《C#微信开发系列(2)-自定义菜单管理》
微信服务号聊天窗口下面的菜单项(有的公众号有启用有的则没有),这个可以在编辑模式简单配置,也可以在开发模式代码配置。微信公众平台开发者文档:微信公众号开发平台创建自定义菜单,可以看到创建菜单的一些注意事项,下面的使用网页调试工具调试该接口,只是调试接口是否可以正常调用,并不是直接创建菜单,根据微信自定义菜单管理文档菜单事件可分为两种:
click: 用户点击click类型按钮后,微信服务器会通过消息接口推送消息类型为event 的结构给开发者(参考消息接口指南),并且带上按钮中开发者填写的key值,开发者可以通过自定义的key值与用户进行交互。
view: 用户点击view类型按钮后,微信客户端将会打开开发者在按钮中填写的url值 (即网页链接),达到打开网页的目的,建议与网页授权获取用户基本信息接口结合,获得用户的登入个人信息。
设置菜单JSON格式(可根据需要进行修改):
{ "button":[ { "type":"click", "name":"今日歌曲", "key":"V1001_TODAY_MUSIC" }, { "name":"菜单", "sub_button":[ { "type":"view", "name":"搜索", "url":"http://www.soso.com/" }, { "type":"view", "name":"视频", "url":"http://v.qq.com/" }, { "type":"click", "name":"赞一下我们", "key":"V1001_GOOD" }] }] }
配置菜单的注意点:
1、自定义菜单最多包括3个一级菜单,每个一级菜单最多包含5个二级菜单。
2、一级菜单最多4个汉字,二级菜单最多7个汉字,多出来的部分将会以“...”代替。
3、创建自定义菜单后,由于微信客户端缓存,需要24小时微信客户端才会展现出来。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。
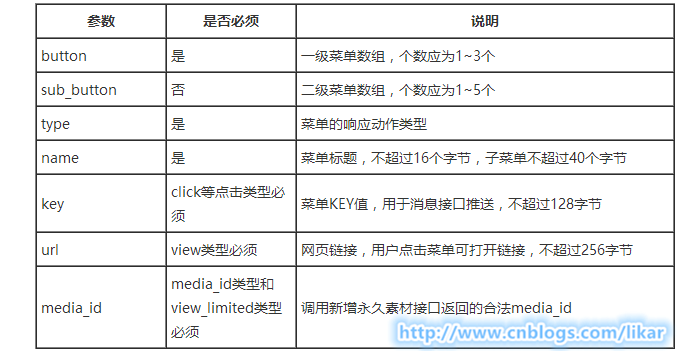
接口参数配置:

接口调用请求说明:
http请求方式:POST(请使用https协议)
https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
POST请求接口调用接口凭据ACCESS_TOKEN的获取方式可参见文档(获取ACCESS_TOKEN文档)使用POST方式带上ACCESS_TOKEN以及菜单JSON请求接口,具体实现代码如下:
1 /// <summary> 2 /// 创建菜单事件 3 /// </summary> 4 /// <param name="sender"></param> 5 /// <param name="e"></param> 6 protected void createMenu_Click(object sender, EventArgs e) 7 { 8 FileStream fs1 = new FileStream(Server.MapPath("~/") + "\\menuInfo.txt", FileMode.Open); 9 StreamReader sr = new StreamReader(fs1, Encoding.GetEncoding("GBK")); 10 string menu = sr.ReadToEnd(); 11 sr.Close(); 12 fs1.Close(); 13 CreateMenu("https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN", menu); 14 }
1 /// <summary> 2 /// 创建公众号菜单 3 /// </summary> 4 /// <param name="posturl">URL</param> 5 /// <param name="postData">菜单JSON数据</param> 6 /// <returns></returns> 7 public void CreateMenu(string posturl, string postData) 8 { 9 Stream outstream = null; 10 Stream instream = null; 11 StreamReader sr = null; 12 HttpWebResponse response = null; 13 HttpWebRequest request = null; 14 Encoding encoding = Encoding.UTF8; 15 byte[] data = encoding.GetBytes(postData); 16 17 request = WebRequest.Create(posturl) as HttpWebRequest; 18 CookieContainer cookieContainer = new CookieContainer(); 19 request.CookieContainer = cookieContainer; 20 request.AllowAutoRedirect = true; 21 request.Method = "POST"; 22 request.ContentType = "application/x-www-form-urlencoded"; 23 request.ContentLength = data.Length; 24 outstream = request.GetRequestStream(); 25 outstream.Write(data, 0, data.Length); 26 outstream.Close(); 27 response = request.GetResponse() as HttpWebResponse; 28 instream = response.GetResponseStream(); 29 sr = new StreamReader(instream, encoding); 30 string content = sr.ReadToEnd(); 31 Context.Response.Write(content); 32 }
接口返回结果:
正确时返回的JSON数据包格式如下:
{"errcode":0,"errmsg":"ok"}
错误时的返回JSON数据包如下(示例为无效菜单名长度):
{"errcode":40018,"errmsg":"invalid button name size"}
如果你对《C#微信开发系列》这个系列感兴趣的话,可以关注我的其他文章(持续更新中...),系列随笔地址如下:



