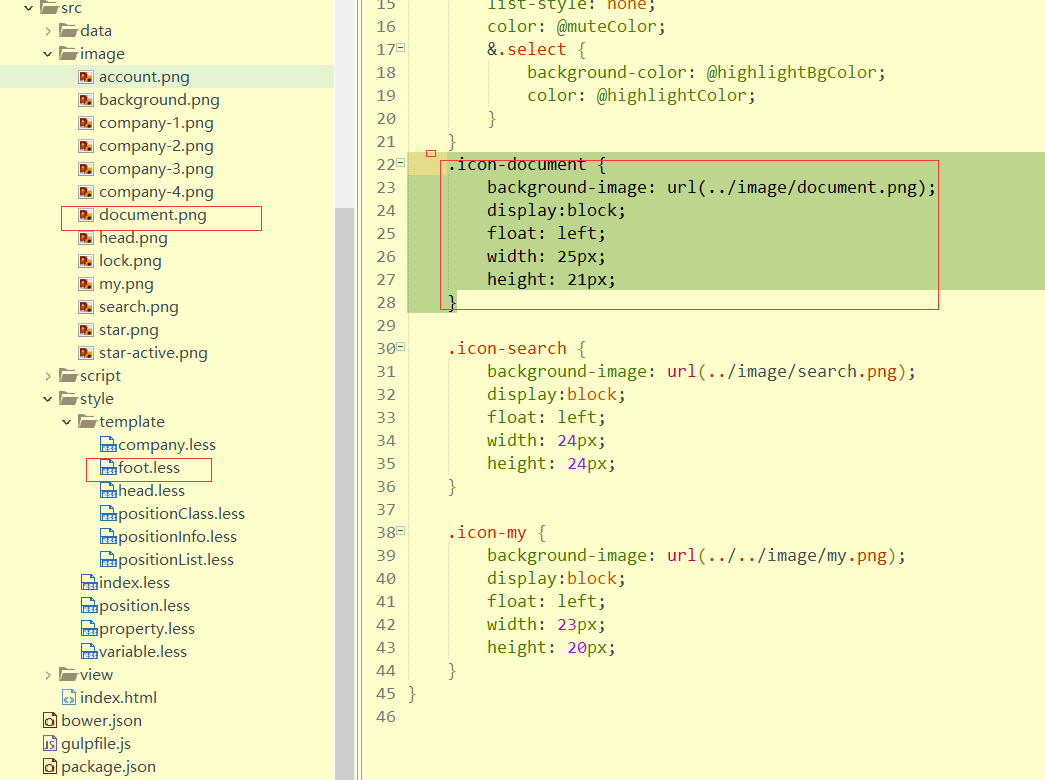
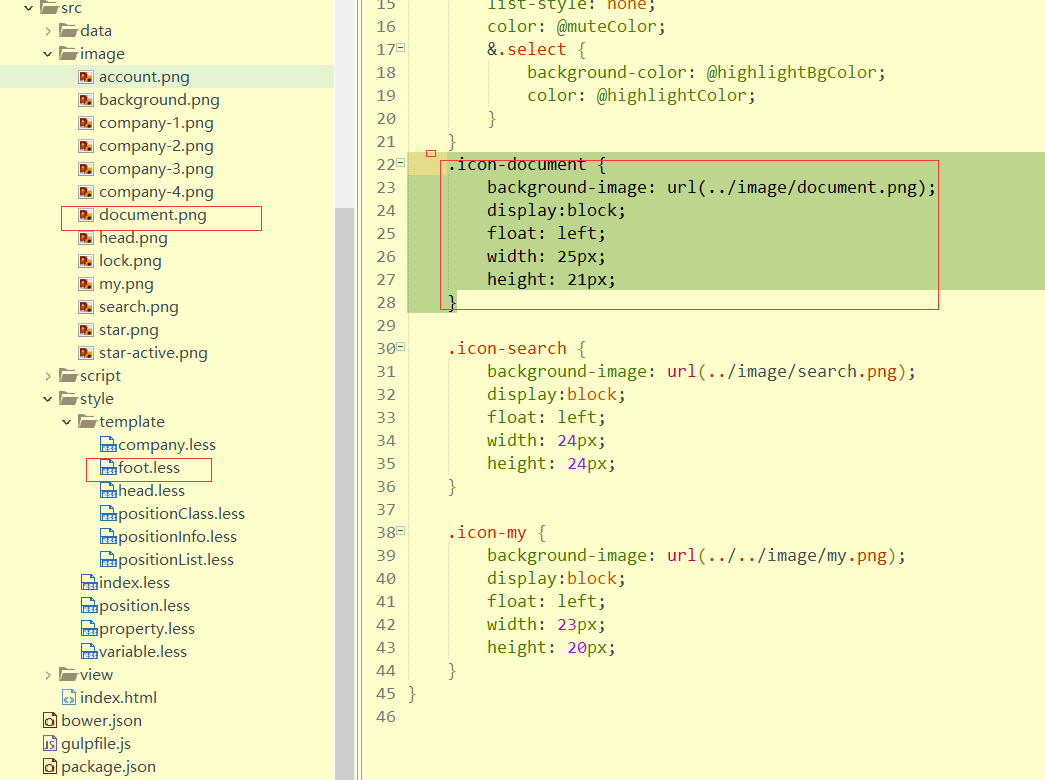
解决css引用图片不显示问题:background-image: url(../image/document.png);
.icon-document { background-image: url(../image/document.png); display:block; float: left; width: 25px; height: 21px; }

需要注意的地方:1.确保路径正确;
2.成块显示;
3.指定宽高。
.icon-document { background-image: url(../image/document.png); display:block; float: left; width: 25px; height: 21px; }

需要注意的地方:1.确保路径正确;
2.成块显示;
3.指定宽高。
