Node.js基础学习二之POST请求
本篇介绍下 Node.js post 请求
需求:
用户登录,前端界面输入用户名和密码,点击登录请求后台验证,根据后台反馈的信息做出响应
前端:
(1)使用form表单
(2)使用ajax异步请求
服务端:
(1)创建接口供前端请求
(2)获取数据并与固定数据 / 数据库进行对比验证,返回结果给前端
前端驱动后端,先贴前端代码
<form> <label> <span>用户名</span> <input type="text" placeholder="用户名" id="userName"> </label> <label> <span>密码</span> <input type="password" placeholder="密码" id="userPsw"> </label> <input value="登录" id="btnPost" type="button"> </form>
css 样式(不好看就别用了,毕竟不是重点)
html{ font-size: 16px; } form { position: absolute; top: 30%; left: 0; right: 0; display: block; width: 25rem; height: 25rem; margin: 0 auto; background: url("../img/icon-login.png") no-repeat ; text-align: center; font-size: 1.25rem; box-shadow: 0 0 1.25rem #c5cace; } form label { display: block; width: 100%; height: 8.75rem; line-height: 8.75rem; text-align: center; vertical-align: middle; } label span { display: inline-block; width: 5rem; text-align: right; padding-right: 0.1rem; } label input { height: 2.25rem; border-radius: 0.1875rem; border: none; } input[type=button],input[type=submit] { color: #fff; width: 3.75rem; height: 2.5rem; border: none; border-radius:0.1875rem; background: #4077bc; cursor: pointer; font-size: 1.25rem; }
效果是这样的

(一)jQuery.ajax
$(function () { var btnPost = $("#btnPost"); btnPost.click(function () { $.ajax({ url:"http://localhost:8081", type:"post", data:{ name:$("#userName").val().trim(), age:$("#userPsw").val().trim() }, dataType:"json", timeout:3000, success: function (res) { console.log(res); }, error: function () { alert("服务器连接失败!") } }) }); })
服务端代码
var http = require('http'); var qs = require('querystring'); http.createServer(function (req, res) { var post = ""; req.on('data', function (chunk) { post += chunk; }); req.on('end', function () { post = qs.parse(post); console.log(post.name + "--" + post.age); //res.end(); }); res.writeHead(200,{'Content-type':'text/plain;charset=utf-8'}); res.end("你好"); }).listen(8081);
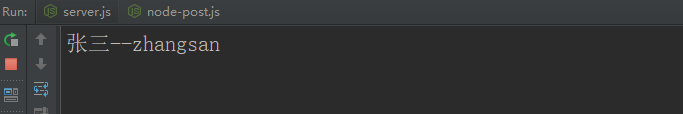
运行服务端,点击登录,查看控制台会有输出

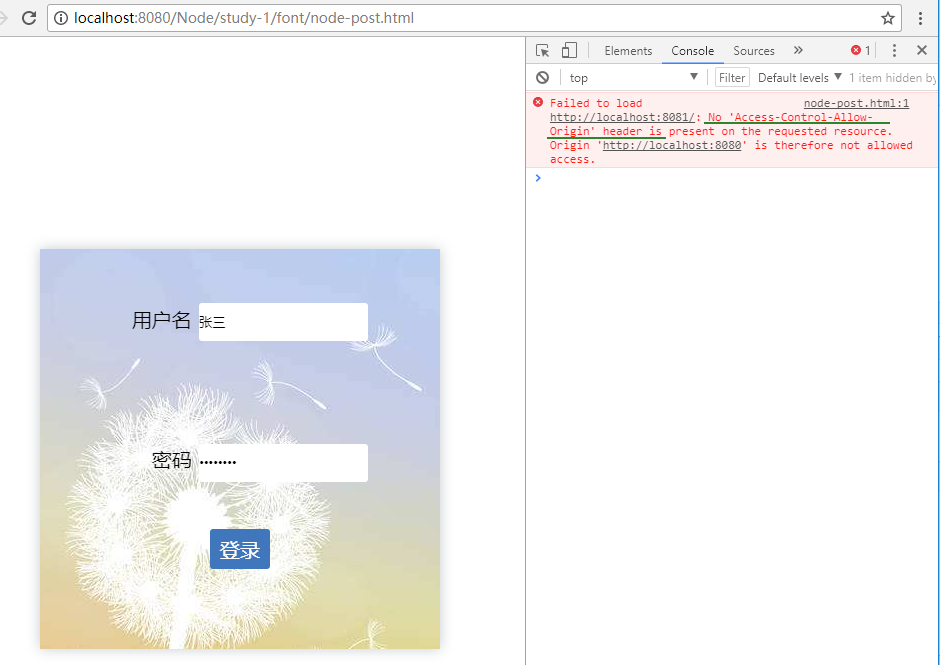
这个时候再看下浏览器控制台

这个是前端经常会遇到的跨域问题,很简单,使用 jsonp即可
ajax换成:
$.ajax({
url:"http://localhost:8081",
type:"post",
data:{
name:$("#userName").val().trim(),
age:$("#userPsw").val().trim()
},
dataType:"jsonp",
jsonpCallback:"callback",
timeout:3000,
success: function (res) {
console.log(res);
},
error: function () {
alert("服务器连接失败!")
}
})
服务端换成:
var http = require('http'); var qs = require('querystring'); var url = require('url'); http.createServer(function (req, res) {var parms = url.parse(req.url,true); console.log(parms.query.userName + "<---||--->" + parms.query.userPsw); res.writeHead(200,{'Content-type':'text/plain;charset=utf-8'}); res.end('callback(\'{\"status\": \"203\"}\')'); }).listen(8081);
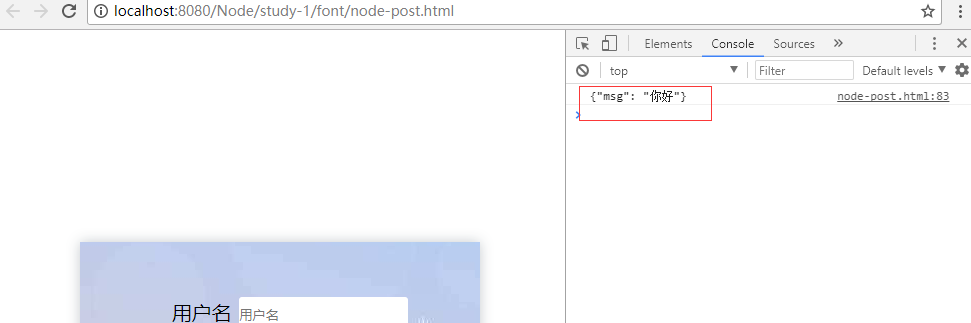
前端控制台:

(二)表单
前端代码改变如下:
<form action="http://localhost:8081" method="POST" target="_blank"> <label> <span>用户名</span> <input type="text" placeholder="用户名" id="userName"> </label> <label> <span>密码</span> <input type="password" placeholder="密码" id="userPsw"> </label> <input value="登录" id="btnPost" type="submit"> </form>
服务端代码不变
点击登录效果如下:

这种情况界面的跳转是有后台指定的
学习阶段,不足之处请指教,谢谢!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号