Web程序员开发App系列 - 开发我的第一个App,源码下载
Web程序员开发App系列
- Web程序员开发App系列 - 认识HBuilder
- Web程序员开发App系列 - 申请苹果开发者账号
- Web程序员开发App系列 - 调试Android和iOS手机代码
- Web程序员开发App系列 - 开发我的第一个App
- 待续
目录
前言
看了前面几篇文章后我们终于要开始敲代码了,由于所有前端代码都是Html静态问题,所以你用什么开发工具都可以,后台我采用MVC开发,因为Html静态文件需要打包,里面不能和其他项目文件混在一起,不然打出来的App会很庞大,浪费手机空间和下载消耗,所以我讲把mui和后台分两个项目,这里我偷个懒,直接用我个人网站的代码作为后台,我后台代码暂时不开源,我现在写的App前端代码讲开源给大家下载
源码和App下载
第一次使用Github,折腾半天才把代码上传到服务器上,呵呵,提供源码给大家下载,功能我会在以后继续增加
源码下载: https://github.com/linfei721/MyApp/
App下载: http://www.5imvc.com/Home/App
准备工作
由于我需要TFS上传代码,我这里用Visual Studio来管理App的代码,首先建立一个空网站(PS:一定要是完全空空的一个文件夹,什么项目文件都不要有)

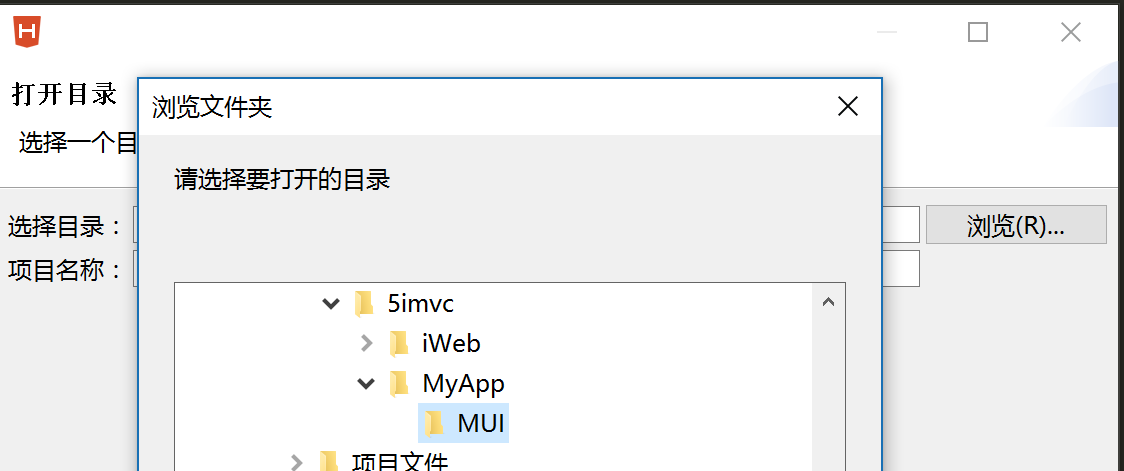
打开HBuilder,选择文件,打开目录...选择我们刚才创建的网站,填写项目名称:MyApp

在刚才打开的项目上右键,选择 转换成移动App

转换成功后会有句提示,这个是我上面说的不要和其他文件混在一起是一个意思

然后打开目录,你会发现里面多了一个 manifest.json 的文件,这个就是App的配置文件

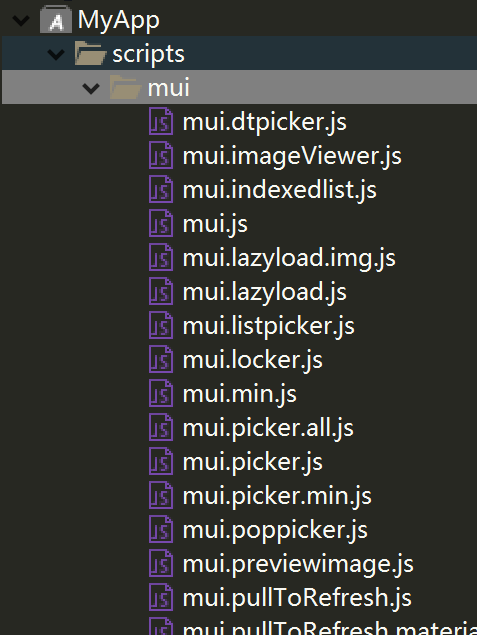
打开我们之前创建的MUI的实例,如果没有可以创建一个(文件-新建-移动App,选择Hello MUI),找到里面的 js 文件夹,将里面 mui.开头的文件复制我们自己项目中

