LinuxMint下tty.js的安装指南
1.简介
tty.js是使用Node.js开发的开源Web-based SSH.通过浏览器即可远程访问shell.
关于Web-based SSH的介绍参考https://en.wikipedia.org/wiki/Web-based_SSH.
关于tty.js项目,请参考下面两个网页,
https://www.npmjs.com/package/tty.js
https://github.com/chjj/tty.js/
2.安装
tty.js是Node.js编写,所在安装之前我们要先安装一下Node.js,参考http://www.cnblogs.com/lienhua34/p/4830891.html.
运行下面命令从github下载tty.js的源代码,
$ git clone https://github.com/chjj/tty.js.git
然后进入tty.js目录下,使用npm进行安装,
$ cd tty.js $ sudo npm install
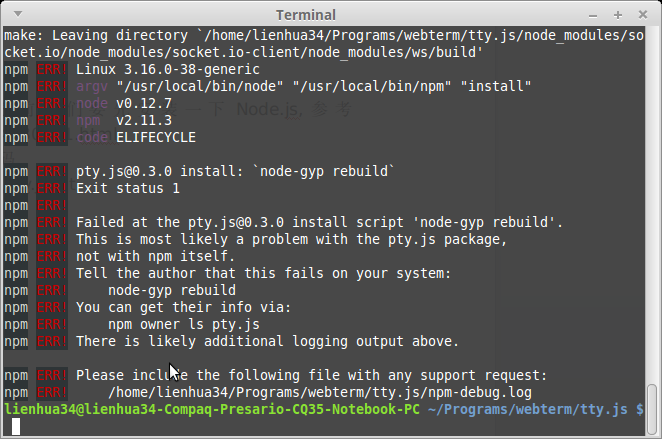
在运行npm install过程中,可能会出现node-gyp rebuild的错误,

此时我们需要运行下面两个命令进行处理,
$ sudo apt-get install build-essential $ sudo npm install -g node-gyp
然后再次运行sudo npm install.
3.验证
3.1运行tty.js
在bin目录下有个tty.js的可执行文件,运行该文件,
$ cd bin && ./tty.js
便可启动tty.js服务,该服务监听8080端口,

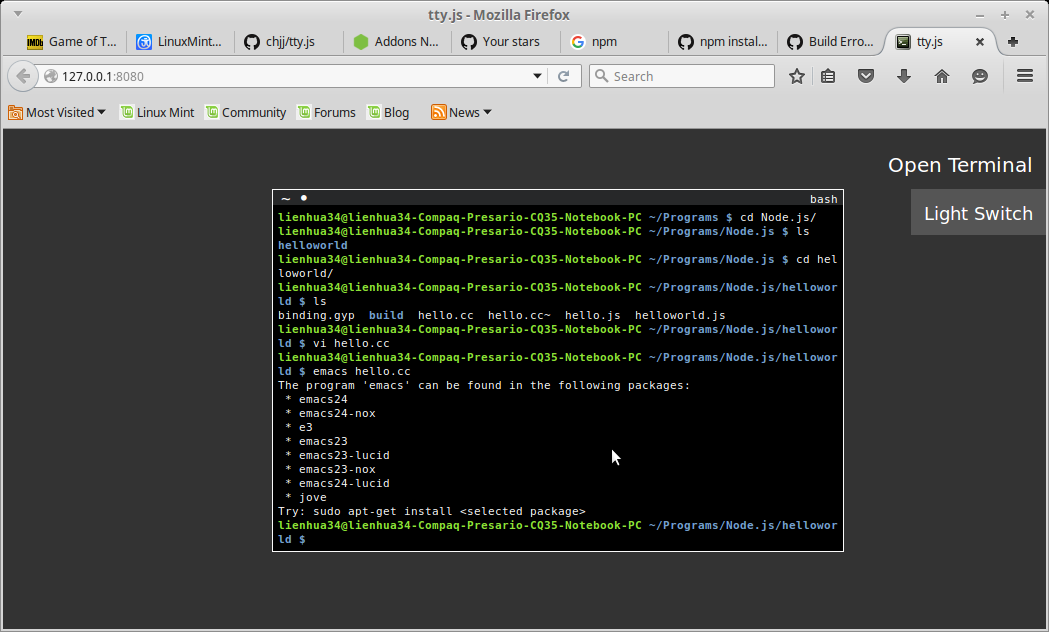
打开浏览器,然后输入http://127.0.0.1:8080/可以访问tty.js,然后点击页面右上角的Open Terminal便可打开网页终端进行命令行操作了(如下图所示)。

