打印空格
for(var j=0;j<witeSpace;j++){
document.write(' ')
}
//打印星星
for(var m=0;m<printStarNumber;m++){
document.write('*')
}
//打印空格
document.write('<br>')
}
8.数组
数组里面存放内容的数据类型没有限制
空数组 var emptyArray=[]
1.字面量方式创建(推荐方式,简单直观)
var colors = ['red','black','green'];
2.使用构造函数的方式,使用new关键词对构造函数创建对象
var colors2 = new Array();
var colors3 = new Array('white','red','orange');
//数组的赋值
var arr=[];
arr[0] = 123;
arr[1] = '哈哈哈';
arr[2] = new Array('good','batter');
console.log(arr[2].length)
数组的常用方法
ps:百度 开发者网络,网罗web开发知识,建议没事就逛逛。
1.数组的合并 concat()
var narth = ['北京','山东','天津'];
var south = ['东莞','深圳','上海'];
var newArray = narth.concat(south);
console.log(newArray);
2.将数组转换为字符串 toString()
var score = [1,2,3,4,5];
var str = score.toLocaleString() ;//总体一个元素,中间有
console.log(typeof str);
join将数组中的元素用指定的字符串连接起来成一个新的字符串,默认为逗号
var score = [1,2,3,4,5];
var str2 = score.join("");
console.log(str2);
3.查找下标
var score = [1,2,3,4,5];
//indexOf 正向查找,如果查找的值不在数组中,则返回-1
var index = score.indexOf(4);
console.log(index);
// 反向查找
var lastIndex = score.lastIndexOf(2);
console.log(lastIndex);
4.数组的排序
var names = ['egon','alex','Alex','wxx'];
//反转数组,返回值和原数组都被反转了!!!!!!
var reverNames = names.reverse();
//sort() 按照26个字母排序,大写的排在前面,如果第一个相同则看后面的顺序,以此类推
//注意!原数组也被排序了
var orderNames = names.sort();
console.log(orderNames);
5.移除元素和添加元素
var names = ['egon','alex','Alex','wxx'];
//首部:移除数组中的第一个元素,返回的结果是移除的第一个结果,原先数组自动向前占位
var firstName = names.shift();
//首部:向数组的开头添加一个或者多个元素,并返回新的数组的长度
var newLength = names.unshift("shanshan","xiner");
console.log(newLength);
//尾部:push() 向末尾添加一个或多个元素,返回新长度
var newLength= names.push('liser')
console.log(newLength)
//尾部:pop()删除数组最后一个元素
var lastName = names.pop()
console.log(names)
6.获取数组长度
var arr = [1,2,3,4]
var len = arr.length
- 切片,左闭右开
var arr = [1,2,3,4];
var sli = arr.slice(1,3);
console.log(sli)
练习,反转字符串
var str = 'hello luffy';
var resvrceStr = str.split("").reverse().join("")
console.log(resvrceStr)
9.函数的使用
函数的创建,有函数的声明,就有函数的调用
function add(){
alert("函数被调用了")
}
//函数的调用
add()
函数声明的时候带参数
function add2(a,b) {
alert(a+b)
}
add2(3,4)
有参数,带返回值
function add3(x,y) {
return x+y;
}
alert(add3(3,4))


