html....草稿
2.head标签
描述了文档的各种属性和信息,包括文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端)等
如下
<!DOCTYPE html>
<!--lang代表language,语言的意思,en 表示english-->
<html lang="en">
<head>
<!-- 文档的标题、编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方面的应用(移动端) -->
<!-- title标签是文档的标题 ,浏览器上面显示,主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题,迅速的判断出当前网页的主题-->
<title>路飞学城</title>
<!-- meta有常用两个属性http-equiv和name -->
<!-- http-equiv:它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。这个标签必须写!指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<!-- 5秒之后 重定向 到路飞学城的网站 注意分号-->
<meta http-equiv="refresh" content="5;URL=https://www.luffycity.com"/>
<!--要写!告诉IE浏览器以最高级模式渲染当前网页-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
<!--meta的 name属性主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。-->
<!-- 为了搜索引擎好找,为了我们的SEO优化 工作的时候下面这两句 要写-->
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="路飞学城">
<!-- 其他标签 -->
<!-- 定义我们的网站图标 -->
<link rel="icon" href="./fav.ico">
<!-- 引入外部样式表 -->
<link rel="stylesheet" type="text/css" href="./index.css">
<!-- 定义内部样式表 -->
<style type="text/css">
</style>
<!-- 定义内容脚本文件 -->
<script type="text/javascript">
</script>
<script src="./index.js"></script>
</head>
<body>
</body>
</html>
3.body内标签(一)
<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>常用标签</title>
</head>
<body>
<!--
段落标签
p标签表示段落标签,paragraph的简写,id表示段落标签的名字,唯一(style后面会讲解)
块级元素,独占一行(可以通过css来设置当前段落的样式)-->
<p>顶部</p>
<p style="height: 2000px" id = "p1">id号为P1的段落</p>
<p>这个段落哈哈哈哈</p>
<!--
heading:标题有h1~h6,标题标签通常用来制作文章或网站的标题
注意,不要用h标签来加粗字体,h标签是块级元素,独占一行
块级元素可以设置宽度和高度
-->
<h1>一级默认标题</h1><h2>二级默认标题</h2>
<h3>三级默认标题</h3>
<h4>四级默认标题</h4>
<h5>五级默认标题</h5>
<h6>六级默认标题</h6>
<!--
ps:文本样式标签主要用来对HTML页面中的文本进行修饰,比如加粗、斜体、线条样式等...
1. <b></b>:加粗
2. <i></i>:斜体
3. <u></u>:下划线
4. <s></s>:删除线
5. <sup></sup>:上标
6. <sub></sub>:下标
现在如果想在一段文字中特别强调某几个字,这时候就可以用到`<em>`或`<strong>`标签。
这两个标签都是表示强调,但是两者在强调的语气上有区别:`<em>`表示强调,`<strong>`表示更强烈的强调。
在浏览器中`<em>`默认会用斜体表示,`<strong>`会用粗体来表示。两个标签相比,我们通常会推荐大家使用`<strong>`表示强调-->
<!--
a超链接标签,anchor(锚点)的简写
a标签属于行内元素,在一行内显示,设置宽度和高度不起作用
作用:把当前位置的文本或图片连接到其他的页面、文本或图像
target表示打开方式是否是当前页(_self)还是新建页(_blank)等 title表示鼠标移上去悬停时显示的标题-->
<a href="http://www.cnblogs.com/liuchengdage/" target="_blank" title="牛逼了你">哈哈大圣的博客</a>
<a href="./a.zip">下载</a>
<a href="mailto:1446130064@qq.com" style="width: 1000px;height: 1000px">打开邮箱,联系我们</a>
<a href="#">回到顶部</a>
<a href="#p1">跳转到段落标签p1,见上文</a>
<!--
这里,javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码,alert表示弹出一个提示框!
而javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应。把a的默认动作取消了-->
<a href="javascript:alert(1)">弹出对话框</a>
<a href="javascript:;">点击我啥也不执行</a>
<!--
总结:链接其他表现形式:
1. 目标文档为下载资源 例如:href属性值,指定的文件名称,就是下载操作(rar、zip等)
2. 电子邮件链接 前提:计算机中必须安装邮件客户端,并且配置好了邮件相关信息。 例如:<a href="mailto:1446130064@qq.com">联系我们</a>
3. 返回页面顶部的空链接或具体id值的标签 例如:<a href="#">内容</a>或<a href="#id值">内容</a>
4. javascript:是表示在触发<a>默认动作时,执行一段JavaScript代码。 例如:<a href="javascript:alert()">内容</a>
5. javascript:;表示什么都不执行,这样点击<a>时就没有任何反应 例如:<a href="javascrip:;">内容</a> -->
<!--
ul标签是无序列表,unordered lists
li标签是块级元素,每条li表示列表的内容
是是空白,>是>符号
ul标签一般和li标签一起使用 type属性可以定义无序列表的样式,常见的有
disc:实心圆(默认值)
circle:空心圆
square:实心矩形
none:不显示标识
-->
<ul type="square">
<li>我的账户 ></li>
<li>我的订单 ></li>
<li>我的收藏 ></li>
<li>退出 ></li>
</ul>
<!--
ol标签是有序列表,ordered lists
ol标签一般和li标签一起使用style属性表示样式(后面会学)
type属性
1:数字 默认值
a:小写字母
A:大写字母
i:小写罗马字符
I:大写罗马字符
-->
<ol style="list-style:none">
<li>我的账户></li>
<li>我的订单></li>
<li>我的收藏></li>
<li>退出></li>
</ol>
<!--
div标签,盒子标签 division 分区块
div是块状标签,把文档分割为独立的、不同的部分,可以内嵌,每个标签是独立的一部分
属性, id号唯一, class属性可以设置同样的属性,而且可以设置多个 class=’para n1‘
-->
<div>
<div class="d1" id="p5"><p style="height: 200px" id = p2>区块p5</p></div>
<div class="d1"><p style="height: 200px" id = p3>区块p3</p></div>
</div>
<!--
图片标签img是单标签, src是图片资源,alt属性会在图片加载失败的时候显示
语法:<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
img 是行内块标签,img标签可以设定宽高顶底边距,并在一行展示(不设置就显示默认)
src设置的图片地址可以是本地的地址也可以是一个网络地址。
span标签,行内元素,可以单独摘出某块内容,结合css设置相应的样式
-->
<div>
