html 开发者工具使用教程
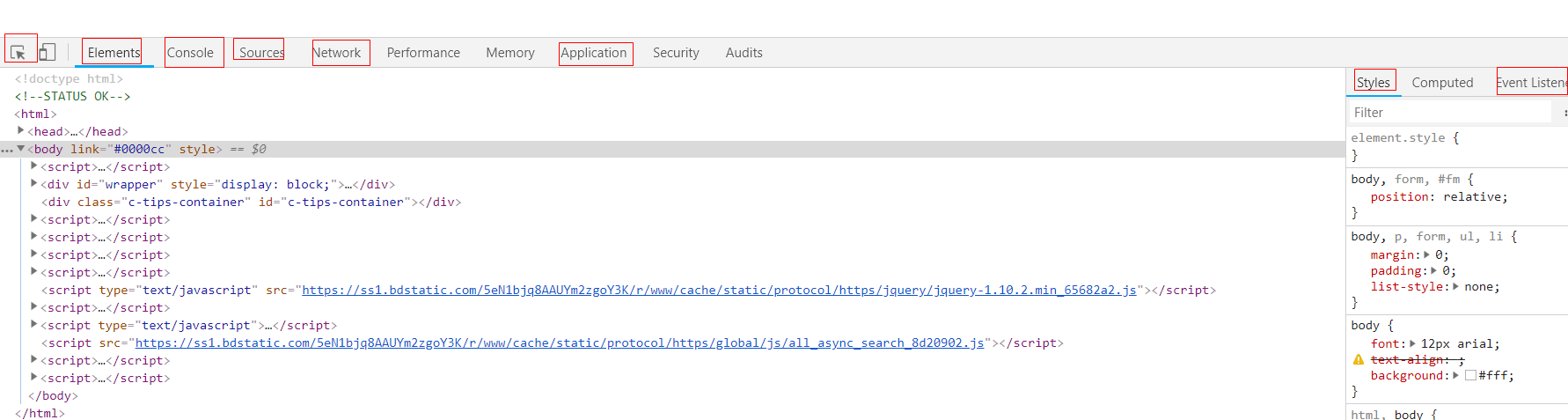
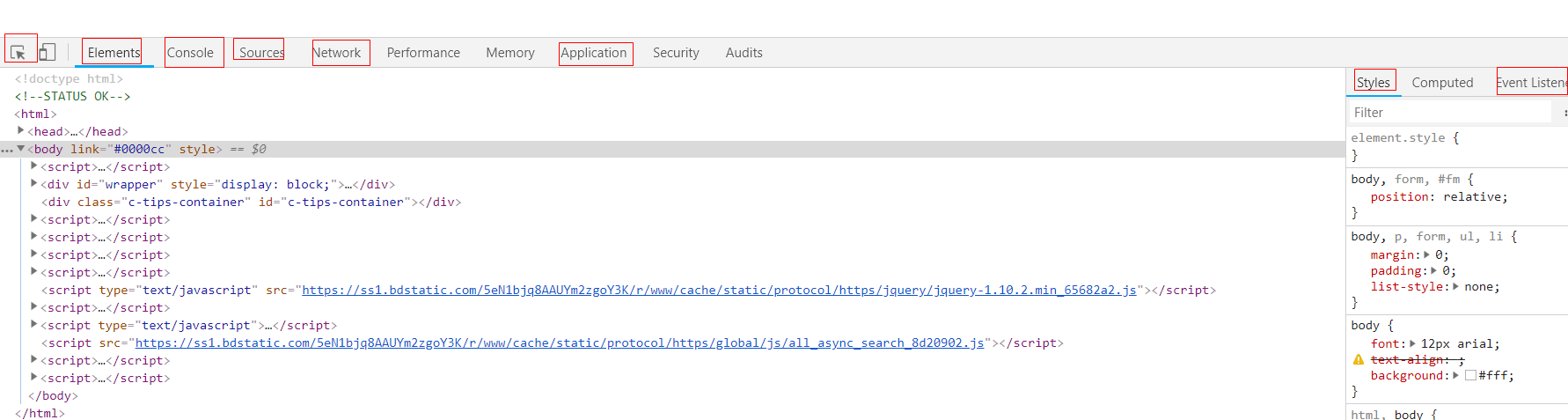
F12打开开发者工具

