斗鱼扩展--让你看到更多内容(七)
代码可以在 https://pan.baidu.com/s/1uN120-18hvAzELpJCQfbXA 处下载
下面我们一步优化页面,在一个页面上减少 广告的同时,也能获取更多的信息。
我直接上代码了,都是可以在Console 内直接 运行的。
RoomObj.js 里加入了 一个对象方法。两个类方法,后面会 讲到 用处
function RoomObj() {
//获取房间信息
this.getRoomInfoById = function (roomId) {
var r="";
$.ajax({url:"https://bird.ioliu.cn/v1?url=http://open.douyucdn.cn/api/RoomApi/room/" +roomId ,async: false,success:function(result){
r =result;
}});
return r;
};
。。。。
};
/*通用方法
* t 为开始时间,格式xx-xx-xx xx:xx:xx
*/
RoomObj.getEquationOfTime = function (t) {
var date1=new Date(t); //开始时间
var date2=new Date(); //结束时间
var date3=date2.getTime()-date1.getTime(); //时间差的毫秒数
var days=Math.floor(date3/(24*3600*1000));
var leave1=date3%(24*3600*1000); //计算天数后剩余的毫秒数
var hours=Math.floor(leave1/(3600*1000));
hours = (days*24)+hours >10 ? hours:"0"+hours; //计算相差分钟数
var leave2=leave1%(3600*1000); //计算小时数后剩余的毫秒数
var minutes=Math.floor(leave2/(60*1000));
minutes = minutes>10 ? minutes:"0"+minutes; //计算相差秒数
var leave3=leave2%(60*1000); //计算分钟数后剩余的毫秒数
var seconds=Math.round(leave3/1000);
seconds = seconds>10 ? seconds:"0"+seconds;
return hours+":"+minutes+":"+seconds;
}
/*
* 发送弹幕
*/
RoomObj.sendMsg = function (s) {
document.getElementsByClassName('cs-textarea')[0].value = s;
document.getElementsByClassName('b-btn')[0].click();
}
上面的 "https://bird.ioliu.cn/v1?url=http://open.douyucdn.cn/api/RoomApi/room/" +roomId 段代码是获取 http://open.douyucdn.cn/api/RoomApi/room/RoomId房间信息的api,可在“斗鱼第三方开放平台API文档v2.2” 中找到。因为访问房间的页面是https, api又是http, 所以用了第三方接口https://bird.ioliu.cn/v1?url= 做了中转,async: false,设为同步,如果是异步,则等不到消息返回,就判断为空字符串。
removeAds.js 文件中,加入删除更多的 广告元素
$(".QRcode").remove(); //视频内,二维码游戏推广
$("#js-chat-notice").remove(); //弹幕公告
$(".noble-barrage-suspend ul").remove(); //删除贵族悬浮弹幕
$("#dialog-more-video").remove(); //直播结束,自动跳转
$(".headline h2").attr("title",$(".headline h2").text()); //房间标题(鼠标悬浮会获得更多内容)
聊天区域字体设置
$(".QRcode").remove(); //视频内,二维码 游戏推广
$("#js-chat-notice").remove(); //弹幕公告
$(".noble-barrage-suspend ul").remove(); //删除贵族悬浮弹幕
$("#dialog-more-video").remove(); //直播结束,自动跳转
$(".headline h2").attr("title",$(".headline h2").text()); //房间标题(鼠标悬浮会获得更多内容)
聊天区域字体设置
$(".cs-textarea").css("color","black"); //颜色为黑
$(".cs-textarea").css("font-size","14px"); //文字输入区 字体
$(".cs-textarea").css("font-weight","bold");//文字输入区 字体加粗
function getRoomInfo() {
if (roomInfo =="") {
roomInfo = roomObj.getRoomInfoById(roomId);
}
if (roomInfo !="") {
$(".text").css("font-size","22px");
$(".text").css("font-weight","bold");
if (roomInfo.data.room_status ==2) { //1.开播 2.关播
$(".text").text("尚未开播");
}else{
var t = RoomObj.getEquationOfTime(roomInfo.data.start_time);
$(".text").text(t);
}
}
}
$(document).ready(function(){
...
//鼠标进入主播头像区域事件
$(".anchor-pic.fl").mouseenter(function(){
getRoomInfo();
});
});
这样 鼠悬浮在主播头像时,就会 显示 已开播时长

treasureBox.js ,加入抢宝箱前,先发一个弹幕,并判断如果 在别处打开了此房间,当前窗口关闭。
if ($("#treasure").css("display") == "block") { //有无宝箱, "none"无, "block"有
RoomObj.sendMsg("6666"); //听说发个弹幕,能提高中奖率
doTreasure();
var openBoxTimer=setInterval(function(){
if($(".js-danmu-reconnect.highLight").text()=="点击重新连接弹幕"){ //此页面已在别处打开
window.close();
}
……
}
Ps:这里要多说几句 经验所得
斗鱼的 “王者荣耀”栏房间,几乎都是 html5的播放器,如果用的是chrome 浏览器里,新的 Chrome浏览器 加入了 禁止视频自动播放 策略,所以你打开房间时,视频是默认不播放的,我们就是为了抢宝箱,能不播放更好,从而节省硬件资源。但是如果你在这页面有交互操作,那么视频就会播放了, 按F12调试状态,也算一种交互,所以会自动播放。不过一些 颜值主播应该用使用 flash播放器,这时,我用可以先暂停,再删除 falsh播放器节点,防止浪费更多的硬件资源,我是想在treasureBox.js , doTreasure()方法内处理的。
//flash 播放器▽▽▽
// 处理代码
//flash 播放器△△△
function doTreasure() {
$(".live-room-normal-right.fl").remove(); //删除直播公告
$(".shie-gift").remove(); //屏蔽特效
//HTML5 播放器▽▽▽
$(".pause-81a5c3").click(); //暂停视频
//HTML5 播放器△△△
//flash 播放器▽▽▽
//flash 播放器△△△
}
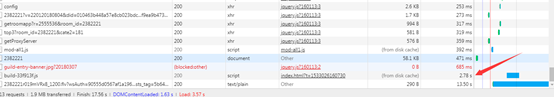
为了 让网页 更快的加载,可以F12,然后 按 耗时排序,把耗时且不必须的阻断掉,或访问本地。 下图的 最后两项
Build-33f913f.js 那个 应该是 控制 延迟加载造成的,就算本地访问加载,也是2秒左右。
最后那个 是XXXX.flvXX, 是当前实时缓存的。

嗯,优化好,同步 代码。
会用到 的 git add 命令
git add -A .来一次添加所有改变的文件
git add . 表示添加新文件和编辑过的文件不包括删除的文件;
git add -u 表示添加编辑或者删除的文件,不包括新添加的文件。