<span>与行内元素展示的标签<span>
<span>与行内元素展示的标签<span>
<img src="./sex.jpg" alt="美女1图片"style="width: 200px;height: 100px">
<img src="./sex.jpg" alt="美女2图片"style="width: 300px;height: 300px">
</div>
<!--
练习;
展示两张照片,分别独占一行,当鼠标悬停在图片上是转换为小手的形式,显示title信息
-->
<div>
<a href="">
<img src="./sex.jpg" alt="美女1图片"style="width: 200px;height: 100px" title="美女1" >
</a>
</div>
<div>
<a href=""><img src="./sex.jpg" alt="美女2图片" style="width: 300px;height: 300px" title="美女2">
</a>
</div>
<!--
其他标签
<br> 标签换行
<hr> 水平分隔线,通常用来分隔内容
特殊符号
ps:浏览器在显示的时候会移除源代码中多余的空格和空行。 所有连续的空格或空行(包括换行)都会被算作一个空格
空格
> >
< <
& &
¥ ¥
版权 ©
注册 ®
[HTML特殊符号对照表](http://tool.chinaz.com/Tools/HtmlChar.aspx)
-->
</body>
</html>
3.body内标签(二)之表格

<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>表格</title>
</head>
<body>
<!--
table标签
标签名|标签作用|
---|---|
<table> |表格标签 块状元素
<thead></thead> |头部
<tbody>/tbody> |主体
<tfoot><tfoot> |表脚部
<tr></tr> |表示一行 一个记录
<th></th> |显示thead标签里面的单元格
<td><td> |显示tbody和tfoot标签里面的单元格
给table设置属性 td标签
表格行和列的合并
rowspan 合并行
colspan 合并列
cellspacing 表示单元格之间没有空隙
border表示分割线
-->
<table border="1" cellspacing="0">
<!--头-->
<thead>
<tr>
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead>
<!--主体-->
<tbody>
<tr>
<td rowspan="3">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>微机</td>
<td>体育</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>微机</td>
<td>体育</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>微机</td>
<td>体育</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>微机</td>
