struts2官方 中文教程 系列二:Hello World项目
先贴个本帖的地址,免得其它网站被爬去了struts2入门系列二之Hello World 即 http://www.cnblogs.com/linghaoxinpian/p/6898779.html
你可以在我的百度网盘上下载样例项目 https://pan.baidu.com/s/1pL7DgwF
在struts2 web Application中,当用户点击一个连接或是提交一个表单时,他的请求将会被发送到你指定的java类中,而不是其它服务器页面(不理解也没关系,写完你就明白了)。那个指定的类被叫做“Action”,请求经过Action处理之后会返回一个Result,通过查找配置文件(struts.xml),来选择要渲染的资源,这个资源通常是一个服务器页面,但也可能是一个PDF文件、Excel、或是Java applett window(java桌面应用,应该指的是启动一个服务器上的一个应用程序吧)。(不懂没关系,往下看)
假定我们想建立一个简单的“Hello World”例子来 呈现你的web Application的欢迎信息,我们需要首先知道如何创建一个 struts2 web Application ,然后
我们将要做到以下四件事:
1.创建一个类(model模型)来存储欢迎信息(即字符串:“Hello World”)
2.创建一个页面(view视图)来呈现信息
3.创建一个Action类(controller控制器)来控制用户和model、view之间的交互
4.创建一个Action与view之间的映射(struts.xml)
通过建立这个组件,我们将会分离工作流程为众所周知的MVC架构:视图、模型、控制器。
Step 1 - 新建 Model 类 MessageStore.java
确保位置为:/src/model/MessageStore.java
MessageStore.java
package model; public class MessageStore { private String message; public MessageStore() { message = "Hello Struts User"; } public String getMessage() { return message; } }
需要注意的一点是,必须要要有getter方法来允许外部能访问到私有成员(不管是私有还是共有,都必须有)。Struts 2框架要求您要向视图(这里是HelloWorld.jsp)公开的对象遵循JavaBean的约束。
Step 2 - 新建 Action 类 HelloWorldAction.java
我们需要一个Action类来作为MVC中的控制器,Action类来响应用户的动作(请求),Action类中一个或多个method(方法)将会被执行,并且返回一个String,根据这个String,一个指定的视图(这里是HelloWorld.jsp)将会被渲染。
HelloWorldAction.java
package action; import model.MessageStore; import com.opensymphony.xwork2.ActionSupport; public class HelloWorldAction extends ActionSupport { private MessageStore messageStore; public String execute() { messageStore = new MessageStore() ; return SUCCESS; } public MessageStore getMessageStore() { return messageStore; } }
注意下一路径不要错了 /src/action/HelloWorldAction.java
struts2 框架会实例化一个HelloWorldAction 对象并且调用execute方法来处理用户的操作,execute方法执行完后会返回一个常量SUCCESS,这个常量定义在父类中,表明方法执行成功未出异常。而execute方法中new的messageStore对象将会在HelloWorld.jsp视图页中使用。
Step 3 - 新建视图 View HelloWorld.jsp
我们需要一个视图页来呈现在MessageStore模型中存储的信息,路径/WebRoot/HelloWorld.jsp
HelloWorld.jsp
1 <!DOCTYPE html> 2 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> 3 <%@ taglib prefix="s" uri="/struts-tags" %> 4 <html> 5 <head> 6 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 7 <title>Hello World!</title> 8 </head> 9 <body> 10 <h2><s:property value="messageStore.message" /></h2> 11 </body> 12 </html>
taglib指令告诉服务器这个页面使用struts2的Tag,并且这个Tag将会以 “s”开头。
第10行:value="messageStore.message"中messageStore告诉struts2框架调用HelloWorldAction 控制器的getMessageStore方法获取MessageStore模型对象messageStore,然后.message后缀是用来告诉struts2框架调用MessageStore模型的getMessage方法获取message字段的值,最后将获得的值返回并在<s:property> 标签上显示