目录名称自己随便定义

同样,样式也要拷贝一份

其他javascript文件我还使用了jquery 和 angularJs,由于mui载的js筛选器和jquery很类似又有点不一样,但是没找到相应的文档,所以在使用的时候不方便,所以我js筛选器以jquery为主,刚学angularJs,页面的MVVM就使用这个了,文件名尽量都是使用小写
查看留言页面
这里我将使用MUI作为整体样式,具体样式和用法请查看 http://dev.dcloud.net.cn/mui/ ,如果想查看代码,可以直接查看我们创建的hello mui的例子里,直接运行起来就可以找里面找到我们想要的样式了

首先创建一个Index.html文件在跟目录(注意:这里的I大写开通,manifest.json文件配置的页面入口是小写的,所以要调整为大写开头),这就是我们的首页了,由于我对angularJs了解不是太多,所以需要借助jquery辅助,O(∩_∩)O~
mui.power.js 文件为我们所有页面通用方法,由于全部是html静态页面,所以没有类似模板的东西,所以页面很多地方都要重复写代码,如果有谁知道可以复用的方法可以推荐下
<!DOCTYPE html> <html ng-app="myApp"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>我的首页</title> <script src="scripts/mui/mui.js"></script> <link href="content/mui.min.css" rel="stylesheet" /> <script src="scripts/jquery.min.js"></script> <script src="scripts/angular/angular.min.js"></script> <script src="scripts/angular/angular-sanitize.min.js"></script> <script src="scripts/mui.power.js"></script> </head> <body ng-controller="MyController"> <header class="mui-bar mui-bar-nav"> <h1 class="mui-title">5imvc首页</h1> </header> <div class="mui-content"> </div> </body> </html>
在HBuilder创建一个自己的创建模板,下次就按照上面的代码创建页面了,点击 文件-新建-html文件,点击自定义模板

把index.html文件复制进去,改名为:我的模板页面,重新打开创建页面,我们就可以看到模板页面的选项了

点击 运行-手机运行,可以看到我们刚刚写的代码在手机上的效果了,如果想知道如何连接手机,请查看 Web程序员开发App系列 - 调试Android和iOS手机代码

接下来我们就开始写数据列表,由于mui内部的下拉刷新控件使用不方便,我这里使用了一个 下拉刷新的插件,叫 dropload,用法大家可以去网上找

增加留言页面
实现了查询功能,我们就需要来增加留言了,在跟目录增加文件夹,/html/note,在里面增加一个Add.html页面,选用我们之前的模板
在列表页面增加打开页面方法,mui.openWindow 的更多参数请查看 http://dev.dcloud.net.cn/mui/window/#openwindow
$(window).off('index_reload').on('index_reload') 的意义在于在当前页面注册一个方法,后面页面调用,例如提交完留言后,返回页面并刷新数据
Index.html代码
$scope.addNote = function () {
mui.openWindow({
id:'addNote',
url:'html/note/Add.html',
extras:{}
})
$(window).off('index_reload').on('index_reload', function () {
initPage();
});
}
Add.html代码,在提交完成后,使用mui.fire 方法调用主页面里的方法
plus.nativeUI.showWaiting()
$.post(mui.powerData.rootUrl + "Home/NoteAdd", { NContent: $scope.note, Type: 'App' }, function (data) {
plus.nativeUI.closeWaiting();
if (data === "成功") {
mui.fire(view.opener(), 'index_reload', {});
mui.back();
}
else {
mui.alert(data, 'O(∩_∩)O~');
}
})
好了,我们第一个App留言板就完成啦,功能不多,只有一个留言功能





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步