NanUI文档 - 开始使用NanUI
NanUI文档目录
- NanUI简介
- 开始使用NanUI
- 打包并使用内嵌式的HTML/CSS/JS资源
- 使用网页来设计整个窗口
- 如何实现C#与Javascript的相互通信
- 如何处理NanUI中的下载过程 - DonwloadHandler的使用(待更新。。。)
- 如何处理NanUI中的弹窗过程 - LifeSpanHandler的使用(待更新。。。)
- 如何控制Javascript对话框 - JsDialogHandler的使用(待更新。。。)
- 自定义资源处理程序 (待更新。。。)
开始使用NanUI
第一步 创建项目
本文将介绍如何使用NanUI来创建一个简单的网页应用程序。首先,在Visual Studio中新建一个Window 窗体应用项目。.NET Framework版本可以选择从4.0或者更高的版本。
第二步 添加引用
从Nuget包管理器添加NetDimension.NanUI.dll的引用和CEF依赖项,或者您也可以在程序包管理器控制台中输入指令Install-Package NetDimension.NanUI来安装引用和依赖项。
在此步骤中Nuget将自动在项目中添加对NanUI的引用以及对应版本的CEF包。当前默认的CEF支持包的版本为CEF 3.2987.1601.gf035232 / Chromium 57.0.2987.133。您无需手动适配CEF版本(手动适配其他版本CEF可能将导致程序运行不正常)。
第三步 初始化环境
使用NanUI之前,需要初始化CEF运行环境,在此步骤中,可以针对CEF进行一些设置,例如关闭CEF跨域检测(这样就可以直接通过JS请求非域名中的数据)、设置CEF语言等。
NanUI使用静态类Bootstrap的Load方法来进行CEF的初始化和加载操作。如果需要修改CEF的相关启动参数,需要在Load方法之前使用BeforeCefCommandLineProcessing或者BeforeCefInitialize代理属性来完成相应的操作。
需要注意的是,Load方法中需要手动指定CEF依赖项的架构和目录结构,如果使用默认的CEF目录结构,需要显式的指定CEF根目录,Resources文件夹目录和locales目录。使用Load方法的第一个参数来指定当前应用程序是运行在32位环境还是64位环境中,默认情况下,使用Auto方式来让NanUI自动检测应用程序运行的环境。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace FirstNanUIApplication
{
using NetDimension.NanUI;
static class Program
{
/// <summary>
/// 应用程序的主入口点。
/// </summary>
[STAThread]
static void Main()
{
Application.EnableVisualStyles();
Application.SetCompatibleTextRenderingDefault(false);
//指定CEF架构和文件目录结构,并初始化CEF
if(Bootstrap.Load(settings=> {
//禁用日志
settings.LogSeverity = Chromium.CfxLogSeverity.Disable;
//指定中文为当前CEF环境的默认语言
settings.AcceptLanguageList = "zh-CN";
settings.Locale = "zh-CN";
}, commandLine=> {
//在启动参数中添加disable-web-security开关,禁用跨域安全检测
commandLine.AppendSwitch("disable-web-security");
}))
{
Application.Run(new Form1());
}
}
}
}
按照上面代码修改Program.cs文件后编译并运行项目,Visual Studio将自动将CEF包拷贝到应用程序所在目录,目录结构如图所示。
如果需要指定NanUI在特定的系统架构中运行,那么在指定Load的第一项参数时,可以按照需要来指定x64(64位环境)或者x86(32位环境),同样的,如果使用上图中的目录结构,您任然需要手动指定CEF各个文件夹的路径。
NanUI提供了省略指定CEF目录结构参数快捷方法,但是您需要手动调整CEF的目录结构。例如,您的应用只需运行于32位架构的系统,那么修改Load的参数为:
//指定对应系统架构,如果省略指定CEF目录结构的参数,那么需要手动调整CEF目录结构。
