Day:1
注:要想使用本地服务器,在新建项目时不能绑定appid,否则将无法访问
一、微信小程序简介
1、什么是微信小程序:2015年底诞生
2、微信小程序可以做什么:
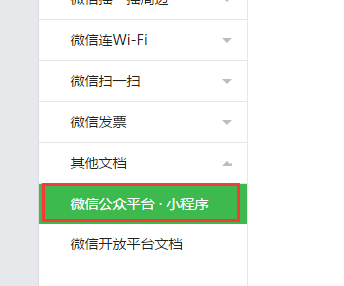
(1)访问网址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1445241432
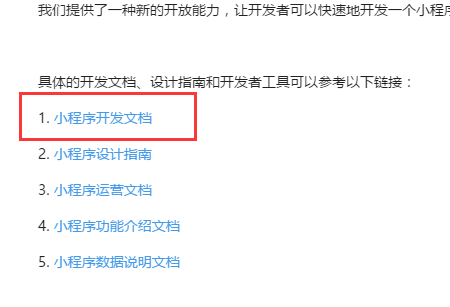
(2)依次点击



(3)左侧即为微信小程序给我们提供的所有api
二、微信小程序开发准备
1、微信开发账号
2、微信开发者工具:必须到微信公众平台----->小程序中去下载对应版本,安装
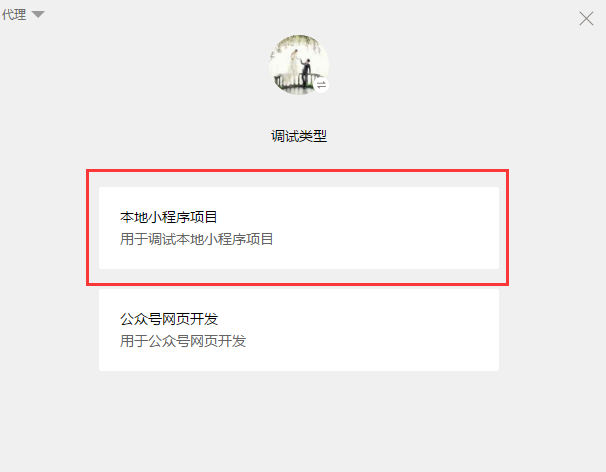
三、开发工具的使用
1、打开IDE,需要使用你的微信扫描登录

2、



四、目录结构详解
1、项目配置
(1)默认生成的项目目录

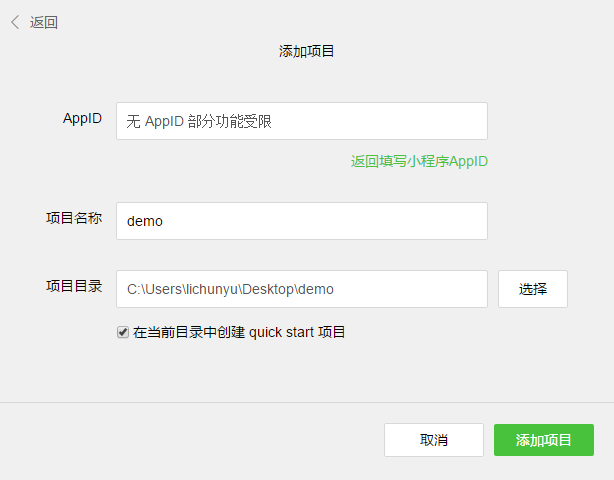
(2)自己创建一个项目目录

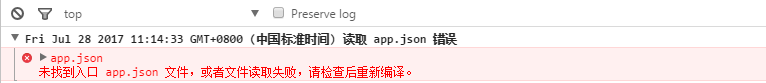
因为我们项目里面一个文件没有,就会显示如下错误信息:

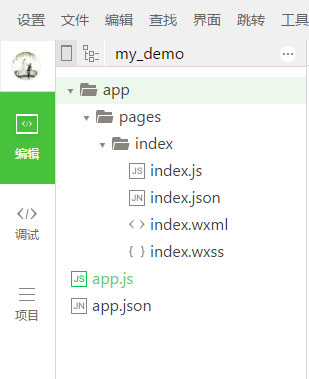
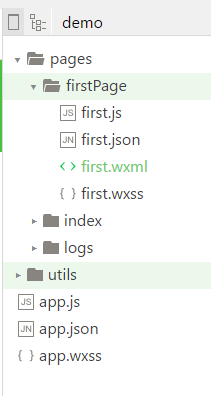
那么我们需要新建一下项目目录:

五、视图与渲染(demo)
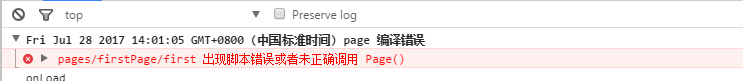
注:出现如下图错误,代表你当前页面没有.js文件,运行后会自动创建此文件,你需要添加内容:

以下内容演示代码目录:

