jQuery DateTimePicker 日期和时间插件
jQuery UI很强大,其中的日期选择插件Datepicker是一个配置灵活的插件,我们可以自定义其展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等。
日期选择插件是一个配置灵活的插件,你可以定义它的展示方式,包括日期格式、语言、限制选择日期范围、添加相关按钮以及其它导航等
文档和下载地址:
1、jQuery-Timepicker-Addon的下载地址:https://github.com/trentrichardson/jQuery-Timepicker-Addon
2、jQuery-Timepicker-Addon的的文档地址:http://trentrichardson.com/examples/timepicker/
3、DateTimePicker的演示地址:http://www.helloweba.com/demo/timepicker/
4、JQuery-UI下载地址:http://jqueryui.com/themeroller/
6、JQuery下载地址:http://www.jq22.com/jquery-info122
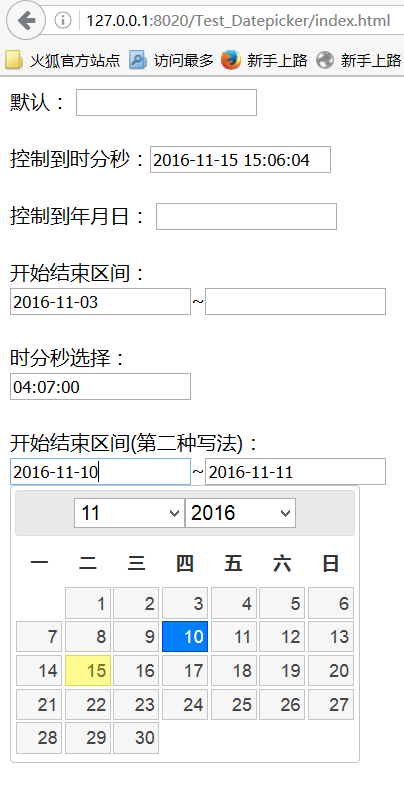
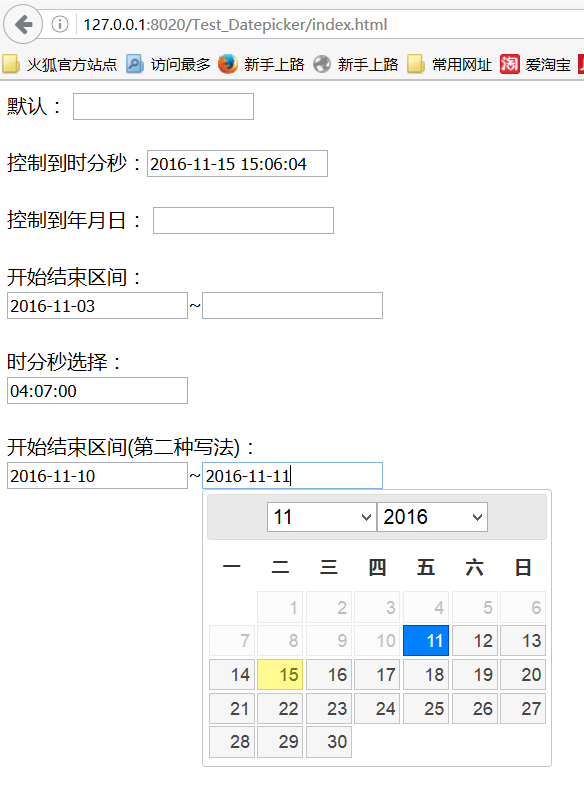
下面先看效果图:
引入js文件:
<script src="js/jquery-3.1.1.min.js"></script> <script src="jquery-ui-1.12.1/jquery-ui.min.js"></script> <link href="jquery-ui-1.12.1/jquery-ui.min.css" rel="stylesheet" /> <script src="jQuery-Timepicker/jquery-ui-timepicker-addon.min.js"></script> <script type="text/javascript" src="jQuery-Timepicker/i18n/jquery-ui-timepicker-zh-CN.js"></script> <link href="jQuery-Timepicker/jquery-ui-timepicker-addon.min.css" rel="stylesheet" />
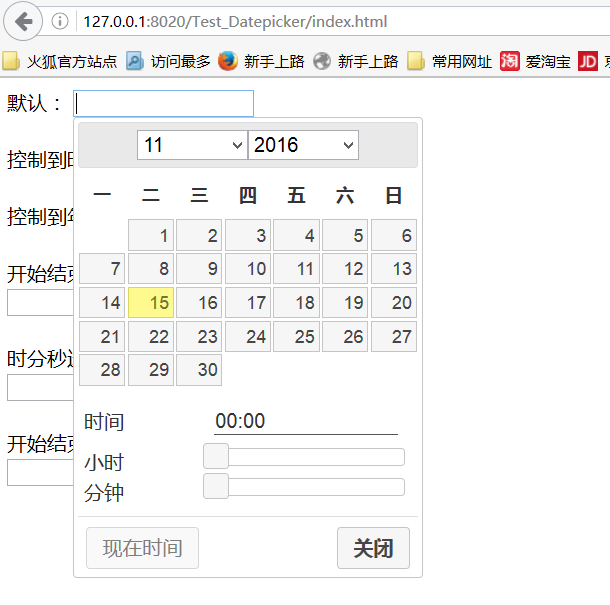
1、默认的效果:

