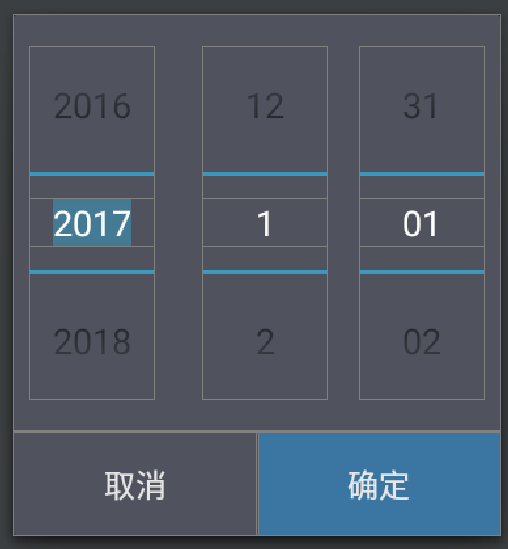
Android 通过反射获取DatePicker 中的控件,并改变其颜色
到最后也只是成功改变了中间部分的颜色。

private void setDatePickerDividerColor(DatePicker datePicker) { // Divider changing: // 获取 mSpinners LinearLayout llFirst = (LinearLayout) datePicker.getChildAt(0); // 获取 NumberPicker LinearLayout mSpinners = (LinearLayout) llFirst.getChildAt(0); for (int i = 0; i < mSpinners.getChildCount(); i++) { NumberPicker picker = (NumberPicker) mSpinners.getChildAt(i); Field[] pickerFields = NumberPicker.class.getDeclaredFields(); for (Field pf : pickerFields) { pf.setAccessible(true); String pfString = pf.getName(); try { if (pfString.equals("mSelectionDivider")) { pf.set(picker, new ColorDrawable(Color.parseColor("#ffffff")));//设置分割线颜色 break; } else if (pfString.equals("mInputText")) { EditText mInputText = (EditText) pf.get(picker);//获得该属性对应的对象 mInputText.setTextColor(view.getResources().getColor(R.color.white)); break; } else if (pfString.equals("mSelectorWheelPaint")) { Paint mPaint = (Paint) pf.get(picker);//获得该属性对应的对象 mPaint.setColor(view.getResources().getColor(R.color.white)); break; } else if (pfString.equals("mVirtualButtonPressedDrawable")) { pf.set(picker, new ColorDrawable(Color.parseColor("#ffffff"))); break; } } catch (IllegalArgumentException e) { e.printStackTrace(); } catch (Resources.NotFoundException e) { e.printStackTrace(); } catch (IllegalAccessException e) { e.printStackTrace(); } } } }



