ECharts 初识(基于MVC+jQuery+Angularjs实现的Demo)
一、背景:

1 namespace EChartsDemo.Controllers 2 { 3 public class HomeController : Controller 4 { 5 /// <summary> 6 /// 首页--柱状图(使用静态数据) 7 /// </summary> 8 /// <returns></returns> 9 public ActionResult Index() 10 { 11 return View(); 12 } 13 } 14 }

1 <!DOCTYPE html> 2 <head> 3 <meta charset="utf-8"> 4 <title>ECharts</title> 5 </head> 6 <body> 7 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 8 <div id="main" style="height: 400px"></div> 9 10 <!-- ECharts单文件引入 --> 11 <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> 12 13 <script> 14 // 路径配置 15 require.config({ 16 paths: { 17 echarts: 'http://echarts.baidu.com/build/dist' 18 } 19 }); 20 21 // 使用 22 require( 23 [ 24 'echarts', 25 'echarts/chart/bar' // 使用柱状图就加载bar模块,按需加载 26 ], 27 function (ec) { 28 // 基于准备好的dom,初始化echarts图表 29 var myChart = ec.init(document.getElementById('main')); 30 31 var option = { 32 tooltip: { 33 show: true 34 }, 35 legend: { 36 data: ['销量'] 37 }, 38 xAxis: [ 39 { 40 type: 'category', 41 data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] //--①-- 42 } 43 ], 44 yAxis: [ 45 { 46 type: 'value' 47 } 48 ], 49 series: [ 50 { 51 "name": "销量", 52 "type": "bar", 53 "data": [5, 20, 40, 10, 10, 20] //--②-- 54 } 55 ] 56 }; 57 58 // 为echarts对象加载数据 59 myChart.setOption(option); 60 } 61 ); 62 </script> 63 </body>
 运行后的效果图:
运行后的效果图:

我们可以在Index.cshtml代码中的--①②--处自己学习加下数据。
对于它的使用,我们可以简单的总结为:
a.准备一个Dom --> b.引入js --> c.配置路径 --> d.动态加载图表
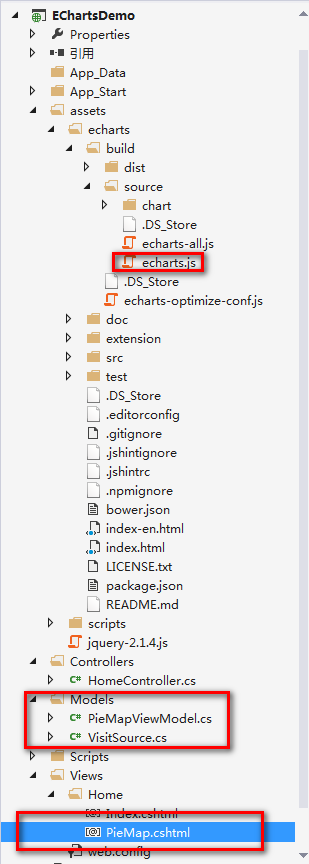
2.这次我们弄个饼图(MVC+jQuery),上次我们引入的是网上中的js,现在我们换成本地的js。文件需要自己到官方下载。
步骤:
(1)在Models文件夹添加两个类

1 namespace EChartsDemo.Models 2 { 3 public class PieMapViewModel 4 { 5 /// <summary> 6 /// 图例数据 7 /// </summary> 8 public List<string> LegendData { get; set; } 9 10 /// <summary> 11 /// 图表数据 12 /// </summary> 13 public List<VisitSource> SeriesData { get; set; } 14 } 15 }

1 namespace EChartsDemo.Models 2 { 3 public class VisitSource 4 { 5 public string value { get; set; } 6 7 public string name { get; set; } 8 } 9 }
(2)在HomeController中添加两个名为PieMap的方法

