Visual Studio Code 智能提示文件
Visual Studio Code 开发前端和node智能提示
visual studio code 是一个很好的编辑器,可以用来编写前端代码和nodejs。
我很喜欢使用VSC,现在流行框架对VSC的支持很好,都有相对应的Typing Script 文件。 但对于对前端接触不深的同学,可能不太好找。所以我将主流框架的安装方式总结如下,希望可以提供帮助。
首先 需要安装tsd,但首先是要安装nodejs环境。(如果采用国外镜像,确保可以FQ。)
npm install tsd -g // 表示在全局目录下安装。
或
npm install tsd --save
然后在工程目录下初始化tsd
tsd init
之后会看到多出tsd.d.ts 和typings 文件夹
angular
然后下载智能提示文件
tsd query angular --action install --save
在这一步结束,就会看到在typings文件夹下多出了angularJs文件夹,里面有angular.d.ts 文件,在自己的js文件里面添加
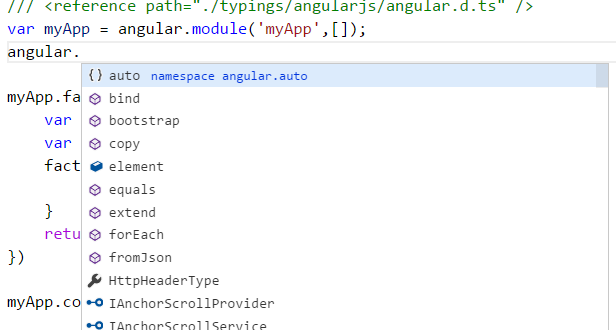
/// <reference path="./typings/angularjs/angular.d.ts" />
之后输入angular 便会出现智能提示了。

Vue
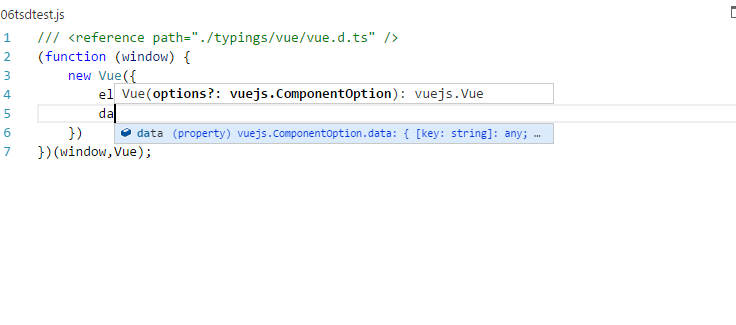
tsd query vue --action install --save
下面就可以看到对Vue的智能提示了.

所有 tsd 的库:https://github.com/DefinitelyTyped/DefinitelyTyped
分类:
IDE相关





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?