RN 侧滑删除功能实现
这个单选功能使用的是Ant Design Mobile RN库中的SwipeAction
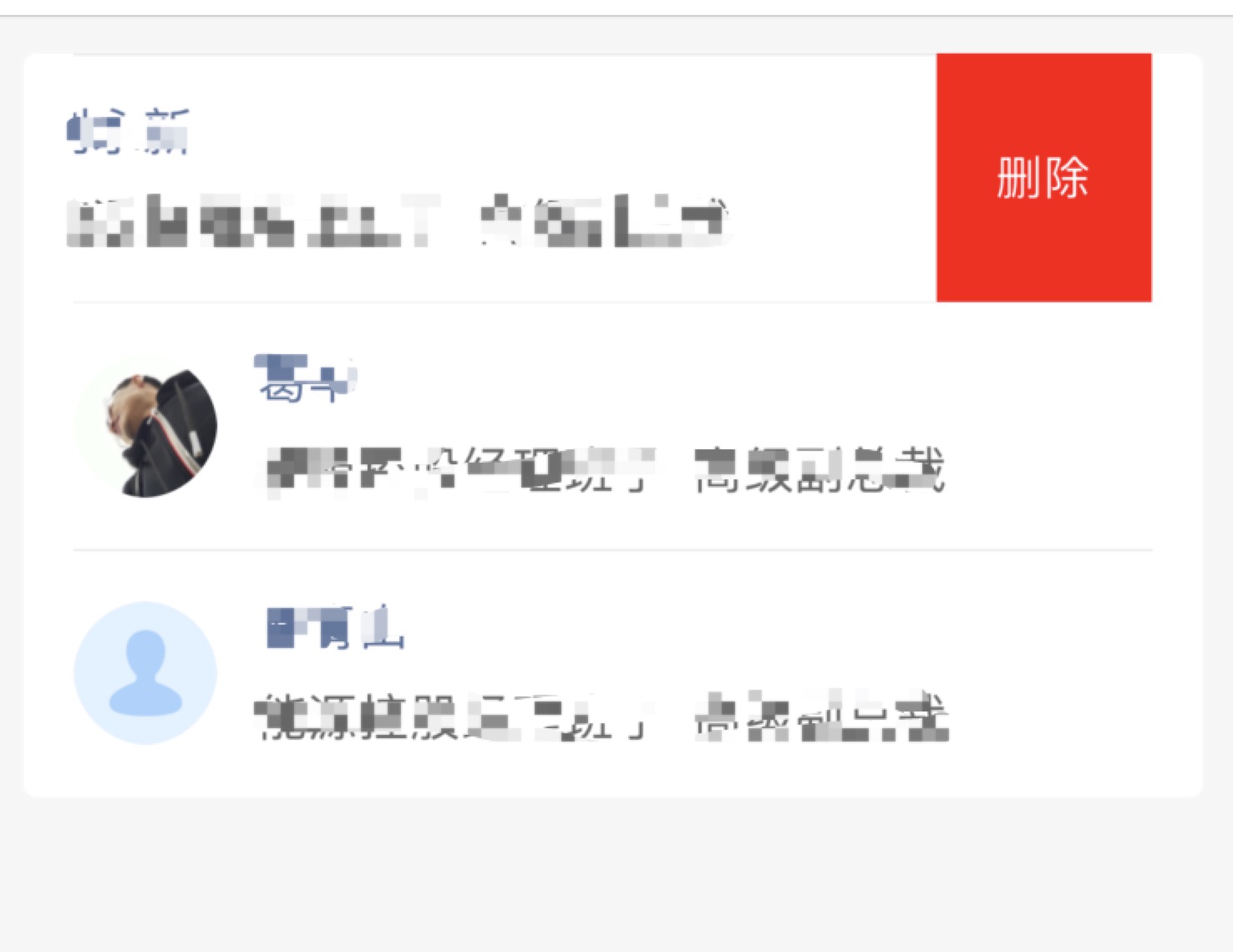
实现的,效果如图

话不多讲直接上代码
1、引入import {SwipeAction} from '@ant-design/react-native';
2、直接将要实现侧滑删除功能的控件包裹下,这里使用的是FlatList,所以直接在每个item上添加删除
private showDel(render: IBaseRenderItem<any>) { // 是否删除 let authDelete = this.state.data.authDelete if (authDelete == 1) { return ( <SwipeAction autoClose style={{ backgroundColor: 'transparent' }} right={[ { text: '删除', onPress: () => { // 删除逻辑 this.setState({ bizParticipantRelationId: render.item.bizParticipantRelationId }) this.alertStopCommit.setModalVisible(true) }, style: { backgroundColor: 'red', color: 'white' }, }]} > {/* 自定义控件 */} <BidRoleView titleStr={render.item.participantName} subStr={render.item.companyName + ' ' + render.item.jobTitle} headImg={render.item.headImageUrl} userId={render.item.participantId} /> </SwipeAction> ); } else { return ( <BidRoleView titleStr={render.item.participantName} subStr={render.item.companyName + ' ' + render.item.jobTitle} headImg={render.item.headImageUrl} userId={render.item.participantId} /> ); } }



