[javascript]IIFE立即执行的函数表达式
近况:最近一直忙着找实习没有更新,不过学习还是在继续的。最近在写Node.js又稍带把javascript的角落知识捡了一遍,过半个月打算去看看python和一些CSS深层的书和博客。工作找的还好,拿了两份实习offer,决定好去当小二了。这几天在看司徒老师的《javascript框架设计》,开篇第一张讲种子模块(即核心模块)里面提到了一个没见过的缩写词IIFE,查了查、看了看。
1.什么是IIFE
IIFE是缩写,全拼Imdiately Invoked Function Expression,立即执行的函数表达式。
这时候可能就容易想起了这种语法:
(function(){ //...... })();
就是我们平时常写的匿名函数的立即执行语句。
IIFE就是这个,但是不止如此,还有另外的几种语句格式:+,-,~,!,void。
+function(){ //code 1 }(); -function(){ //code 2 }(); !function(){ //code 3 }(); ~function(){ //code 4 }(); void function(){ //code 5 }(); (function(){ //code 6 })();
上面几个函数虽然格式不同,但是作用是一样的:使匿名函数立即执行。
其中最后一种(function(){//...})(),之前在学js,当时有本书里称()为强制运算符。其实不是,js没有强制运算符这个概念,第一对括号()即包裹在function外部的作用实际是给js解释器||引擎提供一种解析方案,提示解释器该括号内部包括的是一整体内容。第二个括号的作用是函数调用执行,但是如果直接通过function(){//....}()或者function A(){//...}();是不能执行的,因为引擎默认在遇到function(){}结构时会认为是函数声明,最后面的()会被单独解析,然后就语法报错了。
同理前几种IIFE语句也是通过一元操作符+-~!变成了函数表达式,目的是为了提示js解析器,告诉js解释器该运算符附近是一个表达式。
function A(){ //... }(); //上面的写法被解析时等价于 function A(){ }; (); //报错
IIFE方式和正常的先声明再调用相比较,有如下的特点:
1.实现立即执行,不需要先声明再调用。
2.匿名函数自身不污染全局环境,同时为内部变量提供作用于环境空间。(现在主流的框架都是用这个方式来初始化命名空间的)
3.缩写形参有利于内部代码的压缩
4.提供闭包环境,可以做闭包想做的事情
(function(w,$){ //内部再次调用window对象和jQuery对象时,可直接使用w和$访问 })(window,jQuery);
同时通过传入全局对象也能使得作用域链上变量的查找变快一点。
但是这种方式存在一个“算不上问题”的问题,见过网上提出说这种方式会造成代码可读性差
虽然这种执行方式看上去很简单,却是几乎所有框架的种子模块的执行函数。(种子模块是框架中最先执行的部分,从功能来讲也是这个框架能够被使用的核心模块。种子模块的主要作用是创建命名空间、搭建基对象、提供函数拓展、事件绑定、冲突处理等等。IIFE就是框架自执行的“init函数”了。)
2.IIFE几种语句形式的区别
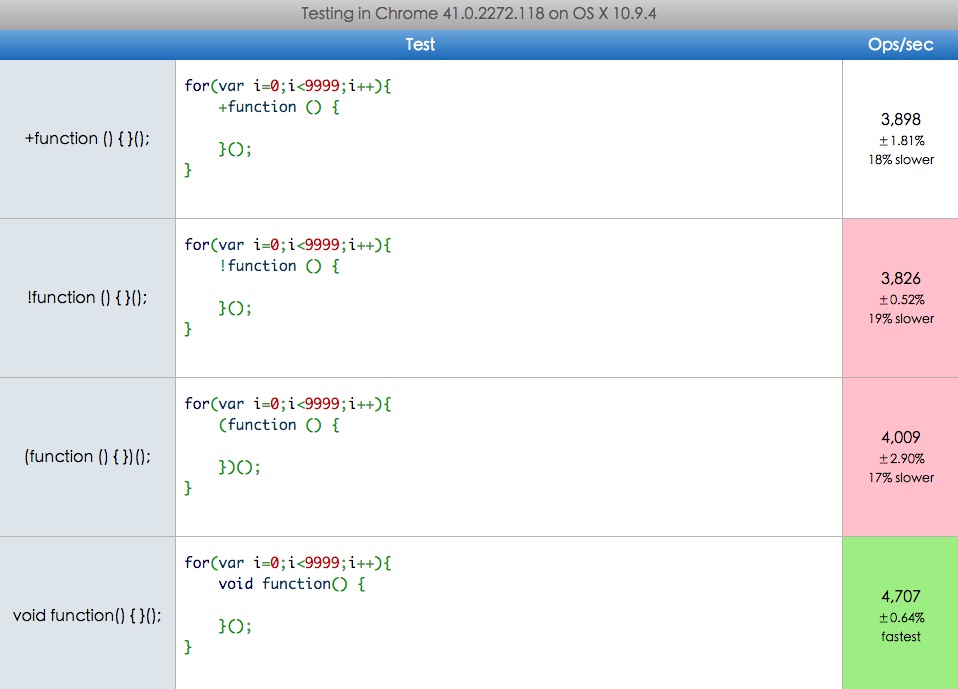
没啥区别,但是之前看到博客里面有人对这个做了下性能对比。找到了测试的原网站http://jsperf.com/iife-different-operator-efficiency,跑了一下,结果如图。

本机是mac,用的chrome41浏览器。void格式效果最好,和最差的+直接差了20%。+已经很高效了,所以我觉得没必要在意那一点差别,毕竟很少需要千万次调用IIFE格式的函数。后来又跑了一次,发现数值是在微动变化的。所以具体使用哪种就看习惯了。
下面是一些主流框架使用的格式:
jQuery1.10 (function(){//...})(window);
Bootstrap3 +(function(a){"use strict";//...})(jQuery);
AmazeUI !(function(){//...})
Zepto (function(){//...})();
IIFE就能写出来这么多,没太多干货,随手记个热闹。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号