1 namespace EChartsDemo.Controllers 2 { 3 public class HomeController : Controller 4 { 5 /// <summary> 6 /// 首页--柱状图(使用静态数据) 7 /// </summary> 8 /// <returns></returns> 9 public ActionResult Index() 10 { 11 return View(); 12 } 13 14 15 /// <summary> 16 /// 饼图(jq获取动态数据) 17 /// </summary> 18 /// <returns></returns> 19 public ActionResult PieMap() 20 { 21 return View(); 22 } 23 24 25 /// <summary> 26 /// 饼图(jq获取动态数据) 27 /// </summary> 28 /// <returns></returns> 29 [HttpPost] 30 public ActionResult PieMap(string id) 31 { 32 var pie = new PieMapViewModel() 33 { 34 LegendData = new List<string>() 35 { 36 "直接访问", 37 "邮件营销", 38 "联盟广告", 39 "视频广告", 40 "搜索引擎" 41 }, 42 SeriesData = new List<VisitSource>() 43 { 44 new VisitSource() {name = "直接访问", value = "335"}, 45 new VisitSource() {name = "邮件营销", value = "310"}, 46 new VisitSource() {name = "联盟广告", value = "234"}, 47 new VisitSource() {name = "视频广告", value = "135"}, 48 new VisitSource() {name = "搜索引擎", value = "1548"} 49 } 50 }; 51 52 return Json(new { status = 1, result = pie }); 53 } 54 } 55 }
(3)前端代码

1 <!DOCTYPE html> 2 <head> 3 <meta charset="utf-8"> 4 <title>ECharts</title> 5 </head> 6 <body> 7 <!-- 为ECharts准备一个具备大小(宽高)的Dom --> 8 <div id="main" style="height: 800px"></div> 9 10 <!-- ECharts单文件引入 --> 11 @*<script src="http://echarts.baidu.com/build/dist/echarts.js"></script>*@ 12 <script src="~/assets/echarts/build/source/echarts.js"></script> 13 14 <script src="~/assets/jquery-2.1.4.js"></script> 15 16 <script> 17 $.post("/Home/PieMap", { id: '' }, function (response, status) { 18 // 路径配置 19 require.config({ 20 paths: { 21 echarts: '/assets/echarts/build/source' 22 } 23 }); 24 25 // 使用 26 require( 27 [ 28 'echarts', 29 'echarts/chart/pie' // 使用饼状图就加载pie模块,按需加载 30 ], 31 function (ec) { 32 // 基于准备好的dom,初始化echarts图表 33 var myChart = ec.init($("#main")[0]); 34 35 var option = { 36 title: { 37 text: '某站点用户访问来源', 38 subtext: '纯属虚构', 39 x: 'center' 40 }, 41 tooltip: { 42 trigger: 'item', 43 formatter: "{a} <br/>{b} : {c} ({d}%)" 44 }, 45 legend: { 46 orient: 'vertical', 47 x: 'left', 48 //data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎'] 49 data: response.result.LegendData 50 }, 51 toolbox: { 52 show: true, 53 feature: { 54 mark: { show: true }, 55 dataView: { show: true, readOnly: false }, 56 magicType: { 57 show: true, 58 type: ['pie', 'funnel'], 59 option: { 60 funnel: { 61 x: '25%', 62 width: '50%', 63 funnelAlign: 'left', 64 max: 1548 65 } 66 } 67 }, 68 restore: { show: true }, 69 saveAsImage: { show: true } 70 } 71 }, 72 calculable: true, 73 series: [ 74 { 75 name: '访问来源', 76 type: 'pie', 77 radius: '55%', 78 center: ['50%', '60%'], 79 data: response.result.SeriesData 80 //data: [ 81 // { value: 335, name: '直接访问' }, 82 // { value: 310, name: '邮件营销' }, 83 // { value: 234, name: '联盟广告' }, 84 // { value: 135, name: '视频广告' }, 85 // { value: 1548, name: '搜索引擎' } 86 //] 87 } 88 ] 89 }; 90 91 // 为echarts对象加载数据 92 myChart.setOption(option); 93 } 94 ); 95 }); 96 97 </script> 98 </body>
 运行后的效果图:
运行后的效果图:

3.依然是这个饼图,只不过这次我们将前端换成Angularjs+jQuery的形式
(1)在HomeController内添加方法PieMapS【因为手机升级版常常在尾端加上S】