<td>体育</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>微机</td>
<td>体育</td>
</tr>
</tbody>
<!--表脚部-->
<tfoot>
<tr>
<td colspan="6">课程表</td>
</tr>
<tfoot>
</table>
</body>
</html>
4.body内标签(三)之表单form


<!DOCTYPE html>
<html lang="ch">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<!--
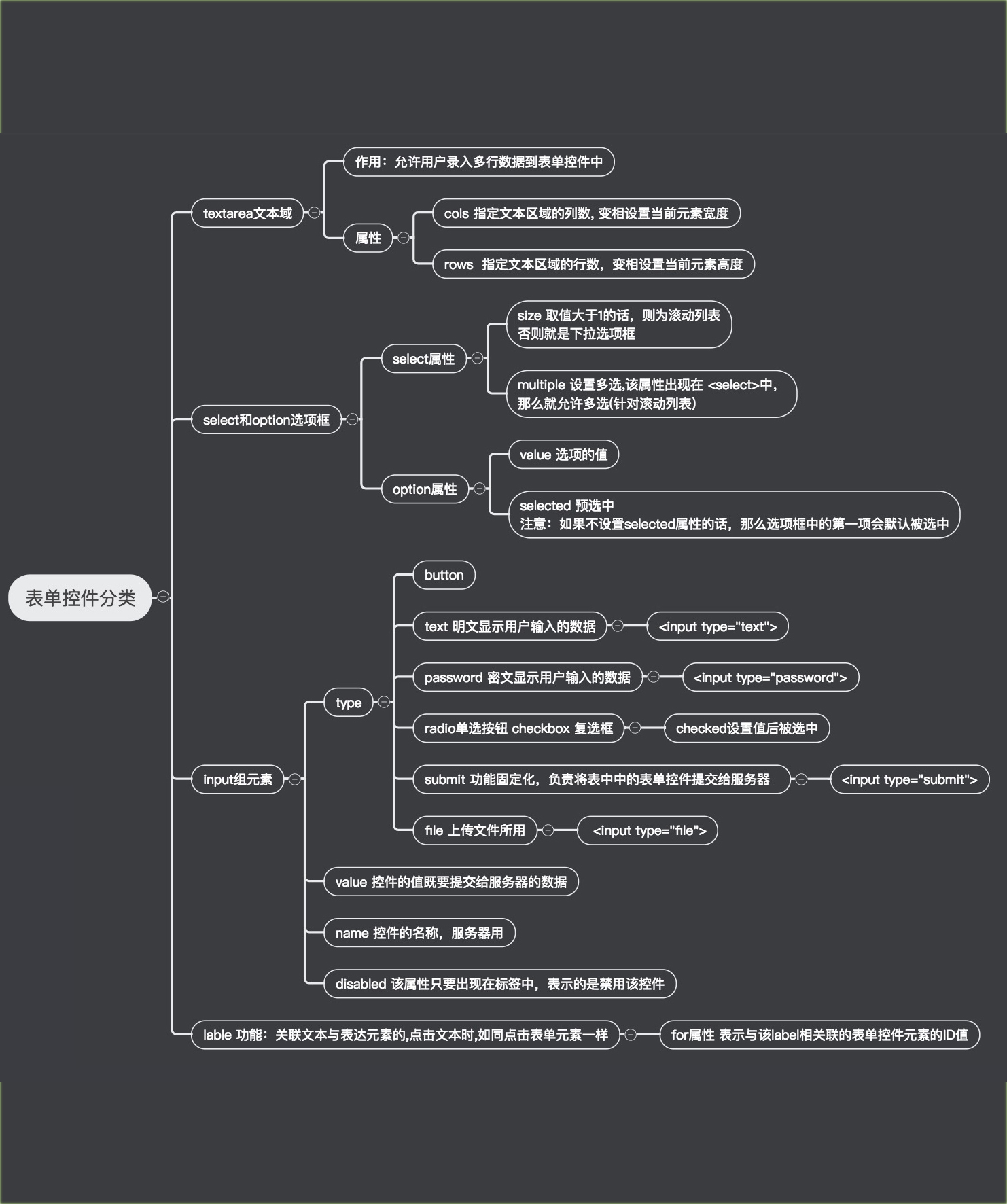
表单是一个包含表单元素的区域,允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框
表单用于显示、收集信息,并将信息提交给服务器
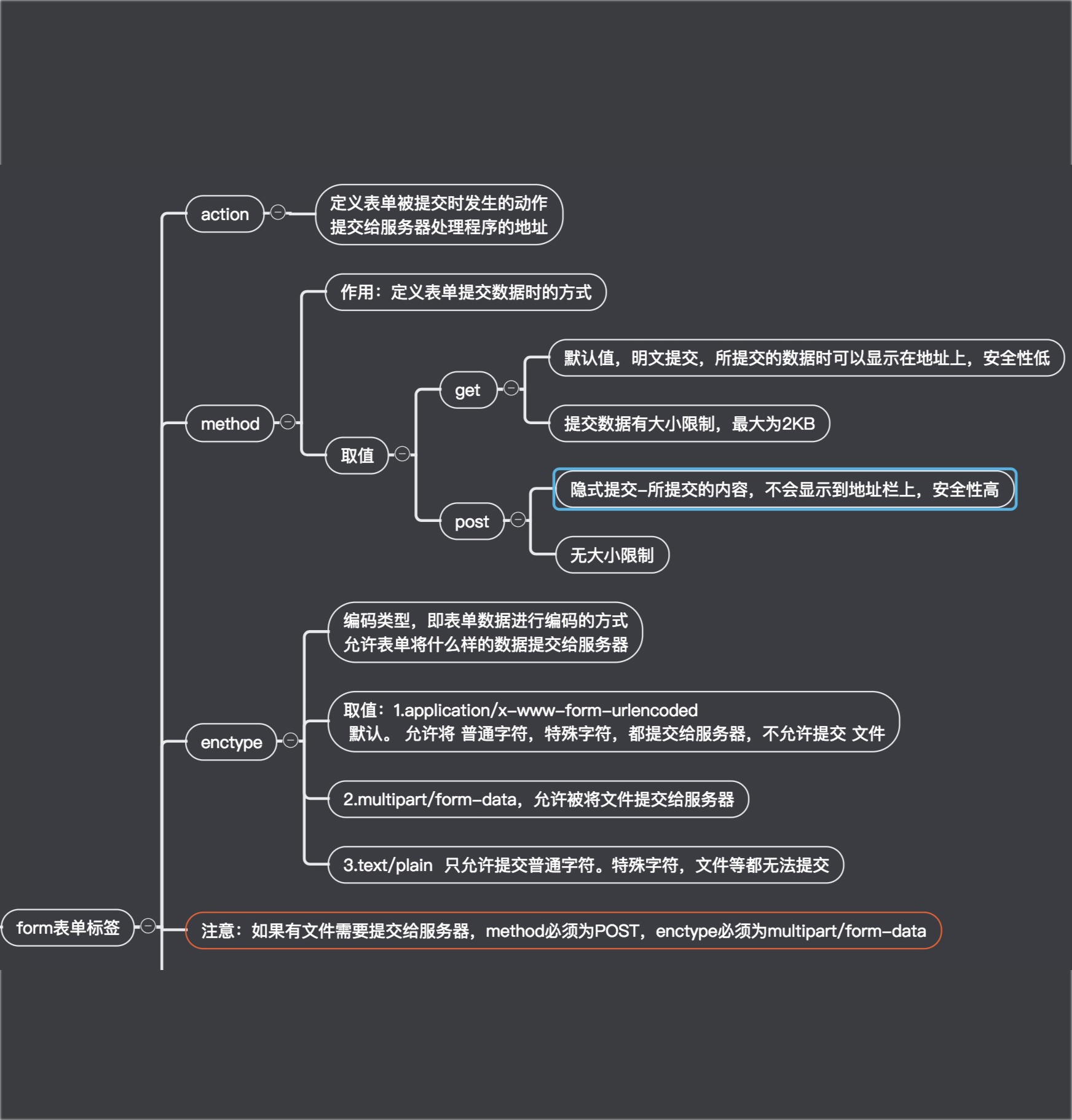
`语法` <form>允许出现表单控件</form>
form标签是块级元素
* action
* method 点击提交操作的时候method默认get,如果有文件上传,必须使用method = "post"
-->
<div class="form">
<form action="http://www.baidu.com" method="get">
<p>
<!--
lable标签:关联文本与表单元素的,点击文本时,如同点击表单元素一样
* lable标签里面的for属性:表示与该lable想关联的表单控件元素的ID值
* lable标签是行内元素
input标签是单闭合标签,末尾可加斜杠或者不加
* input标签是行内块标签
* type="text"表示显示输入内容
* type="password"表示不显示密码
* placeholder="" 表示框框里面阴影显示的内容 ,value=""表示框框里面显示的默认值
* type="button"表示普通按钮,与form表单没有任何关系,按钮名写在value属性里面
* type="submit"表示提交按钮,负责将表单中空间提交给服务端,按钮名写在value属性里面
* value控件的值是需要输入的值,是要提交给服务端的数据,在button中可以代指按钮名字,value="xxx"表示框框里面显示的默认值
* name属性表示提交表单是以字典的形式发送给服务端,用于信息标记
* disable表示禁用该控件,变成灰色,disabled="",值可以不写
* readonly="" 将框框锁定,不能修改
* 表单里面的id通常是和相关的lable绑定的,
-->
<lable for="user">用户名</lable>
<input type="text" name="user_name" id="user"
placeholder="请输入用户名" value="晓庆" readonly="">
</p>
<p>
<lable for="password">密码</lable>
<input type="password" name="password" id="password"
placeholder="请输入密码">
</p>
<p>
<!--单选框,
设置checked="",则会被默认选中,想达到互斥的效果,name值要相同!
