前端开发入门到进阶第一集【使用sublime快速编写Html和Css】
1,安装sublime编辑器,下载地址:http://www.sublimetext.com/3
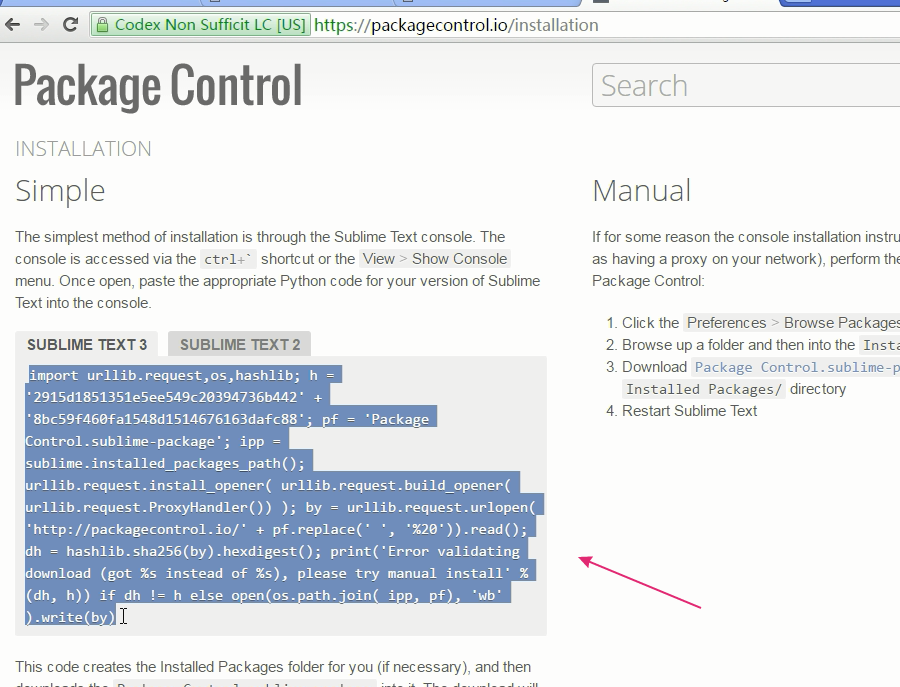
2,要使用sublime的插件机制必须安装package control:https://packagecontrol.io/installation

如果上面package control网址打不开,直接复制下面的内容:
| import urllib.request,os,hashlib;h = '6f4c264a24d933ce70df5dedcf1dcaee' + 'ebe013ee18cced0ef93d5f746d80ef60'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh !=h else open(os.path.join( ipp, pf), 'wb' ).write(by) |
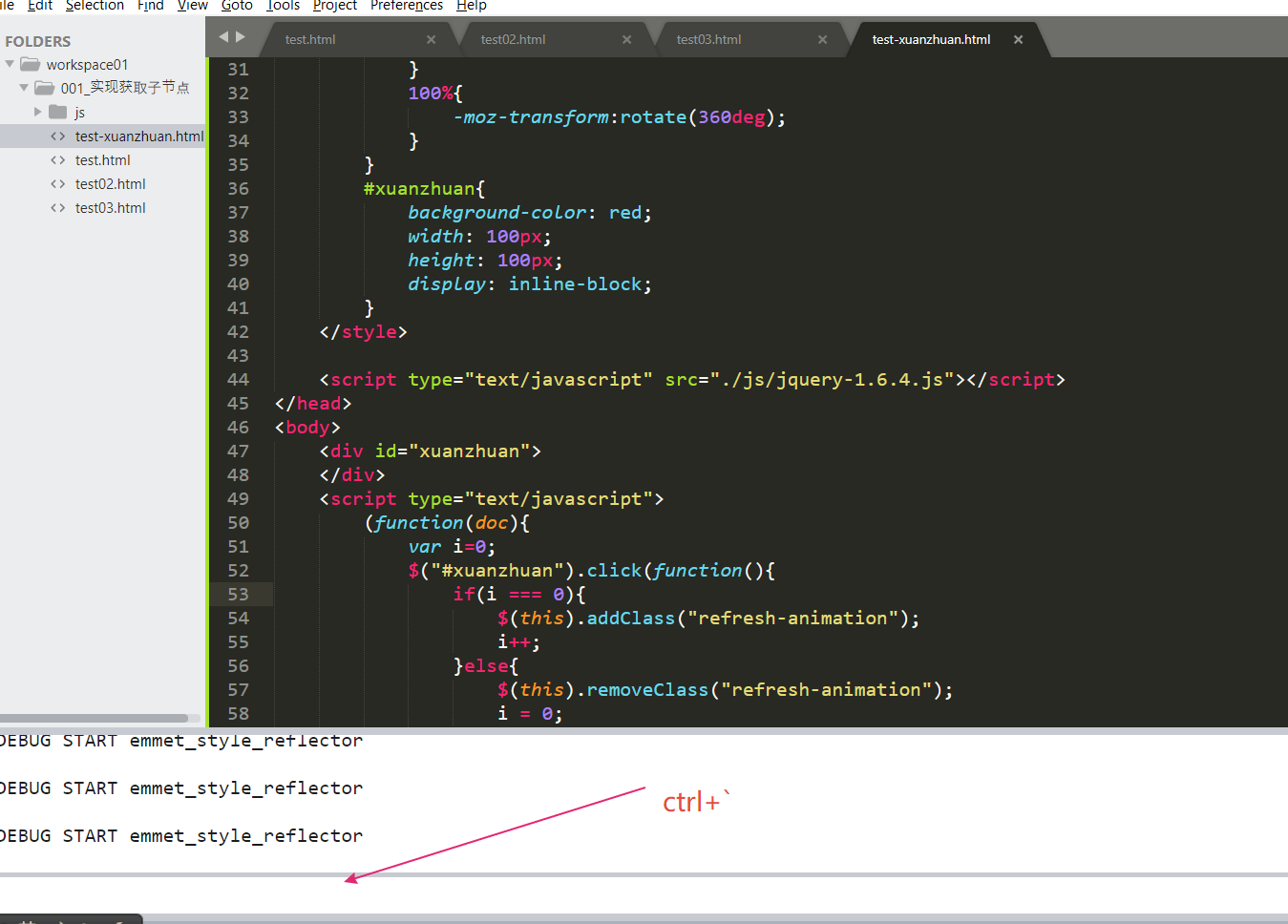
sublime安装完成后打开,按快捷键 ctrl+`(数字1键旁边)

把上面单元格中的内容复制到里面,回车即可。(需要联网)
如果某种原因导致无法连接,这个时候只能手动安装,详情百度“手动安装package control”:参考链接https://www.cnblogs.com/zuoan-oopp/p/6692797.html。
3,安装好package control后就能使用ctrl+shift+p调出命令输入面板在线安装其他插件。
4,汉化,ctrl+shif+p 输入 install package 等待 输入 chinese 查询汉化插件
5,安装emmet插件——其实我们安装package control就是为了安装emmet插件,该插件拥有非常多快捷键用来便捷开发前端,如果不能安装package control,
就手动直接emmet插件。




