键盘事件
键盘按下时keydown
键盘按键松开时keyup
键盘按键按下后抬起时keypress
优先顺序keydown>keypress>keyup
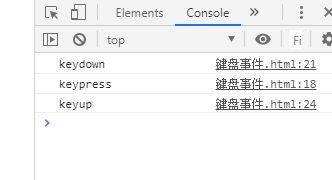
document.onkeypress=function(){ console.log("keypress"); } document.onkeydown=function(){ console.log("keydown"); } document.onkeyup=function(){ console.log("keyup"); }
输出结果:

键盘按下(keydown)
document.onkeydown=function(e){ console.log(e); //无法区分大小写 //keydown可以响应任意键盘按键 }
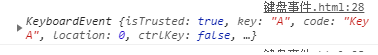
当在页面按下A


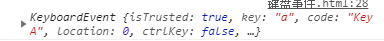
当在页面按下a
如何查看能否区分大小写的关键:charCode (unicode编码)
document.onkeypress = function (e) { console.log(e); //每一个触发事件 console.log(String.fromCharCode(e.charCode));//将unicode编码转化为字符 // 能够区分键盘上按下字母的大小写 // keypress只可以相应字符类键盘按键 }
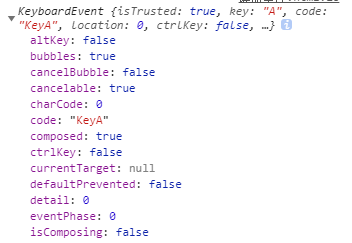
当在页面按下A: 
常用上下左右按键方法1:
var div=document.getElementsByTagName('div')[0]; // 因为是键盘的上下左右键不区分大小写,这里就用which的值 document.onkeydown=function(e){ switch(e.which){ case 38:div.style.top=parseInt(div.style.top)-1+"px";//上 break; case 40:div.style.top=parseInt(div.style.top)+1+"px";//下 break; case 37:div.style.left=parseInt(div.style.left)-1+"px";//左 break; case 39:div.style.left=parseInt(div.style.left)+1+"px";//右 break; } }
常用上下左右按键方法2:将which改成KeyCode