name相当于标识变量名
-->
用户性别
<input type="radio" name="gender" value="男" checked="">男
<input type="radio" name="gender" value="女">女
</p>
<p>
<!--复选框
checked=""默认勾选
-->
用户的爱好:
<input type="checkbox" name="checkfav" value="吃" checked="">吃
<input type="checkbox" name="checkfav" value="喝">喝
<input type="checkbox" name="checkfav" value="玩">玩
<input type="checkbox" name="checkfav" value="乐">乐
</p>
<p>
<!--文件上传,后面会介绍-->
<input type="file" name="textFile">
</p>
<p>
<!--文本域-文本域里面并没有value值,它是闭合标签-->
自我介绍:
<textarea name="" id="" cols="30" rows="10" placeholder="请做自我介绍">默认含有的文字</textarea>
</p>
<p>
<!--
下拉列表
size表示同时显示的个数
multiple="" 表示滚动列表 multiple设置以后实现多选效果,ctrl+鼠标左键进行多选
selected=""表示默认选择的
-->
下拉列表
<select name="sel" size="3" multiple="" id="s1">
<option value="美女">美女</option>
<option value="空姐"selected="">空姐</option>
<option value="萝莉">萝莉</option>
<option value="嫩模">嫩模</option>
</select>
</p>
<p>
<!--给input type="button"加文字要写在value属性里面-->
<input type="button" name="btn" value="普通按钮" disabled="">
<!--提交form表单用type="submit"-->
<input type="submit" name="btn" value="提交">
<!--button标签-->
<button type="button">按钮</button>
<!--重置按钮,将填写的信息回复默认状态,name可加可不加,-->
<input type="reset" name="" value="重置">
</p>
</form>
</div>
</body>
</html>
5.标签的使用规则总结
<!--
标签分类
1. 块状元素display:block;独占一行,可设宽高顶底边距,如果不设置宽度,宽度是父容器的100%,高度内容由填充
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
2. 行内元素display:inline;在一行内展示,不能设置宽高顶底边距 它的宽高根据内容去填充
<a> <span> <br> <i> <em> <strong> <label>
3. 行内块状元素display:inline-block;在一行内展示 可设宽高顶底边距
<img> <input>
PS:我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备。
HTML标签属性
HTML标签可以设置属性,属性一般以键值对的方式写在开始标签中。如
<div id="i1">这是一个div标签</div>
<p class='p1 p2 p3'>这是一个段落标签</p>
<a href="http://www.luffycity.com">这是一个链接</a>
<input type='button' onclick='addclick()'></input>
为什么能设置属性呢?
其实呢,你可以这样简单理解,因为最终我们这些标签会通过css去美化,通过javascript来操作,那么这些标签我们可以看成是一个对象,对象就应该有它自己的属性和方法。那么你像上面说到input标签,type=‘button’就是它的属性,onclick=‘addclick()’就是它的方法。后面会详细讲JavaScript和css,大家不用担心这里不好理解。
关于标签属性的注意事项:
1.HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。
2.属性值要用引号包裹起来,通常使用双引号也可以单引号。
3.属性和属性值不区分大小写,但是推荐使用小写。
标签嵌套规则
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素,例如:
<div><div></div><h1></h1><p><p></div> ✔️yes
<a href=”#”><span></span></a> ✔️yes
<span><div></div></span> ❌ error
某些块级元素不能放在p标签里面,比如
<p><ol><li></li></ol></p> ✔️
<p><div></div></p> ❌error 个别情况,大家注意
有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1、h2、h3、h4、h5、h6、p
li元素可以嵌入ul,ol,div等标签
<ul>
<li>
<ul>
<li>
<div>
</div>
</li>
<li>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</li>
</ul>
</li>
</ul>
-->


