ASP.NET Core 开发-Entity Framework (EF) Core 1.0 Database First
ASP.NET Core 开发-Entity Framework Core 1.0 Database First,ASP.NET Core 1.0 EF Core操作数据库。
Entity Framework Core 1.0 也已经发布了,可以适用于 .NET Core 1.0 及ASP.NET Core 1.0 。
EF Core RC2 时,使用的Code First: http://www.cnblogs.com/linezero/p/EntityFrameworkCore.html
EntityFrameworkCore SQLite 本篇文章同样以SQLite 数据库作为介绍Database First 开发。
目前 EF Core 1.0支持的数据库:
- Microsoft SQL Server
- SQLite
- Postgres (Npgsql)
- SQL Server Compact Edition
- InMemory (for testing purposes)
- DevArt has paid providers for MySQL, Oracle, and many other databases(第三方开发收费)
对于MySQL、Oracle 这些应该还要等待官方出驱动。
如果大家想ASP.NET Core 操作MySQL 可以参考我的这篇文章:http://www.cnblogs.com/linezero/p/NETCoreMySQL.html
现在正式开始Database First 开发。
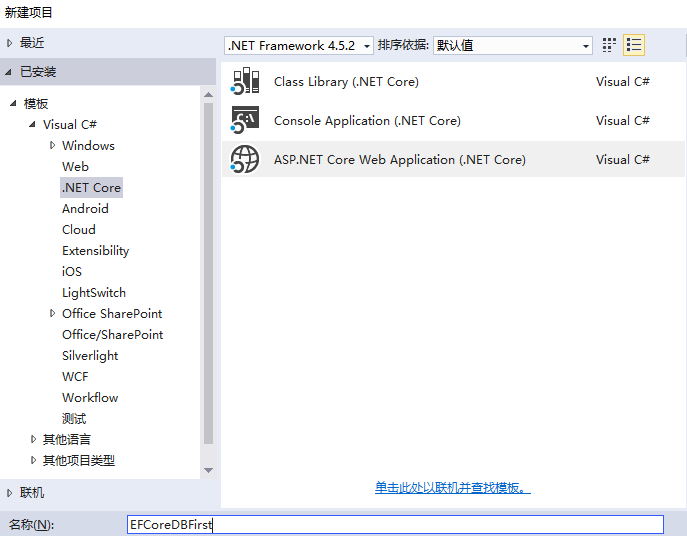
新建项目
这里我们选择 ASP.NET Core Web Application (.NET Core)

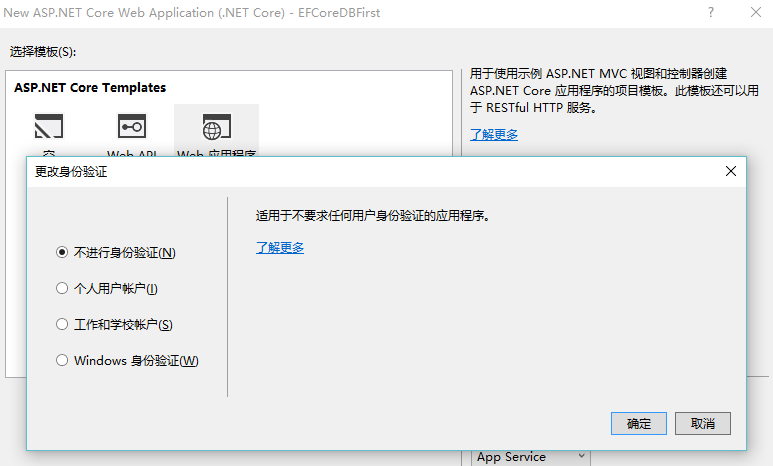
这里选择Web 应用程序,然后更改身份验证 改为 不进行身份验证

引用Entity Framework (EF) Core 1.0
引用 EF Core Sqlite
Install-Package Microsoft.EntityFrameworkCore.Sqlite
引用 EF Core Tool
Install-Package Microsoft.EntityFrameworkCore.Tools –Pre
引用 EF Core Sqlite Design
Install-Package Microsoft.EntityFrameworkCore.Sqlite.Design
引用好以后我们在project.json -> tools 节点加上 "Microsoft.EntityFrameworkCore.Tools": "1.0.0-preview2-final"
"tools": { "Microsoft.EntityFrameworkCore.Tools": "1.0.0-preview2-final", "BundlerMinifier.Core": "2.0.238", "Microsoft.AspNetCore.Razor.Tools": "1.0.0-preview2-final", "Microsoft.AspNetCore.Server.IISIntegration.Tools": "1.0.0-preview2-final" },
生成实体
这里我就不新建数据库了,直接使用上次文章的数据库,来反向生成实体类。
将 efcoredemo.db 拷贝到 bin\Debug\netcoreapp1.0 文件夹下。
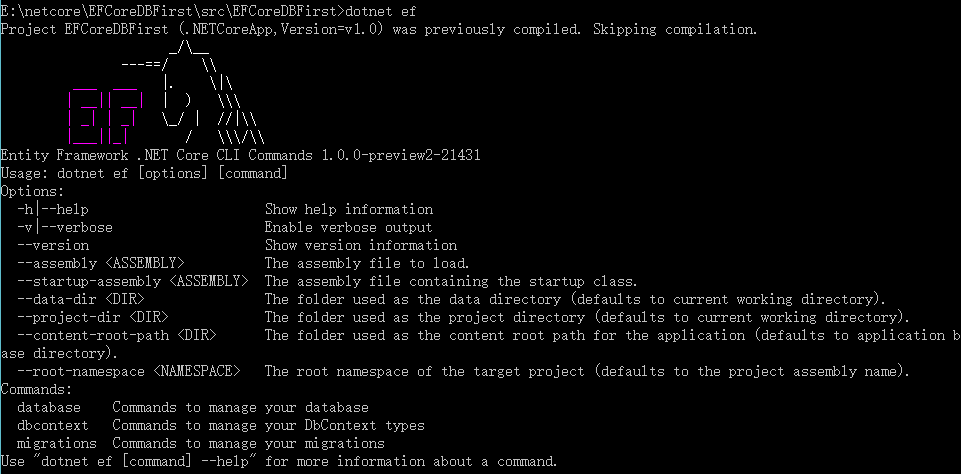
首先我们在 src\EFCoreDBFirst 文件夹 执行命令 dotnet ef 确保命令可以执行。

