Angular企业级开发(3)-Angular MVC实现
1.MVC介绍
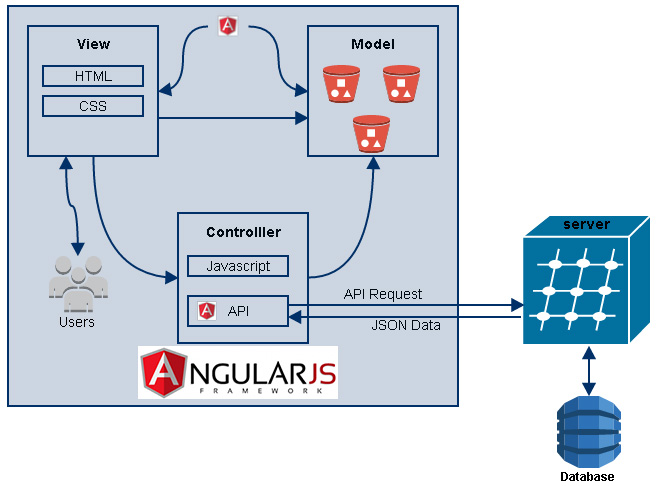
Model-View-Controller
在20世纪80年代为程序语言
Smalltalk发明的一种软件架构。MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部分分离的同时也赋予了各个基本部分应有的功能。专业人员可以通过自身的专长分组:
- 控制器(Controller)- 负责转发请求,对请求进行处理。
- 视图(View) - 界面设计人员进行图形界面设计。
- 模型(Model) - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计(可以实现具体的功能)。
2.Angular MVC

在AngularJS应用中,MVC设计模式通过JavaScript和HTML来实现。使用HTML定义视图,用JavaScript实现模型和控制器。
2.1Angular MVC中的Views
在AngularJS应用中,视图是使用HTML来创建,HTML可以是一个简单单独的页面,也可以是html代码片段。
一个简单的HTML页面:
<!DOCTYPE html>
<html>
<head>
<title>Hack Hands Angular - Demos</title>
<meta charset="utf-8" />
</head>
<body>
<div id="messageTitle"></div>
<div id="message">Hello World</div>
</body>
</html>
AngularJS应用大多是是SPA(Single Page Application)应用,当前页面只是展示了应用的一部分内容,通过ng-view去加载更多的视图内容。含有ng-view的html文件如下:
<!DOCTYPE html>
<html>
<head>
<title>Hack Hands Angular - Demos</title>
<meta charset="utf-8" />
</head>
<body>
<h1>Hack Hands Angular Demos</h1>
<div ng-view>
<div id="messageTitle"></div>
<div id="message">Hello World</div>
</div>
</body>
</html>
2.2 Angular MVC中的Controllers
应用的控制器,本质上它是一个JavaScript的函数,用于衔接页面模板和逻辑代码,并通过添加对象和行为来增强模板中作用域的功能在AngularJS中,可以在标签上使用ng-controller指令指定,也可以在配置ui-view的情况下,在路由里面指定。
// Code goes here
var hackApp = angular.module("hackApp", []);
var indexController = hackApp.controller("indexController", function($scope) {
// controller logic goes here
$scope.message = "Hello Hacking World"
});
2.3 Angular MVC中的Models
Model属于数据层,它即可以表示整个Anglar应用的数据模型对象,也可以只表示某个实体对象
Model数据模型对象依附于作用域,无论是整个模型对象或某个实体对象,都必须被Angular的作用域以属性的方式进行引用,这种引用可以显式或隐式的进行创建。
最后的demo地址:http://plnkr.co/edit/dcTVySJOEdszXvElJXFi?p=preview
3.参考网址
本文基于
 知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。
知识共享署名-非商业性使用-相同方式共享
3.0 中国大陆许可协议发布,欢迎转载,演绎,但是必须保留本文的署名liminjun88(包含链接http://www.cnblogs.com/liminjun88/),且不得用于商业目的。如您有任何疑问或者授权方面的协商,请与我联系
。