if(Bootstrap.Load(PlatformArch.x86))
{
Application.Run(new Form1());
}
这时,需要将生成目录中的文件结构调整为:
上图调整CEF文件的操作可以简单的总结为:
- 拷贝fx\Resources文件夹中的所有文件到应用程序同级目录
- 拷贝fx文件夹中对应架构文件夹(此处为x86文件夹)中的所有文件到应用程序同级目录
- 删除fx文件夹和其中剩余的项目
同时,在VS的配置管理器中添加平台设置,将项目的目标平台指定为所需要的平台。
指定平台架构的好处是您可以极大的缩减您软件包的大小,如上述例子中所示的,将项目指定为x86架构后,发布软件时只需要包括32位的CEF运行文件,这将减少近40M的体积。
至此,您已经完成了全部初始化CEF运行环境的操作。
第三步 使用NanUI来加载网页
完成了上述各项初始化的操作后,您就可以来验证一下NanUI是否能正常运行了。修改Form1.cs文件中的基类Form为Formium,并且继承Formium的构造函数来指定初始化当前窗体的网址和如何呈现当前窗体的样式。
Formium的构造方法需要两个参数,初始的网页地址以及是否使用NanUI的无边框窗体引擎来呈现窗体(使用无边框引擎,您可以完全按照您的意愿来设计窗体样式,这是一件非常酷的事情,后面的教程中将详细介绍如何使用这项功能)。
在下面的例子中,我们使用微软必应作为初始的网址,因此构造方法的第一个参数使用微软必应的网址。因为例子中我们暂时不需要使用NanUI的无边框窗体引擎,所以第二个参数传入false来强制NanUI使用原生的窗体样式。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace FirstNanUIApplication
{
using NetDimension.NanUI;
public partial class Form1 : Formium
{
public Form1()
: base("http://cn.bing.com")
// 第一个参数使用Bing来作为初始的网址,
// 第二个参数强制NanUI使用原生的窗体样式来呈现界面
{
InitializeComponent();
}
}
}
至此,一个最简单的NanUI应用程序就完成了,运行项目将得到如下结果:
可能会遇到的问题
运行项目后窗体中没有内容(白屏)
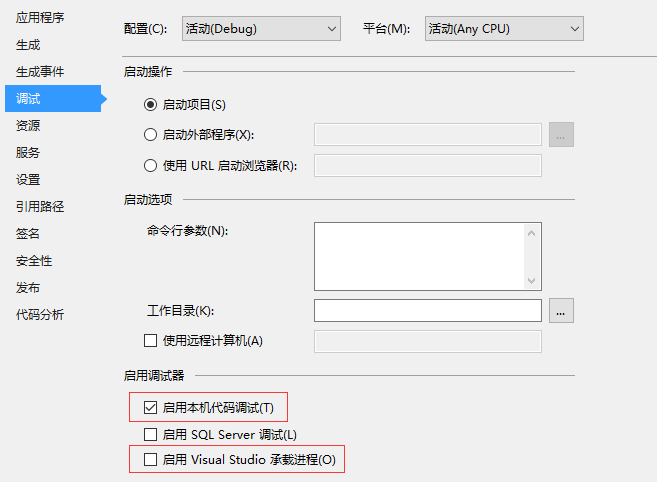
出现这种情况极有可能是因为您使用了VS2015或者更低版本的Visual Studio,如果是,那么您需要在项目属性中的调试选项卡里禁用启用 Visual Studio 承载进程选项。

网页中所有带title属性的html标记都不现实工具提示
如果出现这个问题,那么您需要在您的项目中添加一个应用程序清单文件:app.manifest:
并且取消**启用 Windows 公共控件和对话框的主题(Windows XP 和更高版本) **段中的注释:
<!-- 启用 Windows 公共控件和对话框的主题(Windows XP 和更高版本) -->
<dependency>
<dependentAssembly>
<assemblyIdentity
type="win32"
name="Microsoft.Windows.Common-Controls"
version="6.0.0.0"
processorArchitecture="*"
publicKeyToken="6595b64144ccf1df"
language="*"
/>
</dependentAssembly>
</dependency>
然后在项目属性的应用程序选项卡中找到清单项目,并指定其中内容为刚才的app.manifest,重新运行项目,这时网页中的所有带title属性的标签就能正常显示工具提示了。
示例源码
git clone https://github.com/NetDimension/NanUI-Examples-01-Start-Using-NanUI.git
社群和帮助
GitHub
https://github.com/NetDimension/NanUI/
交流群QQ群
521854872
赞助作者
如果你喜欢我的工作,并且希望NanUI持续的发展,请对NanUI项目进行捐助以此来鼓励和支持我继续NanUI的开发工作。你可以使用微信或者支付宝来扫描下面的二维码进行捐助。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步