小米官网静态网页练习记录
本次练习是在完成京东网页的独自完成,来达到提升熟练度的目的。
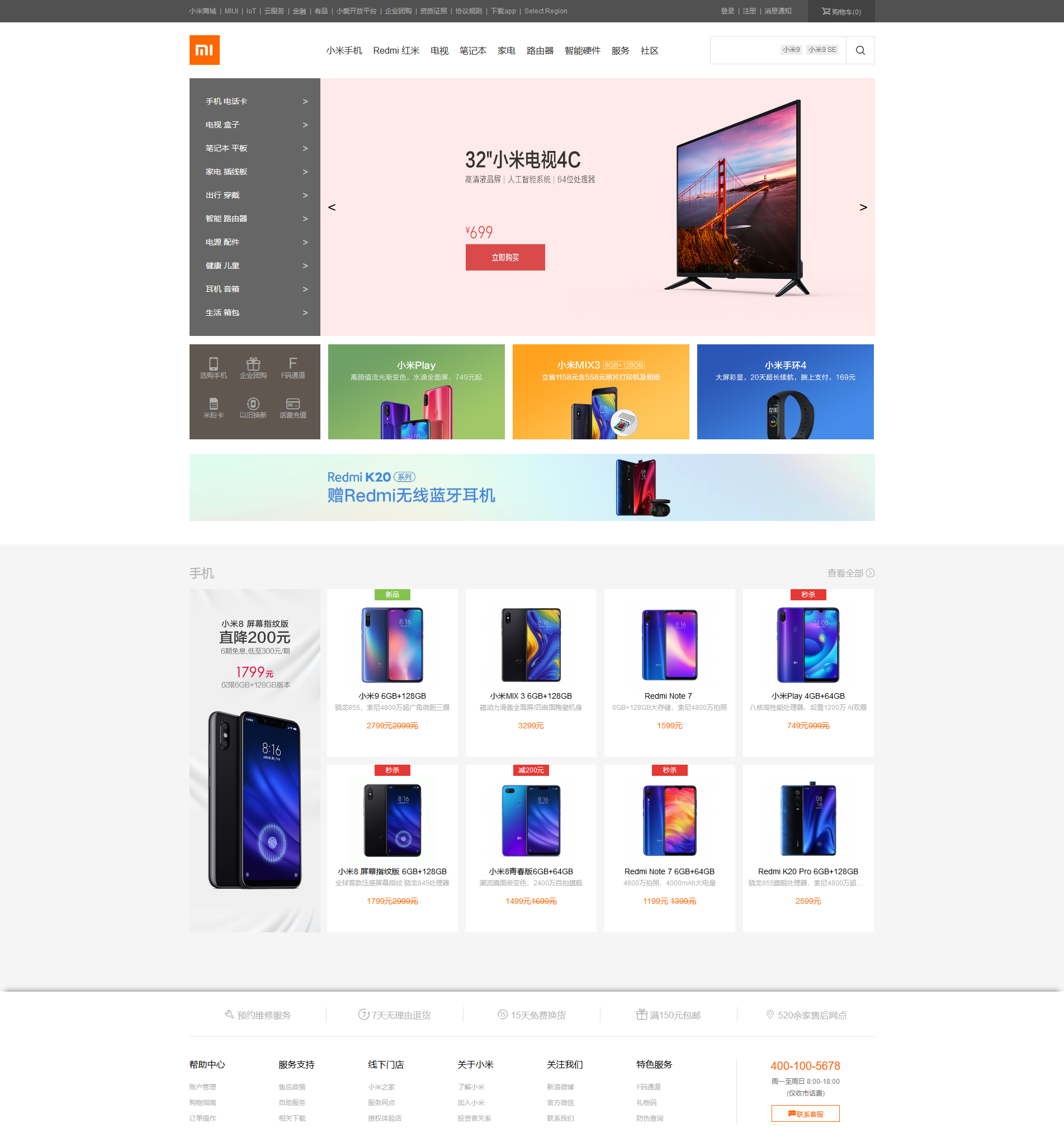
完成效果图
总结
(1)logo:在logo处不只是放图片,还外加文字通过检索权重
.header-b .logo::before{
content:小米官网;
text-indent: -999em;
}
(2):hover
只能作用于它的子元素和紧接在元素后的兄弟元素
在 CSS 定义中,a:hover 必须位于 a:link 和 a:visited 之后
a:active 必须位于 a:hover 之后
相关用法
.a:hover{ display:block }
1、当存在多个子元素时,只对其中一个进行改变 .a : hover > .b:frist-child{ display:block };
2、当存在多个子元素时,对所有的进行改变 .a : hover > .b{ display:block };
3、当对非直系元素处理时 .a : hover + .c{ display:block };
4、当对非直系元素的子元素处理时 .a : hover + .c > .b{ display:block };
(3)四周阴影
box-shadow: 0 0 10px rgba(0, 0, 0, 0.6);
第四个扩散程度不是必要
x,y要为0
(4)单边阴影
box-shadow: x 0 10px -10px rgba(0, 0, 0, 0.6);
这里第四个扩散程度是必要,
要注意x一定要答应10px,否则会被盖住没有阴影
(5)图片水平排列
行内元素水平排列时会有无法消除的空隙
要把其转成块级元素,
转成行内块元素也无效
(6)flex布局
参考http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
主要要点
在flex布局下,其的子元素的float,:clear,vertical-align无效
不足
其中黑灰色列表那里其实有有间隔的线,但是暂时完成不了
代码会贴在https://github.com/Linqueme
如有错误欢迎指出



