Sass:初识Sass与Koala工具的使用

二、先新建一个css文件夹,并在里面新建一个文本文档(.txt),将其命名为demo.scss

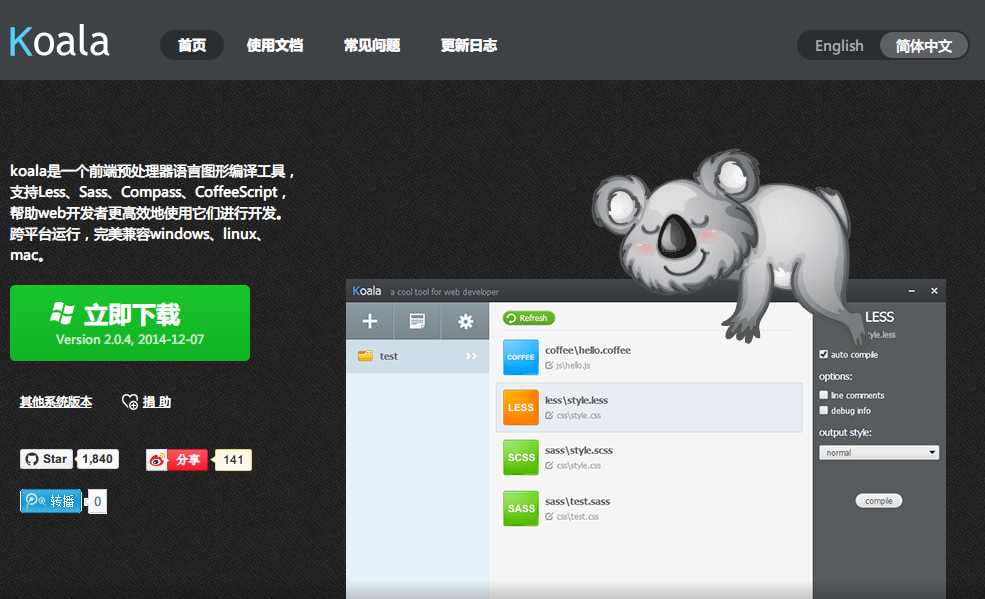
三、打开Koala,将css文件夹拽进来,可以修改一下输出方式

【扩展】SASS提供四个编译风格的选项:
- nested:嵌套缩进的css代码,它是默认值。
- expanded:没有缩进的、扩展的css代码。
- compact:简洁格式的css代码。
- compressed:压缩后的css代码。
四、又到了写代码的时候啦,随便用一款文本编写工具打开demo.scss
1.css风格编写
1 ul li a{ 2 color: red; 3 }
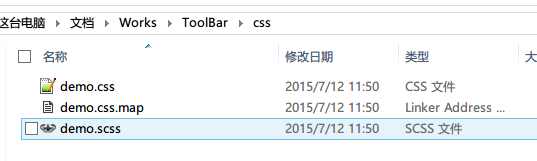
保存后会看到自动生成2个文件(前提:Koala软件不要关闭)

2.在demo.scss中以sass风格编写上述css代码
ul{
li{
a{
color: black;
}
}
}
修改并保存,此时,我们见到生成的demo.css代码是一样的

如果我们想写成这样的css:
ul li a:hover {
color: blue;
}
对应的sass可以是:
ul{ li{ a{ color: black; &:hover{ color: blue; } } } }
【解说】&表示替代元素自身,在这里指a
3.使用变量:所有变量以$开头
在demo.scss编写以下代码:
$color: #abc;
a{
color:$color;
}
保存后,编译成的css:
a { color: #abc; }
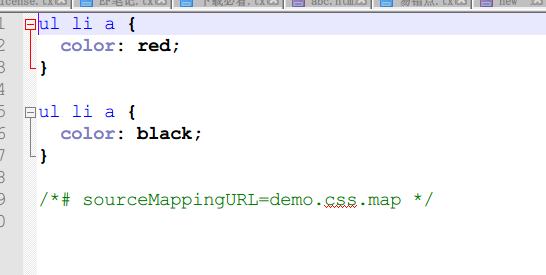
五、今天所写代码截图
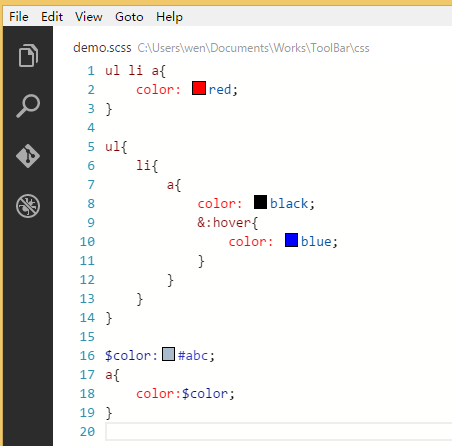
== demo.scss ==

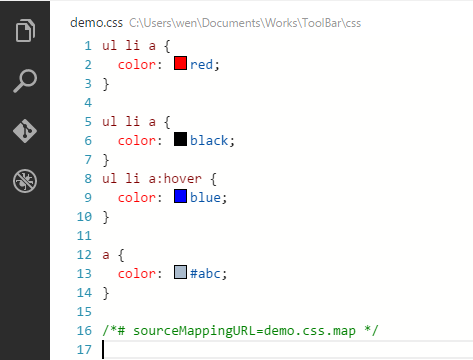
== demo.css ==





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?