今天记录一个Echart统计图中的几个小知识点以及方法(写的不好,仅供参考):如有不恰当之处,劳烦留言交流 (手动抱拳)
原图入选所示第一张图,改造后的图是第二张:
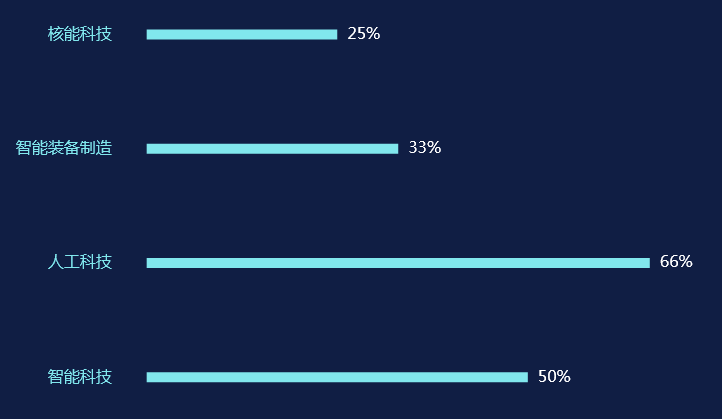
改造前

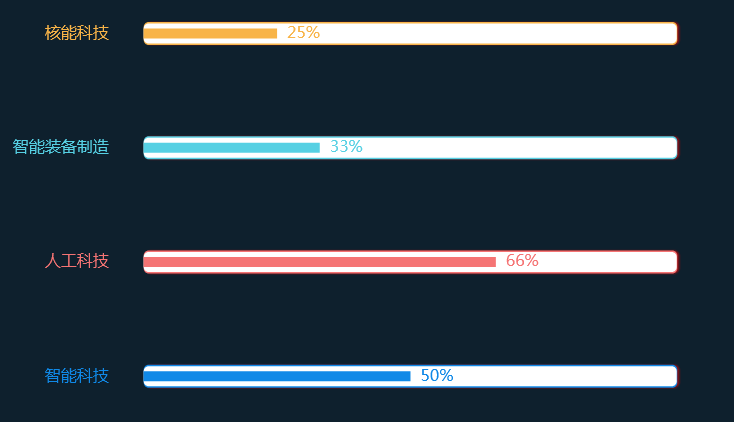
改造后

首先看到这个图的颜色,颜色的选择按照自己的喜好和统计图所应用的场景去找合适的几个颜色组合,顺便说一句,统计图所应用场景不同,颜色的选也非常重要的,有些需要鲜艳一些,有些庄重一些,还有些需要有质感等等,所以统计图颜色在某些场景中非常重要,因为颜色能给人最直观视觉冲击、第一映像;此图中的颜色,是本人自己找了一个,
var myColor =[ '#1089E7', '#F57474', '#56D0E3', '#F8B448', '#8B78F6' ]
接下来看看这个颜色是如何应用到图中的文字、图形上的,
左边文字上 axisLabel 的颜色是在option中的对应的位置 这么设置的,关键地方写了注释
axisLabel: {
textStyle: { //文字的风格
//这个地方颜色是支持回调函数的这种的,如果是一种颜色则可以写成: color :'#1089E7'
color : function(value, index) { //value, index这是传入的两个参数
var num = myColor.length; //得到myColor颜色数组的长度
return myColor[index % num]; //返回颜色数组中的一个对应的颜色值
},
fontSize: '16' //字体大小
}
}
中间空心的条形图颜色设置,
itemStyle: {
normal: {
//这个地方颜色是支持回调函数的这种的,如果是一种颜色则可以写成: color :'#1089E7'
color: function(params) { //传入的参数
var num = myColor.length; //得到myColor颜色数组的长度
return myColor[params.dataIndex % num] //返回颜色数组中的一个对应的颜色值
},
}
},
要显示在柱子上或者进度条上的值的格式和颜色及位置
label: {
normal: {
show: true, //是否显现,不显示的话设置成false
position: 'right', //显示的位置
distance: 10, //距离侄子的值
// label要显示的值比如: 20%
formatter: function(param) {
return param.value + '%'
},
textStyle: {
//这个地方颜色是支持回调函数的这种的,如果是一种颜色则可以写成: color :'#1089E7'
color : function(params) {
var num = myColor.length; //得到myColor颜色数组的长度
return myColor[params.dataIndex % num]; //返回颜色数组中的一个对应的颜色值
},
fontSize: '16'
}
}
}
接着来看看看外边的那个框是如何设置的
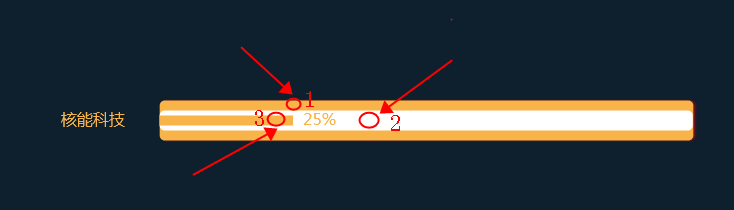
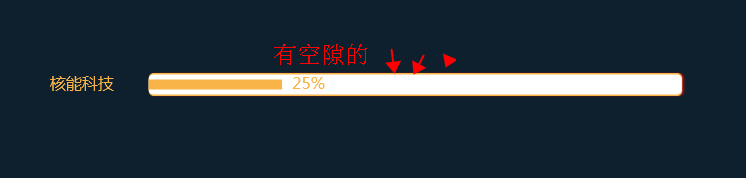
外面的那个框其实是两个框的叠加,上个图,就明白了,注意看图:
标数字1的地方是最底层,数字2的地方是中间层,数字3的地方是第三次,他们之间的关系是叠加的关系,通过调整他们各自的宽度、颜色、透明度
来实现如图中所示的这种有边框、阴影的视觉效果,代码在图的后面,有注释



{
name: '白框',
type: 'bar',
yAxisIndex: 1, //使用的 y 轴的 index,这里有三个Y轴,这是第二个,第一个是最上层的那个
barGap: '-100%', //柱子之间的距离
data: [99.9, 99.9, 99.9, 99.9], //柱子的长度
barWidth: 20, //y轴柱子宽度
itemStyle: {
normal: {
color: '#ffffff', //柱子颜色
barBorderRadius: [5,5,5,5] //各个棱角的弧度
}
},
z: 1 //z值越大约在上层,这里的1是在0上面的一层
},
{
name: '外框',
type: 'bar',
yAxisIndex: 2, //使用的 y 轴的 index,这里有三个Y轴,这是第二个,第一个是最上层的那个
barGap: '-100%', //柱子之间的距离
data: [100, 100, 100, 100], //柱子的长度
barWidth: 23, //y轴柱子宽度
itemStyle: {
normal: {
//这个地方颜色是支持回调函数的这种的,如果是一种颜色则可以写成: color :'#1089E7'
color : function(params) {
var num = myColor.length; //得到myColor颜色数组的长度
return myColor[params.dataIndex % num]; //返回颜色数组中的一个对应的颜色值
},
color: function(params) {
var num = myColor.length; //得到myColor颜色数组的长度
return myColor[params.dataIndex % num]; //返回颜色数组中的一个对应的颜色值
},
}
barBorderRadius: [5,5,5,5], //各个棱角的弧度
},
z: 0 //z值越大约在上层,这里的0最底层
}