关键代码:
$("#defult").datetimepicker();
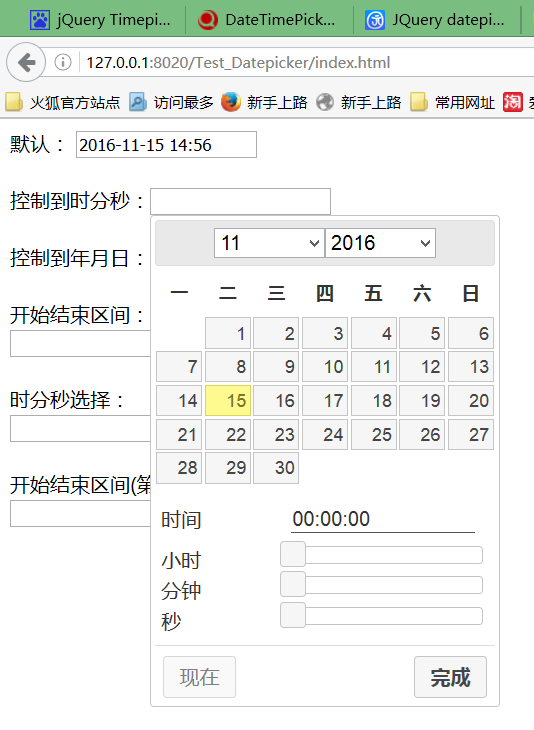
2、控制到时分秒:

关键代码:
$('#date').prop("readonly", true).datetimepicker({
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒',
currentText: '现在',
closeText: '完成',
showSecond: true, //显示秒
timeFormat: 'HH:mm:ss' //格式化时间
});
3、控制到年月日

关键代码:
$("#date_yy-mm-dd").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
}
});
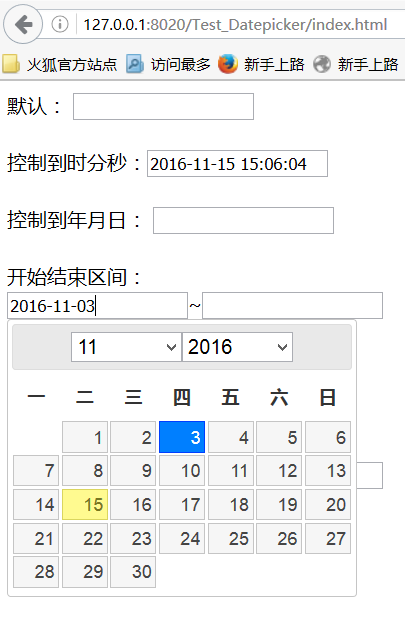
4、开始结束区间


关键代码:
$("#date_start").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
$("#date_end").datepicker("option", "minDate", selectedDate);
}
});
$("#date_end").prop("readonly", true).datepicker({
changeMonth: true,
dateFormat: "yy-mm-dd",
onClose: function(selectedDate) {
$("#date_start").datepicker("option", "maxDate", selectedDate);
$("#date_end").val($(this).val());
}
});
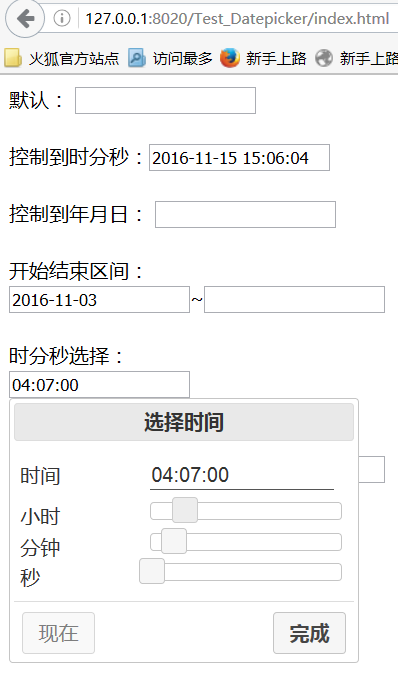
5、时分秒选择:

关键代码:
$('#date_hhmmss').prop("readonly", true).timepicker({
timeText: '时间',
hourText: '小时',
minuteText: '分钟',
secondText: '秒',
currentText: '现在',
closeText: '完成',
showSecond: true, //显示秒
timeFormat: 'HH:mm:ss' //格式化时间
});
6、开始结束区间(第二种写法):


关键代码:
$.timepicker.dateRange( $("#date_start_1"), $("#date_end_1"), { minInterval: (1000 * 60 * 60 * 24 * 1), // 区间时间间隔时间 maxInterval: (1000 * 60 * 60 * 24 * 1), // 1 days 区间时间间隔时间 start: {}, // start picker options end: {} // end picker options}); } );
完整代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no" /> <title></title> <script src="js/jquery-3.1.1.min.js"></script> <script src="jquery-ui-1.12.1/jquery-ui.min.js"></script> <link href="jquery-ui-1.12.1/jquery-ui.min.css" rel="stylesheet" /> <script src="jQuery-Timepicker/jquery-ui-timepicker-addon.min.js"></script> <script type="text/javascript" src="jQuery-Timepicker/i18n/jquery-ui-timepicker-zh-CN.js"></script> <link href="jQuery-Timepicker/jquery-ui-timepicker-addon.min.css" rel="stylesheet" /> <script type="text/javascript"> (function($) { $(function() { $.datepicker.regional['zh-CN'] = { changeMonth: true, changeYear: true, clearText: '清除', clearStatus: '清除已选日期', closeText: '关闭', closeStatus: '不改变当前选择', prevText: '<上月', prevStatus: '显示上月', prevBigText: '<<', prevBigStatus: '显示上一年', nextText: '下月>', nextStatus: '显示下月', nextBigText: '>>', nextBigStatus: '显示下一年', currentText: '今天', currentStatus: '显示本月', monthNames: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], monthNamesShort: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12'], monthStatus: '选择月份', yearStatus: '选择年份', weekHeader: '周', weekStatus: '年内周次', dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'], dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'], dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'], dayStatus: '设置 DD 为一周起始', dateStatus: '选择 m月 d日, DD', dateFormat: 'yy-mm-dd', firstDay: 1, initStatus: '请选择日期', isRTL: false }; }); $(function() { $.datepicker.setDefaults($.datepicker.regional['zh-CN']); $("#defult").datetimepicker(); $('#date').prop("readonly", true).datetimepicker({ timeText: '时间', hourText: '小时', minuteText: '分钟', secondText: '秒', currentText: '现在', closeText: '完成', showSecond: true, //显示秒 timeFormat: 'HH:mm:ss' //格式化时间 }); $("#date_yy-mm-dd").prop("readonly", true).datepicker({ changeMonth: true, dateFormat: "yy-mm-dd", onClose: function(selectedDate) { } }); $("#date_start").prop("readonly", true).datepicker({ changeMonth: true, dateFormat: "yy-mm-dd", onClose: function(selectedDate) { $("#date_end").datepicker("option", "minDate", selectedDate); } }); $("#date_end").prop("readonly", true).datepicker({ changeMonth: true, dateFormat: "yy-mm-dd", onClose: function(selectedDate) { $("#date_start").datepicker("option", "maxDate", selectedDate); $("#date_end").val($(this).val()); } }); $('#date_hhmmss').prop("readonly", true).timepicker({ timeText: '时间', hourText: '小时', minuteText: '分钟', secondText: '秒', currentText: '现在', closeText: '完成', showSecond: true, //显示秒 timeFormat: 'HH:mm:ss' //格式化时间 }); $.timepicker.dateRange( $("#date_start_1"), $("#date_end_1"), { minInterval: (1000 * 60 * 60 * 24 * 1), // 区间时间间隔时间 maxInterval: (1000 * 60 * 60 * 24 * 1), // 1 days 区间时间间隔时间 start: {}, // start picker options end: {} // end picker options}); } ); }); }(jQuery)); </script> </head> <body> 默认: <input id="defult" /> <br/> <br /> 控制到时分秒:<input id="date" /> <br /> <br /> 控制到年月日: <input id="date_yy-mm-dd" /> <br /> <br /> 开始结束区间: <br /> <input id="date_start" />~<input id="date_end" /> <br /> <br /> 时分秒选择: <br /> <input id="date_hhmmss" /> <br /> <br /> 开始结束区间(第二种写法): <br /> <input id="date_start_1" />~<input id="date_end_1" /> </body> </html>
代码的下载地址:http://pan.baidu.com/s/1dFl27hJ 提取密码:adtu



 浙公网安备 33010602011771号
浙公网安备 33010602011771号