3.2自定义tty.js服务
我们可以在根目录新建一个mytty.js的文件,然后输入以下内容,
var tty = require('./lib/tty.js'); var app = tty.createServer({ shell: 'bash', users: { foo: 'bar' }, port: 8000 }); app.get('/foo', function(req, res, next) { res.send('bar'); }); app.listen();
在tty.createServer()中自定义tty服务,其中shell设置了启动的终端程序,users设置了访问web网页时的认证用户信息,port设置了服务监听端口号。保存文件,然后运行下面命令,
$ node mytty.js

然后在浏览器中输入http://127.0.0.1:8000/,会弹出输入用户名和密码的输入框,输入foo和bar,然后便可以打开tty服务的网页。
3.3 tty服务的配置文件
tty.js服务的配置文件在~/.tty.js/config.json,该文件以json的格式保存相关的配置。一个配置样例如下所示,
{
"users": {
"hello": "world"
},
"https": {
"key": "./server.key",
"cert": "./server.crt"
},
"port": 8080,
"hostname": "127.0.0.1",
"shell": "bash",
"static": "./static",
"limitGlobal": 10000,
"limitPerUser": 1000,
"localOnly": false,
"cwd": ".",
"syncSession": false,
"sessionTimeout": 600000,
"log": true,
"io": { "log": false },
"debug": false,
"term": {
"termName": "xterm",
"geometry": [80, 24],
"scrollback": 1000,
"visualBell": false,
"popOnBell": false,
"cursorBlink": false,
"screenKeys": false,
"colors": [
"#2e3436",
"#cc0000",
"#4e9a06",
"#c4a000",
"#3465a4",
"#75507b",
"#06989a",
"#d3d7cf",
"#555753",
"#ef2929",
"#8ae234",
"#fce94f",
"#729fcf",
"#ad7fa8",
"#34e2e2",
"#eeeeec"
]
}
}
3.4 以https协议启动服务
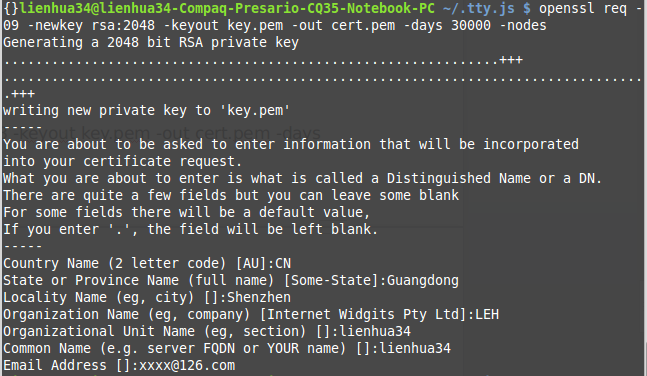
我们在~/.tty.js目录下运行openssl命令来自己生成一个ssl的证书,
$ openssl req -x509 -newkey rsa:2048 -keyout key.pem -out cert.pem -days 30000 -nodes

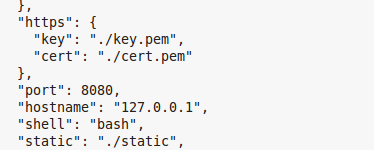
然后在~/tty.js目录下便生成了两个文件cert.pem和key.pem。然后修改将上面的配置文件样例拷贝到~/tty.js/config.json中,然后修改https的配置(如下图所示),

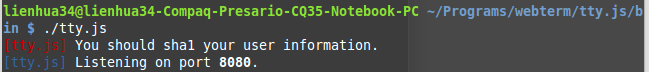
然后运行bin/tty.js,

然后在浏览器中输入https://127.0.0.1:8080/,浏览器会提示说这是一个有风险的网站,继续访问即可。
(done)
posted on 2015-10-07 12:47 lienhua34 阅读(3459) 评论(0) 编辑 收藏 举报



