图片压缩工具插件-grunt-contrib-imagemin
grunt-contrib-imagemin插件能够快速的压缩工程内的图片,是一个很实用的前端工具。原本以为这个插件的安装跟其他的插件没什么两样,于是就按照之前的方法开始:
npm install grunt-contrib-imagemin --save-dev
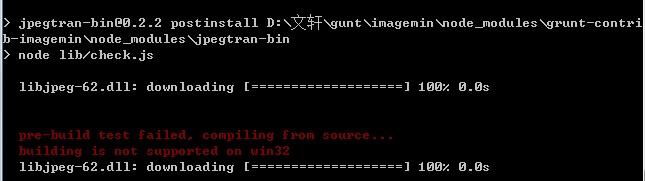
安装的时候发现有这样一个错误信息,也没太在意。

于是我开始在GruntFile.js里面配置我的这个任务,具体如下:


配置完成之后,我很高兴的在命令窗口里面输入了grunt imagemin,于是错误便出现了

所以我就想,会不会是跟刚才那个错误有关系呢?经过大神的指点以及自己的一番折腾之后,决定将之前安装的都删除,再安装jpegtran-bin。在package.json文件中加入"jpegtran-bin":"0.2.0",或者直接npm install jpegtran-bin --save-dev,安装好它了之后再安装grunt-contrib-imagemin,就不会报出刚刚那个错误了。
但不知道为什么,重新建了一个项目,安装grunt-contrib-imagemin之后,虽然还是会有not surpport win32那个错误,但是一样不影响任务的执行。妥妥的。如果你也出现了这个问题,不如重新试试吧,或者先像刚刚说的那样,先安装jpegtran-bin,再安装其他的插件,就可以了!
最后,来看看我们压缩的图片吧,在dist下的img文件夹,文件变小了,是不是很开心啊~