ExtJs实践(5)——解决在GridPanel中使用bbar或者tbar的分页条的宽度自适应问题
在GridPanel中利用bbar或者tbar来完成分页功能,是个很常见的做法,但是这里发现一个问题,就是宽度不能够自适应。首先我们看下这样的源代码:
 代码
代码
var store = new Ext.data.Store({
proxy: new Ext.data.ScriptTagProxy({ url: main_domain + page._handlers['enterprise'] + 'getList' }),
//proxy: new Ext.data.HttpProxy({ url: page._handlers['enterprise'] + 'getList' }),
reader: new Ext.data.JsonReader({
totalProperty: 'TotalProperty',
root: 'List'
}, [
{ name: 'Id' },
{ name: 'Code' },
{ name: 'Name' },
{ name: 'CreateTime' }
])
//sortInfo: { field: "Name", direction: "ASC" }
});
store.load({ params: { start: 0, limit: 5} });
var selModel = new Ext.grid.CheckboxSelectionModel();
var grid = new Ext.grid.GridPanel({
renderTo: 'gridEnterprise',
stripeRows: true, // 斑马线效果
//width:'100%',
autoHeight: true,
autoWidth: true,
loadMask: true,
// frame: true,
// autoExpandColumn: 'Id',
// columnLines: true,
store: store,
selModel: selModel,
columns: [
new Ext.grid.RowNumberer(),
selModel,
{ header: '编号', dataIndex: 'Id', sortable: true },
{ header: 'Code', dataIndex: 'Code', sortable: true },
{ header: '企业名称', dataIndex: 'Name', sortable: true },
{ header: '开户日期', dataIndex: 'CreateTime', sortable: true }
],
viewConfig: {
enableRowBody: true
//forceFit: true
}
bbar: new Ext.PagingToolbar({
pageSize: 5,
store: store,
displayInfo: true,
displayMsg: '显示第 {0} 条到 {1} 条记录,一共 {2} 条',
emptyMsg: "没有记录"
})
});
proxy: new Ext.data.ScriptTagProxy({ url: main_domain + page._handlers['enterprise'] + 'getList' }),
//proxy: new Ext.data.HttpProxy({ url: page._handlers['enterprise'] + 'getList' }),
reader: new Ext.data.JsonReader({
totalProperty: 'TotalProperty',
root: 'List'
}, [
{ name: 'Id' },
{ name: 'Code' },
{ name: 'Name' },
{ name: 'CreateTime' }
])
//sortInfo: { field: "Name", direction: "ASC" }
});
store.load({ params: { start: 0, limit: 5} });
var selModel = new Ext.grid.CheckboxSelectionModel();
var grid = new Ext.grid.GridPanel({
renderTo: 'gridEnterprise',
stripeRows: true, // 斑马线效果
//width:'100%',
autoHeight: true,
autoWidth: true,
loadMask: true,
// frame: true,
// autoExpandColumn: 'Id',
// columnLines: true,
store: store,
selModel: selModel,
columns: [
new Ext.grid.RowNumberer(),
selModel,
{ header: '编号', dataIndex: 'Id', sortable: true },
{ header: 'Code', dataIndex: 'Code', sortable: true },
{ header: '企业名称', dataIndex: 'Name', sortable: true },
{ header: '开户日期', dataIndex: 'CreateTime', sortable: true }
],
viewConfig: {
enableRowBody: true
//forceFit: true
}
bbar: new Ext.PagingToolbar({
pageSize: 5,
store: store,
displayInfo: true,
displayMsg: '显示第 {0} 条到 {1} 条记录,一共 {2} 条',
emptyMsg: "没有记录"
})
});
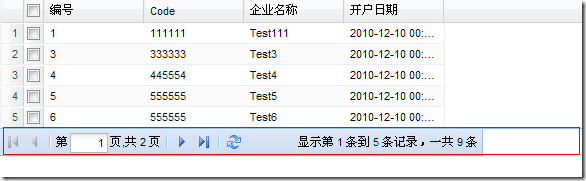
其中可以看到bbar作为底部工具栏,显示分页工具条。运行中代码。
发现底部没有随着浏览器尺寸的拖动而自适应。
这个问题今天被纠结了很久~先后用width:100%或者CSS去调整样式,都失败了。后来在Ext.all.debug.js的框架中找到一个onResize的事件,只要浏览器尺寸改变,就会触发该事件:
 代码
代码
onResize: function (adjWidth, adjHeight, rawWidth, rawHeight) {
var w = adjWidth,
h = adjHeight;
if (Ext.isDefined(w) || Ext.isDefined(h)) {
if (!this.collapsed) {
if (Ext.isNumber(w)) {
this.body.setWidth(w = this.adjustBodyWidth(w - this.getFrameWidth()));
} else if (w == 'auto') {
w = this.body.setWidth('auto').dom.offsetWidth;
} else {
w = this.body.dom.offsetWidth;
}
if (this.tbar) {
this.tbar.setWidth(w);
if (this.topToolbar) {
this.topToolbar.setSize(w);
}
}
if (this.bbar) {
this.bbar.setWidth(w);
if (this.bottomToolbar) {
this.bottomToolbar.setSize(w);
if (Ext.isIE) {
this.bbar.setStyle('position', 'static');
this.bbar.setStyle('position', '');
}
}
}
…
}
var w = adjWidth,
h = adjHeight;
if (Ext.isDefined(w) || Ext.isDefined(h)) {
if (!this.collapsed) {
if (Ext.isNumber(w)) {
this.body.setWidth(w = this.adjustBodyWidth(w - this.getFrameWidth()));
} else if (w == 'auto') {
w = this.body.setWidth('auto').dom.offsetWidth;
} else {
w = this.body.dom.offsetWidth;
}
if (this.tbar) {
this.tbar.setWidth(w);
if (this.topToolbar) {
this.topToolbar.setSize(w);
}
}
if (this.bbar) {
this.bbar.setWidth(w);
if (this.bottomToolbar) {
this.bottomToolbar.setSize(w);
if (Ext.isIE) {
this.bbar.setStyle('position', 'static');
this.bbar.setStyle('position', '');
}
}
}
…
}
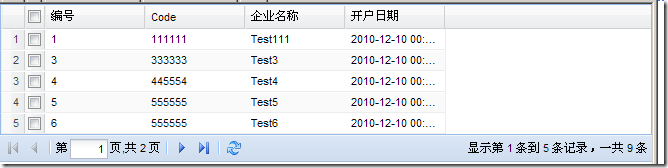
如果包含bbar或者tbar的话,就会重新设置浏览器调整过的宽度。于是,我把红色的部分注释掉,得到了解决。
但是,我不想去修改Ext.all.debug.js的代码。因此,我建议在使用分页的时候,可以考虑多加一个分页的DIV层,比如:
<div id="gridEnterprise"></div>
<div id="pager"></div>
<div id="pager"></div>
然后修改脚本:
 代码
代码
var pager = new Ext.PagingToolbar({
pageSize: 5,
store: store,
displayInfo: true,
displayMsg: '显示第 {0} 条到 {1} 条记录,一共 {2} 条',
emptyMsg: "没有记录",
renderTo: 'pager'
});
pageSize: 5,
store: store,
displayInfo: true,
displayMsg: '显示第 {0} 条到 {1} 条记录,一共 {2} 条',
emptyMsg: "没有记录",
renderTo: 'pager'
});
这样问题也可以得到解决。