1 namespace EChartsDemo.Controllers 2 { 3 public class HomeController : Controller 4 { 5 /// <summary> 6 /// 首页--柱状图(使用静态数据) 7 /// </summary> 8 /// <returns></returns> 9 public ActionResult Index() 10 { 11 return View(); 12 } 13 14 15 /// <summary> 16 /// 饼图(jq获取动态数据) 17 /// </summary> 18 /// <returns></returns> 19 public ActionResult PieMap() 20 { 21 return View(); 22 } 23 24 25 /// <summary> 26 /// 饼图(jq获取动态数据) 27 /// </summary> 28 /// <returns></returns> 29 [HttpPost] 30 public ActionResult PieMap(string id) 31 { 32 var pie = new PieMapViewModel() 33 { 34 LegendData = new List<string>() 35 { 36 "直接访问", 37 "邮件营销", 38 "联盟广告", 39 "视频广告", 40 "搜索引擎" 41 }, 42 SeriesData = new List<VisitSource>() 43 { 44 new VisitSource() {name = "直接访问", value = "335"}, 45 new VisitSource() {name = "邮件营销", value = "310"}, 46 new VisitSource() {name = "联盟广告", value = "234"}, 47 new VisitSource() {name = "视频广告", value = "135"}, 48 new VisitSource() {name = "搜索引擎", value = "1548"} 49 } 50 }; 51 52 return Json(new { status = 1, result = pie }); 53 } 54 55 /// <summary> 56 /// 饼图(angularjs) 57 /// </summary> 58 /// <returns></returns> 59 public ActionResult PieMapS() 60 { 61 return View(); 62 } 63 64 } 65 }
(2)准备好视图和js文件(pieMapS.js为自定义的脚本)

<!DOCTYPE html> <head> <meta charset="utf-8"> <title>ECharts</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" ng-app="myApp" ng-controller="myCtrl" style="height: 400px"> </div> <!-- ECharts单文件引入 --> <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> <script src="~/Scripts/angular.js"></script> <script src="~/Scripts/jquery-2.1.4.min.js"></script> <script src="~/assets/scripts/pieMapS.js"></script> </body>

1 var app = angular.module("myApp", []); 2 3 app.controller("myCtrl", function ($scope, $http) { 4 $http 5 .post("/Home/PieMap") 6 .success(function (response) { 7 // 路径配置 8 require.config({ 9 paths: { 10 echarts: "/assets/echarts/build/source" 11 } 12 }); 13 14 // 使用 15 require( 16 [ 17 "echarts", 18 "echarts/chart/pie" // 使用饼状图就加载pie模块,按需加载 19 ], 20 function (ec) { 21 // 基于准备好的dom,初始化echarts图表 22 var myChart = ec.init($("#main")[0]); 23 24 var option = getOption(response); 25 26 // 为echarts对象加载数据 27 myChart.setOption(option); 28 } 29 ); 30 }) 31 .error(function () { 32 alert("系统发生异常"); 33 }); 34 }); 35 36 function getOption(response) { 37 return { 38 title: { 39 text: '某站点用户访问来源', 40 subtext: '纯属虚构', 41 x: 'center' 42 }, 43 tooltip: { 44 trigger: 'item', 45 formatter: "{a} <br/>{b} : {c} ({d}%)" 46 }, 47 legend: { 48 orient: 'vertical', 49 x: 'left', 50 data: response.result.LegendData 51 }, 52 toolbox: { 53 show: true, 54 feature: { 55 mark: { show: true }, 56 dataView: { show: true, readOnly: false }, 57 magicType: { 58 show: true, 59 type: ['pie', 'funnel'], 60 option: { 61 funnel: { 62 x: '25%', 63 width: '50%', 64 funnelAlign: 'left', 65 max: 1548 66 } 67 } 68 }, 69 restore: { show: true }, 70 saveAsImage: { show: true } 71 } 72 }, 73 calculable: true, 74 series: [ 75 { 76 name: '访问来源', 77 type: 'pie', 78 radius: '55%', 79 center: ['50%', '60%'], 80 data: response.result.SeriesData 81 } 82 ] 83 }; 84 }
 运行后的效果图:参考上图
运行后的效果图:参考上图
【注意】js 的路径配置;
如果没有显示出对应图形,可能是漏加载对应模块("echarts/chart/pie":表示饼图;'echarts/chart/bar':表示柱状图;具体参考官方文档);
获取Dom时不要写成 $("#main"),$("#main")[0] 才等同于 document.getElementById('main');

一切以官方文档为基准:http://echarts.baidu.com/doc/doc.html
Demo下载:https://files.cnblogs.com/files/liqingwen/EChartsDemo.7z






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?