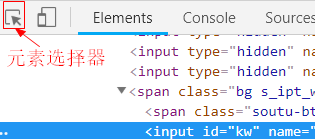
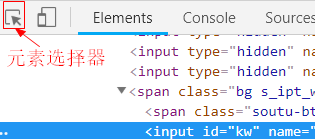
元素选择器: 鼠标点击后可以选择页面的元素, 下面页面部分会主动将对应源码标识出来

console: 终端, 可以执行js脚本, 显示日志信息
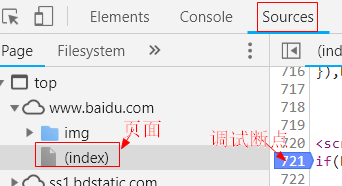
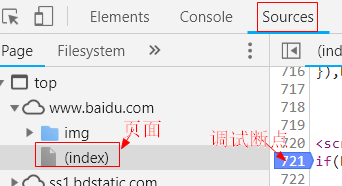
source: 显示源码, 可以修改, 调试页面
url没有指明要访问的页面, 默认就是inde, 所以(index) 这个页面是浏览器虚拟显示出来

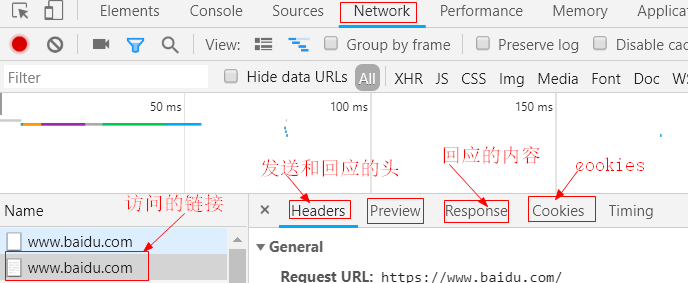
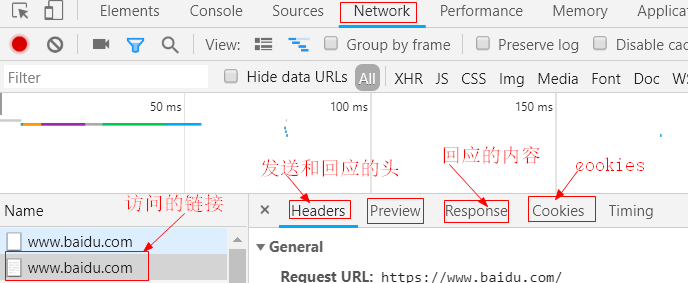
network: 查看访问的网络链接详情

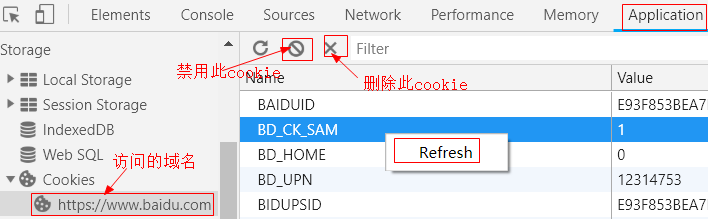
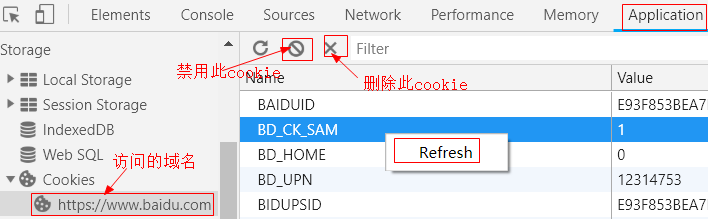
Application: 查看相关的本地存储, 如: cookie

F12打开开发者工具

元素选择器: 鼠标点击后可以选择页面的元素, 下面页面部分会主动将对应源码标识出来

console: 终端, 可以执行js脚本, 显示日志信息
source: 显示源码, 可以修改, 调试页面
url没有指明要访问的页面, 默认就是inde, 所以(index) 这个页面是浏览器虚拟显示出来

network: 查看访问的网络链接详情

Application: 查看相关的本地存储, 如: cookie