我们在下一个教程中将会学习更多关于tag标签的知识。
Step 4 - 在struts.xml添加配置
我们需要在 HelloWorldAction 控制器与HelloWorld.jsp视图之间绑定URL映射,这个映射告诉struts2框架当用户访问一个URL时,哪一个Action(控制器)的哪一个方法将会被调用,以及根据调用方法的返回值Result决定哪一个视图将会被渲染。
struts.xml
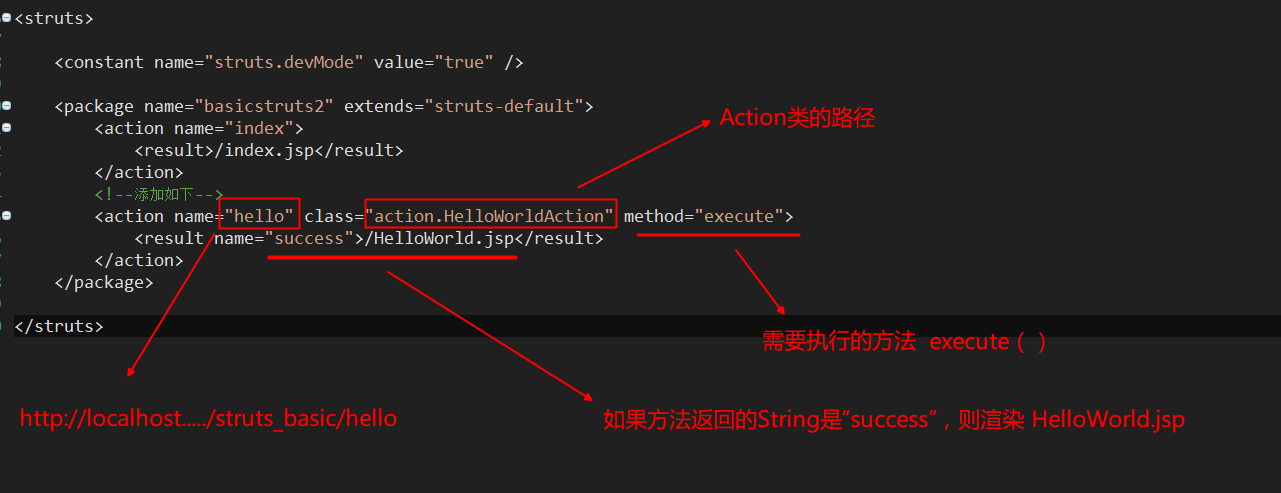
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.5//EN" "http://struts.apache.org/dtds/struts-2.5.dtd"> <struts> <constant name="struts.devMode" value="true" /> <package name="basicstruts2" extends="struts-default"> <action name="index"> <result>/index.jsp</result> </action> <!--添加如下--> <action name="hello" class="action.HelloWorldAction" method="execute"> <result name="success">/HelloWorld.jsp</result> </action> </package> </struts>

为了避免不理解,我还是先上张简单的图来简单说明一下吧。
Step 5 - 在index.jsp中新建一个超链接
在index添加一个a标签,使之用户点击后告诉struts2框架要调用HelloWorldAction的execute方法,并且渲染HelloWorld.jsp视图。
在index.jsp中第三行添加taglib指令,第11行添加p标签
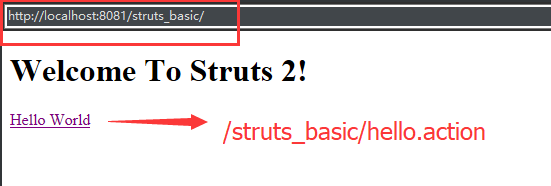
1 <!DOCTYPE html> 2 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> 3 <%@ taglib prefix="s" uri="/struts-tags" %> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>Basic Struts 2 Application - Welcome</title> 8 </head> 9 <body> 10 <h1>Welcome To Struts 2!</h1> 11 <p><a href="<s:url action='hello'/>">Hello World</a></p> 12 </body> 13 </html>
struts的url标签会创建一个hello action的URL,这个hello action 是被映射到HelloWorldAction 类 和它的 execute()方法,当用户点击这个地址,会使struts2框架运行HelloWorld的execute()方法,然后就是渲染是。。。写不下去了,官方文档废话怎么这么多。
Step 6 - Run The Application


Step 6 - 运行流程
想了一下,还是画张流程图吧,便于理解
代码是如何工作的?
您的浏览器向web服务器发送一个请求URL http://localhost:8081/struts_basic/hello.action。
容器从web服务器接收到hello.action的请求。根据从web.xml上加载的设置。容器发现所有的请求都被路由到org.apache.struts2.dispatcher.filter.StrutsPrepareAndExecuteFilter,包括*.ation。StrutsPrepareAndExecuteFilter是该框架的入口点。该框架寻找一个名为“hello”的操作映射,它发现该映射对应于类“HelloWorldAction”。
框架实例化操作该类,并调用动作的execute方法。execute方法创建MessageStore对象并返回SUCCSS(=“success”)。该框架检查Action映射,以查看如果方法返回“success”将加载哪个页面。该框架告诉容器将HelloWorld.jsp作为响应
<s:property value="messageStore.message" />tag调用HelloWorld动作的getter getMessageStore,然后调用getMessageStore返回的MessageStore对象的getMessage。tag将返回的值合并到响应中。然后纯粹的HTML响应被发送回浏览器。
我们需要记住什么?
框架使用Action来处理HTML表单和其他请求。Action类返回一个Result,例如SUCCESS, ERROR 、 INPUT. 基于从struts.xml加载的映射,一个指定的方法返回值可以选择一个页面(如本例中所示SUCCESS),或其他web资源(图像,PDF)。当一个服务器页面被呈现时,通常它会包含Action所提供的动态数据。为了方便地显示动态数据,框架提供了一组tag,这些标记可以与HTML标记一起使用,以创建一个服务器页面。




