ExtJs实践(2)——ExtJs在IE下存在的一个bug
今天在使用ExtJs的时候,发现在IE下存在一个问题,不知道是不是Extjs本身的Bug。如果在一个页面上输出一串文字(非节点),例如:
Hello, Leepy!
<span>其他的…</span>
</body>
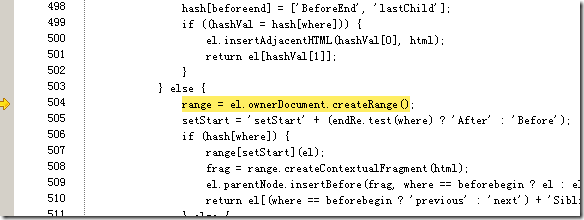
会弹出一个提示“对象不支持此属性或方法”的对话框。利用IE调试工具发现,错误的地方落在:
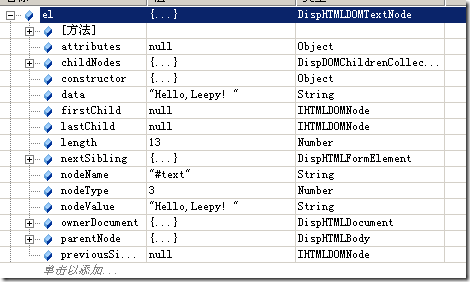
于是调试跟踪了下变量:
发现nodeType为3,根据Javascript规范:
nodeType
nodeType 属性可返回节点的类型。
最重要的节点类型是:
元素类型 节点类型
元素element 1
属性attr 2
文本text 3
注释comments 8
文档document 9
说明会产生一个文本的元素。但是如果是文本的元素,因此el.ownerDocument.createRange(),就会弹出对象不支持此属性或方法。而这里必须保证它的元素nodeType必须为1。
那么怎么解决这个问题呢?最简单的办法应该就是把文本包在一个节点上,如<span></span>里头,或者把全部的Body下嵌套一个span,如
<span>
Hello, Leepy!
<span>其他的…</span>
</span>
</body>
这样就能够顺利通过调试
我这里介绍一个方法就是在ext.all.debug.js里头修改相关的代码(如果是Bug的话,还是能够在extjs库中进行修正吧)
 代码
代码
var hash = {},
hashVal,
setStart,
range,
frag,
rangeEl,
rs;
if (el.nodeType == 3) {
var span = document.createElement('span');
//parentSpan = el.parentNode.insertBefore(span);
parentSpan = el.parentNode.insertBefore(span, el); //firefox的insertBefore需要具有第二个参数,否则会报错
parentSpan.appendChild(el);
el = parentSpan;
}
where = where.toLowerCase();
hash[beforebegin] = ['BeforeBegin', 'previousSibling'];
hash[afterend] = ['AfterEnd', 'nextSibling'];
if (el.insertAdjacentHTML) {
if (tableRe.test(el.tagName) && (rs = insertIntoTable(el.tagName.toLowerCase(), where, el, html))) {
return rs;
}
hash[afterbegin] = ['AfterBegin', 'firstChild'];
hash[beforeend] = ['BeforeEnd', 'lastChild'];
if ((hashVal = hash[where])) {
el.insertAdjacentHTML(hashVal[0], html);
return el[hashVal[1]];
}
} else {
range = el.ownerDocument.createRange();
setStart = 'setStart' + (endRe.test(where) ? 'After' : 'Before');
…
}
这里红色字体的意思是,首先创建一个span元素,然后将el的父节点下插入这个元素,然后在把el放入parentSpan中,最后给el重新赋值。这样就完成了文本元素的包装。
最后再看下结果,调试通过了。
这里是我在使用Extjs遇到的一个问题,给碰到该问题的朋友指明一个方向:)