用js小类库获取浏览器的高度和宽度信息
在做项目时碰到了要在页面上显示一个浮动DIV层的效果。本来做的是在页面居中时显示的,但后来经过自己的测试发现,当网页中出现了滚动条之后,那个浮动的DIV却还是在页面的顶部显示的。因此当用户在一个较长内容的网页中点击某一个按钮显示DIV层会发现没有任何效果(其实已经在页面的顶部显示了),因此,我们需要准备的知道用户当前的浏览的位置的信息。在实现这个要求之前,先来看看在js中有哪些工具可以让我们使用:
网页可见区域宽: document.body.clientWidth;
网页可见区域高: document.body.clientHeight;
网页可见区域宽: document.body.offsetWidth + " (包括边线和滚动条的宽)";
网页可见区域高:document.body.offsetHeight + " (包括边线的宽)";
网页正文全文宽:document.body.scrollWidth;
网页正文全文高:document.body.scrollHeight;
网页被卷去的高(ff): document.body.scrollTop;
网页被卷去的高(ie):document.documentElement.scrollTop;
网页被卷去的左:document.body.scrollLeft;
网页正文部分上: window.screenTop;
网页正文部分左: window.screenLeft;
屏幕分辨率的高: window.screen.height;
屏幕分辨率的宽: window.screen.width;
屏幕可用工作区高度: window.screen.availHeight;
屏幕可用工作区宽度: window.screen.availWidth;
你的屏幕设置是 window.screen.colorDepth +" 位彩色";
你的屏幕设置 window.screen.deviceXDPI +" 像素/英寸";
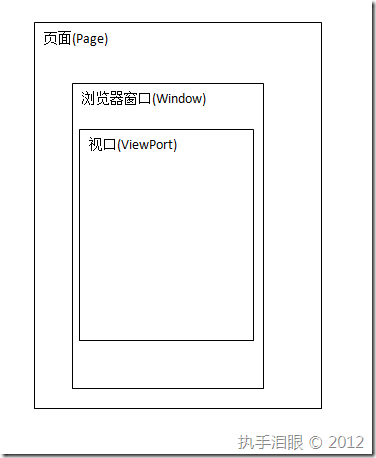
这段资料来源于网络,看到这么多的相似的概念时我已经疯掉了,但处于技术人的执着,我还是顽强的看完了并做了一些理解。经过自己的理解和吸收之后,我觉得如果我每次想获取一个高度或者宽度信息时我会抓狂的,因此,我对浏览器的这些属性做了一些整理和抽象,按照这样的三个对象来剥离这么多的相似的属性,第一个是页面,第二是窗口,第三个是视口。来看图片理解我的这三个对象的含义吧:
对这三个概念做一个解释:
页面:就是我们制作出来的网页的页面的一个抽象,他的高度通常比我们的浏览器的高度要高,宽度通常是小于等于我们的浏览器宽度
浏览器窗口:就是我们使用的浏览器的一个抽象,他包含了菜单栏、工具栏、书签栏、状态栏、页面显示区等。因此他的高度绝对大于等于视口的高度,宽度绝对大于等于视口的宽度
视口:就是浏览器中显示页面的区域
有了这三个概念铺底,我们来写个小类库,获取这个“对象”的高度和宽度等信息吧:
var Browser = {
};
//页面
Browser.Page = (function () {
return {
scrollTop: function () {
return Math.max(document.body.scrollTop, document.documentElement.scrollTop);
},
scrollLeft: function () {
return Math.max(document.body.scrollLeft, document.documentElement.scrollLeft);
},
height: function () {
var _height;
if (document.compatMode == "CSS1Compat") {
_height = document.documentElement.scrollHeight;
} else {
_height = document.body.scrollHeight;
}
return _height;
},
width: function () {
var _width;
if (document.compatMode == "CSS1Compat") {
_width = document.documentElement.scrollWidth;
} else {
_width = document.body.scrollWidth;
}
return _width;
}
};
})();
//窗口:
Browser.Window = (function () {
return {
outerHeight: function () {
var _hei = window.outerHeight;
if (typeof _hei != "number") {
_hei = Browser.ViewPort.outerHeight();
}
return _hei;
},
outerWidth: function () {
var _wid = window.outerWidth;
if (typeof _wid != "number") {
_wid = Browser.ViewPort.outerWidth();
}
return _wid;
},
innerHeight: function () {
var _hei = window.innerHeight;
if (typeof _hel != "number") {
_hei = Browser.ViewPort.innerHeight();
}
return _hei;
},
innerWidth: function () {
var _wid = window.innerWidth;
if (typeof _wid != "number") {
_wid = Browser.ViewPort.innerWidth();
}
return _wid;
},
height: function () {
return Browser.Window.innerHeight();
},
width: function () {
return Browser.Window.innerWidth();
}
}
})();
//视口:
Browser.ViewPort = (function () {
return {
innerHeight: function () {
var _height;
if (document.compatMode == "CSS1Compat") {
_height = document.documentElement.clientHeight;
} else {
_height = document.body.clientHeight;
}
return _height;
},
innerWidth: function () {
var _width;
if (document.compatMode == "CSS1Compat") {
_width = document.documentElement.clientWidth;
} else {
_width = document.body.clientWidth;
}
return _width;
},
outerHeight: function () {
var _height;
if (document.compatMode == "CSS1Compat") {
_height = document.documentElement.offsetHeight;
} else {
_height = document.body.offsetHeight;
}
return _height;
},
outerWidth: function () {
var _width;
if (document.compatMode == "CSS1Compat") {
_width = document.documentElement.offsetWidth;
} else {
_width = document.body.offsetWidth;
}
return _width;
},
width: function () {
return Browser.ViewPort.innerWidth();
},
height: function () {
return Browser.ViewPort.innerHeight();
}
}
})();
做几点说明:
1、已经能支持获取多浏览器的内部的视口的宽度和高度信息
2、在IE 9中已经和其他的浏览器(Opera、Chrome、FirFox、Safari)一样,已经能支持用window.innerHeight、window.innerWidth、window.outerHeight、window.outerWidth这四个属性获取浏览器的窗口、视口的宽度高度信息,但是IE9以前的IE版本是没有这些属性的,因此在这样的情况下,我将视口和窗口的概念等同起来了。
2、虽然window有宽度和高度信息,但是不一定是真正浏览器窗口的真正的宽度和高度信息。因为有些浏览器返回的结果中就不含菜单栏、工具栏等的高度信息。
实例演示:
在一个垂直内容过多的页面中,使一个DIV总能保持在视口的中心位置(非精确中心位置):
代码:
window.onload = window.onresize = function () {
var top = Math.round(Browser.Page.scrollTop() + (Browser.ViewPort.height() / 2) - (parseInt(document.getElementById("divCenter").style.height) / 2));
var left = Math.round(Browser.Page.scrollLeft() + (Browser.ViewPort.width() / 2) - (parseInt(document.getElementById("divCenter").style.width) / 2));
document.getElementById("divCenter").style.top = top + "px";
document.getElementById("divCenter").style.left = left + "px";
}
大家测试时可以采用改变窗口大小的方式来查看。
时间不早了,晚安!