element循环验证表单select踩坑
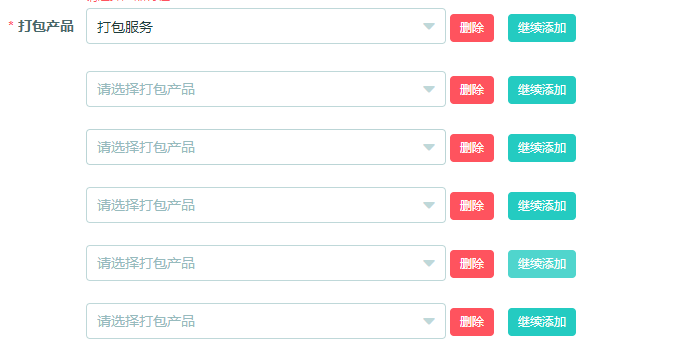
最近遇到需要循环验证表单的需求,如下;

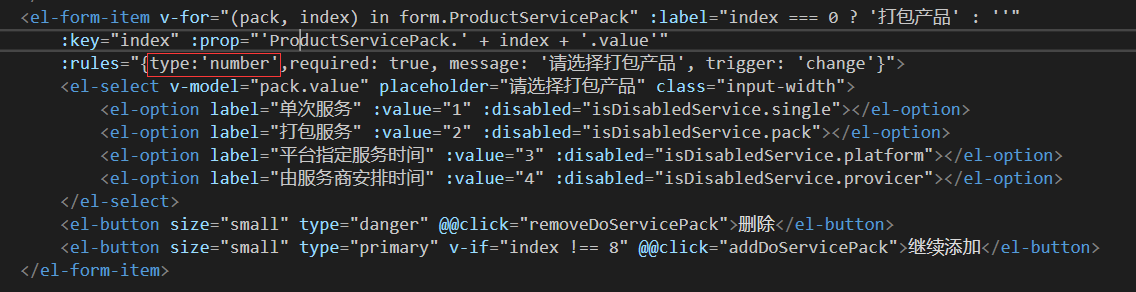
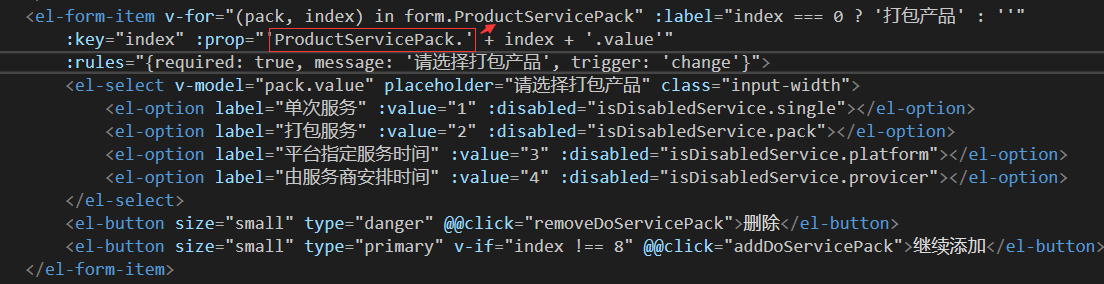
官网有动态增减表单项的用法http://element-cn.eleme.io/#/zh-CN/component/form;不过换成select下拉之后验证就不起作用了,一定要特别注意prop,前面是v-for绑定的数组,中间是数组索引index,最后是表单项绑定的v-model的名称,这三项错一个都无法验证;

这段代码看似没问题了,但是怎么都验证不了,百度了好久都没找到问题,最后看到验证加一个type;抱着试一试的心态加上,还是不行;最后通过打印,发现是数据类型不一致,最后成功的代码如下;必须保证数据类型一致,否则验证也是无效的。