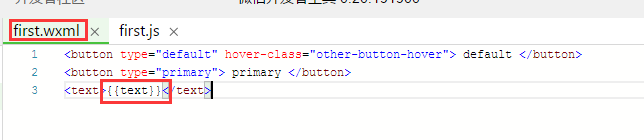
1、组件的基本使用

2、数据绑定

(1).wxml页面中用嵌套大括号

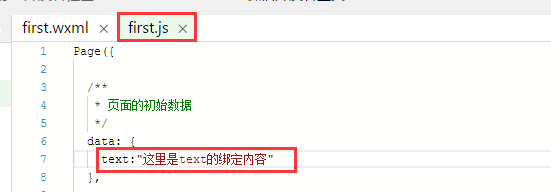
(2).js文件中

3、渲染标签
4、模板的使用
六、微信小程序事件(demo2)
1、什么事事件
2、事件类别
3、事件冒泡
4、事件绑定
5、事件对象详解
七、综合案例-快递查询(demo3)
1、调用快递查询接口如下:
(1)京东:https://reg.jd.com/reg/person 用户名:lichunyu818 密码:
(2)百度:apistore.baidu.com,它虽然暂时不让新用户验证手机号了,但是不影响使用,只是调试功能不能用了,快递查询接口虽然是http的但是改为https也是可以的
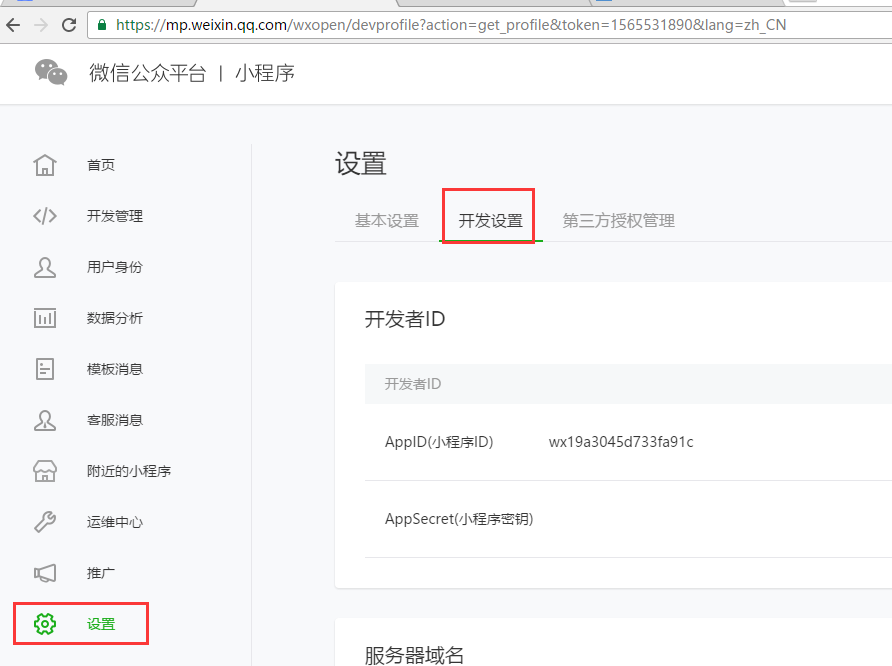
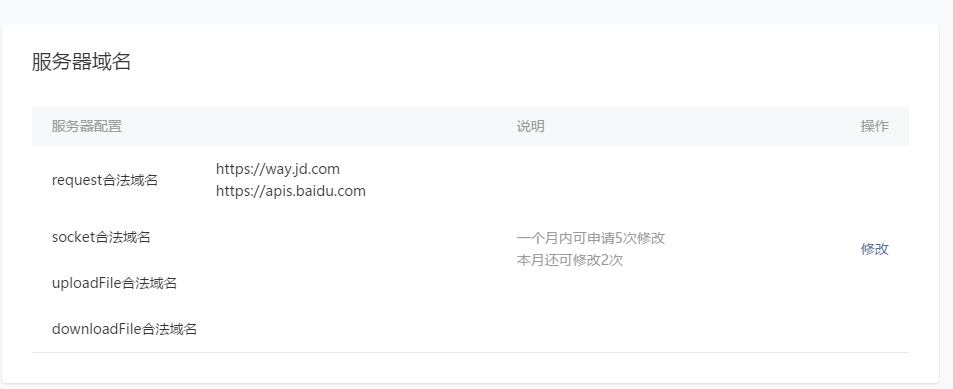
注:在我们写快递查询接口调用时,会报地址错误,我们只需要在如下图:


然后再到IDE项目中刷新,即可使用了
八、配置讲解(demo4)
1、app的页面配置
2、app的窗口配置
3、app的tabBar配置
4、网络超时配置及debug开启配置
5、页面配置
九、生命周期与app对象的使用(demo5)
十、生命周期与参数传递(demo6)
1、页面的生命周期
2、页面跳转的数据传递