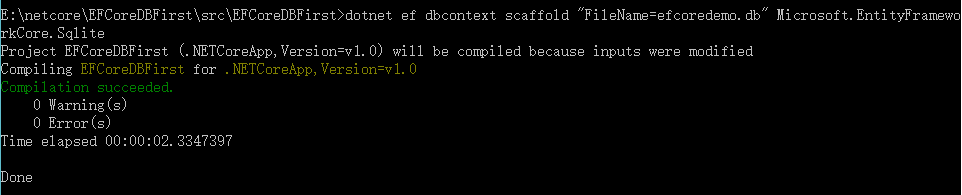
下面我们来生成实体:
dotnet ef dbcontext scaffold "FileName=efcoredemo.db" Microsoft.EntityFrameworkCore.Sqlite

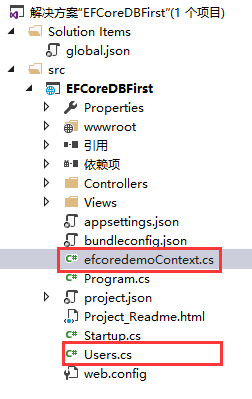
执行完成后,在项目目录也就生成了对应的实体类及对应context。

项目使用
首先我们要在 Startup.cs 的 ConfigureServices 方法添加以下代码:
public void ConfigureServices(IServiceCollection services) { services.AddDbContext<efcoredemoContext>(); // Add framework services. services.AddMvc(); }
新建一个 UserController
然后 在Views 添加一个 User 文件,然后添加对应的视图。
添加一个Register Action,再添加一个 Register 视图
@model EFCoreDBFirst.Users @{ ViewBag.Title = "用户添加"; } <form asp-controller="User" asp-action="Register" method="post"> <div class="form-group"> <label asp-for="UserName" class="col-md-2 control-label">用户名:</label> <div class="col-md-10"> <input class="form-control" asp-for="UserName" /> <span asp-validation-for="UserName" class="text-danger"></span> </div> <label asp-for="Password" class="col-md-2 control-label">密码:</label> <div class="col-md-10"> <input class="form-control" asp-for="Password" /> <span asp-validation-for="Password" class="text-danger"></span> </div> <div class="col-md-offset-2 col-md-10"> <input type="submit" value="保存" class="btn btn-default" /> </div> </div> </form>
UserController.cs

public class UserController : Controller { private efcoredemoContext _context; public UserController(efcoredemoContext context) { _context = context; } // GET: /<controller>/ public IActionResult Index() { return View(_context.Users.ToList()); } public IActionResult Register() { return View(); } [HttpPost] [ValidateAntiForgeryToken] public IActionResult Register(Users registeruser) { if (ModelState.IsValid) { _context.Users.Add(registeruser); _context.SaveChanges(); return RedirectToAction("Index"); } return View(registeruser); } }
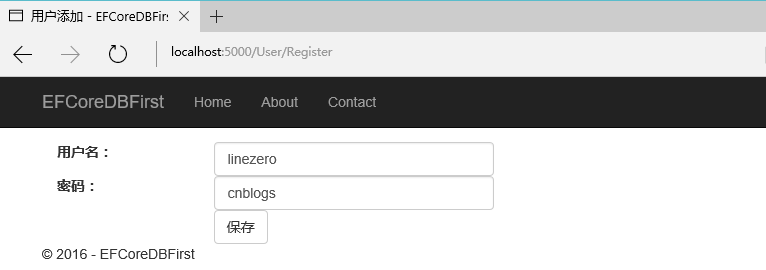
程序运行起来:
http://localhost:5000/User/Register

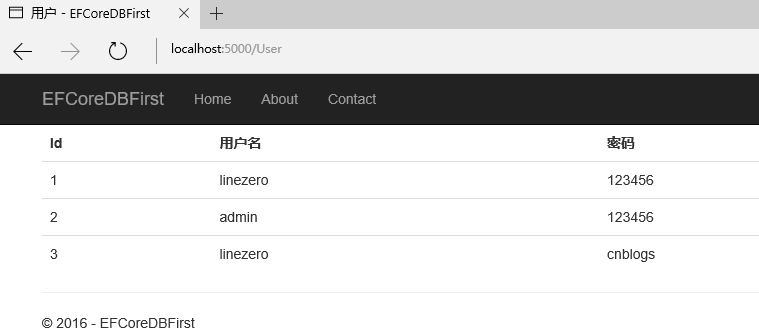
列表展示: Index.cshtml

@model IEnumerable<EFCoreDBFirst.Users> @{ ViewBag.Title = "用户"; } <table class="table"> <tr> <th>Id</th> <th>用户名</th> <th>密码</th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.Id) </td> <td> @Html.DisplayFor(modelItem => item.UserName) </td> <td> @Html.DisplayFor(modelItem => item.Password) </td> </tr> } </table>
http://localhost:5000/User

参考文档:https://docs.efproject.net/en/latest/platforms/aspnetcore/existing-db.html
如果你觉得本文对你有帮助,请点击“推荐”,谢谢。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】凌霞软件回馈社区,携手博客园推出1Panel与Halo联合会员
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步