【原】轻量级的数据交换格式——初识Json(下)
其实第一次见到服务器端使用json是在用asp.net mvc做项目的时候,在asp.net mvc 1.0中Controller可以直接返回给视图一个json对象。但当时大部分时候是返回一个ViewData,对json没有使用过。
下面就介绍在.net环境下解析json的一个api——json.net。我们使用Json.net来实现JSON数据的序列化和反序列化。下载地址:http://www.newtonsoft.com/downloads/json/json.zip
以下实例介绍了一个与jquery结合实现的ajax调用服务器端解析的json,并显示到浏览器。
step 1、先建立一个数据库表的实体模型(往往在分层开发中经常这样做):
UserInfo.cs:
1 public class UserInfo
2 {
3 private int _userid;
4 private string _username;
5 private string _password;
6
7 /// <summary>
8 /// 构造函数
9 /// </summary>
10 public UserInfo()
11 {
12 }
13 /// <summary>
14 /// 赋值函数
15 /// </summary>
16 /// <param name="__userid">UserId</param>
17 /// <param name="__username">UserName</param>
18 /// <param name="__password">Password</param>
19 public UserInfo(int __userid, String __username, String __password)
20 {
21 _userid = __userid;
22 _username = __username;
23 _password = __password;
24 }
25 /// <summary>
26 /// UserId
27 /// </summary>
28 public int UserId
29 {
30 get
31 {
32 return _userid;
33 }
34 set
35 {
36 _userid = value;
37 }
38 }
39
40 /// <summary>
41 /// UserName
42 /// </summary>
43 public String UserName
44 {
45 get
46 {
47 return _username;
48 }
49 set
50 {
51 _username = value;
52 }
53 }
54
55 /// <summary>
56 /// Password
57 /// </summary>
58 public String Password
59 {
60 get
61 {
62 return _password;
63 }
64 set
65 {
66 _password = value;
67 }
68 }
69 }
2 {
3 private int _userid;
4 private string _username;
5 private string _password;
6
7 /// <summary>
8 /// 构造函数
9 /// </summary>
10 public UserInfo()
11 {
12 }
13 /// <summary>
14 /// 赋值函数
15 /// </summary>
16 /// <param name="__userid">UserId</param>
17 /// <param name="__username">UserName</param>
18 /// <param name="__password">Password</param>
19 public UserInfo(int __userid, String __username, String __password)
20 {
21 _userid = __userid;
22 _username = __username;
23 _password = __password;
24 }
25 /// <summary>
26 /// UserId
27 /// </summary>
28 public int UserId
29 {
30 get
31 {
32 return _userid;
33 }
34 set
35 {
36 _userid = value;
37 }
38 }
39
40 /// <summary>
41 /// UserName
42 /// </summary>
43 public String UserName
44 {
45 get
46 {
47 return _username;
48 }
49 set
50 {
51 _username = value;
52 }
53 }
54
55 /// <summary>
56 /// Password
57 /// </summary>
58 public String Password
59 {
60 get
61 {
62 return _password;
63 }
64 set
65 {
66 _password = value;
67 }
68 }
69 }
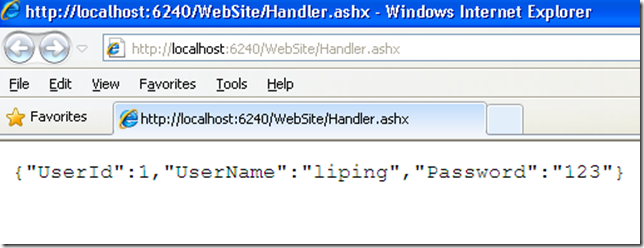
step 2、然后建立一个Handler.ashx,用于返回一个json格式的字符串
1 <%@ WebHandler Language="C#" Class="Handler" %>
2
3 using System;
4 using System.Web;
5 using Newtonsoft.Json;//引用json.net
6
7 public class Handler : IHttpHandler {
8
9 public void ProcessRequest (HttpContext context) {
10 context.Response.ContentType = "text/plain";
11 UserInfo userInfo = new UserInfo(1,"liping","123");
12 string strJson = JavaScriptConvert.SerializeObject(userInfo);//将对象序列化为json格式的字符串
13 //UserInfo userByJson = (UserInfo)JavaScriptConvert.DeserializeObject(strJson, typeof(UserInfo));//通过这样将json格式字符串反序列化成对象
14 context.Response.Write(strJson);
15 }
16
17 public bool IsReusable {
18 get {
19 return false;
20 }
21 }
22
23 }
2
3 using System;
4 using System.Web;
5 using Newtonsoft.Json;//引用json.net
6
7 public class Handler : IHttpHandler {
8
9 public void ProcessRequest (HttpContext context) {
10 context.Response.ContentType = "text/plain";
11 UserInfo userInfo = new UserInfo(1,"liping","123");
12 string strJson = JavaScriptConvert.SerializeObject(userInfo);//将对象序列化为json格式的字符串
13 //UserInfo userByJson = (UserInfo)JavaScriptConvert.DeserializeObject(strJson, typeof(UserInfo));//通过这样将json格式字符串反序列化成对象
14 context.Response.Write(strJson);
15 }
16
17 public bool IsReusable {
18 get {
19 return false;
20 }
21 }
22
23 }
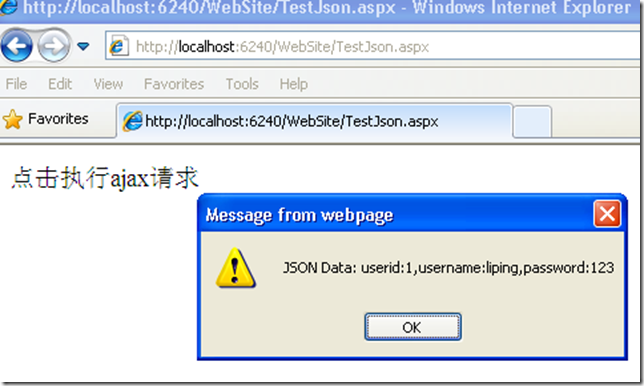
step 3、客服端使用ajax访问Handler.ashx:
javascript code:
1 <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
2 <script type="text/javascript">
3 $(document).ready(function() {
4 $("#divclickajax").click(function() {
5 $.getJSON("Handler.ashx", function(json) {
6 alert("JSON Data: userid:" + json.UserId + ",username:" + json.UserName + ",password:" + json.Password);
7 });
8 });
9 })
10 </script>
2 <script type="text/javascript">
3 $(document).ready(function() {
4 $("#divclickajax").click(function() {
5 $.getJSON("Handler.ashx", function(json) {
6 alert("JSON Data: userid:" + json.UserId + ",username:" + json.UserName + ",password:" + json.Password);
7 });
8 });
9 })
10 </script>
dom code:
1 <div id="divclickajax">点击执行ajax请求</div>
本文主要介绍了利用json.net对对象进行序列化(反序列化)的操作,从而为客服端提供合适的数据格式,最后通过ajax访问得到结果。关于json.net的更多信息可以参见官方网站:http://james.newtonking.com/projects/json-net.aspx
另:有哪位哥们能告诉我live writer上怎样可以让代码折叠起来?