前端工程化(一)---工程目录搭建
导航
由于一直在搞后端开发,对于前端内容的掌握一直停留在css、jquery、js、html这类的基础应用上。
一下子接触到前端工程化、spa这类的东西,曲线有些陡峭,整个过程经历了诸多曲折。将收集到的知识总结一下,掺杂着一些个人的理解,不一定准确。
开始搭建之前,先要搞清楚一些概念。
一些知识点
1、前端工程化
记得在刚刚进入软件行业的时候,项目组中一般都会有美工这个角色,负责设计系统需要的各种图片、切图,设计系统整体的样式。上面的工作完成后就可以交给后台开发人员了,后者负责后台逻辑,从数据库中读取数据并渲染到页面上。前端的所有工作围绕着切图、调样式开展
现在的前端趋势是什么?就是工程化,工作的模式和后端开发一样,也是多模块多人协作开发(这也就诞生了CommonJS、AMD/CMD、require这些模块化标准),那么就需要进行工程化,否则代码很难管理与维护。前端承担的任务也比原来繁重了很多,后端只需要提供接口API,剩下的视图层的渲染工作全部由前端完成。前后端分工越来越清晰,前后端在项目开发过程中不再相互制约,前端与后端已经分离
同时,前端开发已经不是所见即所得了,比如es6、less是不能够得到所有浏览器的完美支持的,但是这些东西还能加快我们的开发效率,那怎么权衡呢?那么就需要解释为浏览器能够完美支持的css、js语法
2、webpack
一些基本概念请参照:官方教程
官方的解释:webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)
在我自己的项目场景中,webpack就是将es6、less、vue、图片、字体这些资源通通都打包为浏览器能够解析的js、css代码
3、Node.js 的 包管理器npm
全球最大的开源生态系统,在前端项目构建过程中,会不断的使用该命令去添加项目对各种第三方模块的依赖,例如:添加html-webpack-plugin的引用
cnpm install html-webpack-plugin --save-dev
给我的感觉它就向后台构建工具Maven,Maven是通过在pom文件中添加模块的坐标来添加依赖,例如:添加对Mybatis的依赖
<dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis-spring</artifactId> <version>${version.mybatis-spring}</version> </dependency>
搭建过程
以下过程都是基于webpack4的
1、安装node.js
进入 https://nodejs.org/en/download/ 根据自己电脑的系统不同,下载对应的安装文件,进行安装
2、由于npm下载资源很慢,因此推荐使用阿里的 cnpm来取代npm
3、安装webpack,我装的是4.5.0版本
sudo cnpm install webpack@4.5.0 -g
4、安装后,发现webpack -h不好使,提示要安装webpack-cli
sudo cnpm install webpack-cli -g
sudo cnpm install webpack-cli -D
这两步都要执行
5、初始化工程
新建工程目录
mkdir syInfoApp
进入工程目录
cd syInfoApp
初始化
cnpm init
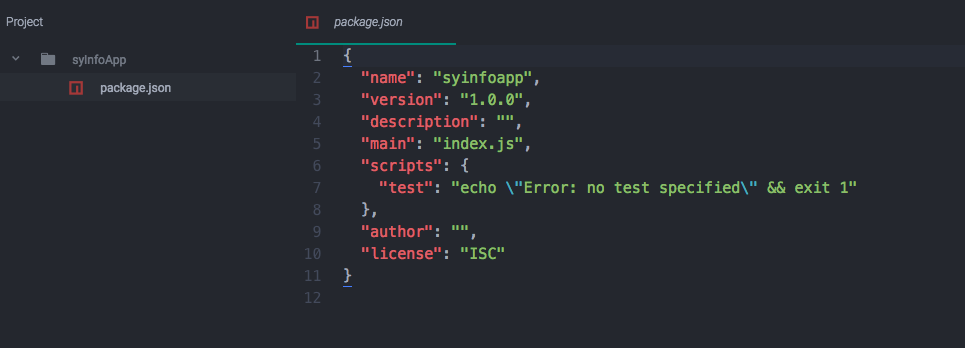
安装后,目录下会产生一个package.json文件,它类似于Maven中的pom。里面记录了依赖的模块信息、版本信息还有项目的一些基本信息。网上的一些教程,使用已经搭建好的环境进行讲解,当看到package.json文件的时候,里面一大堆的东西让人头晕,还是从头一点儿点儿来比较清晰

6、在项目中安装webpack,以便在项目中可以使用
进入项目所在目,执行如下命令
cnpm install webpack@4.5.0 --save-dev
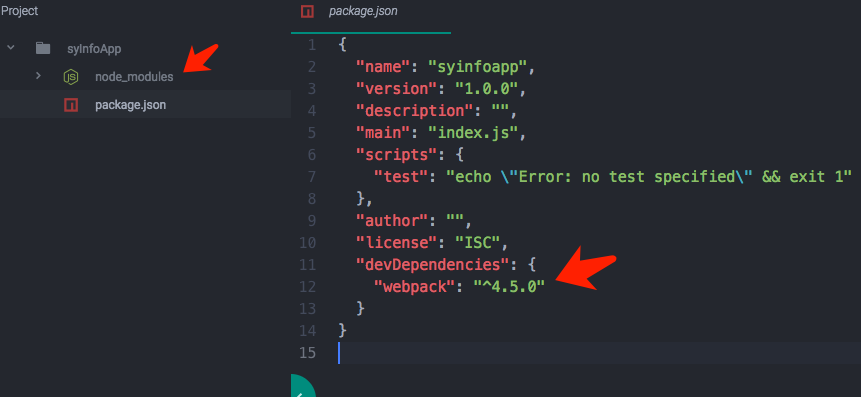
这时可以看到在package.json中看到对webpack的依赖信息了

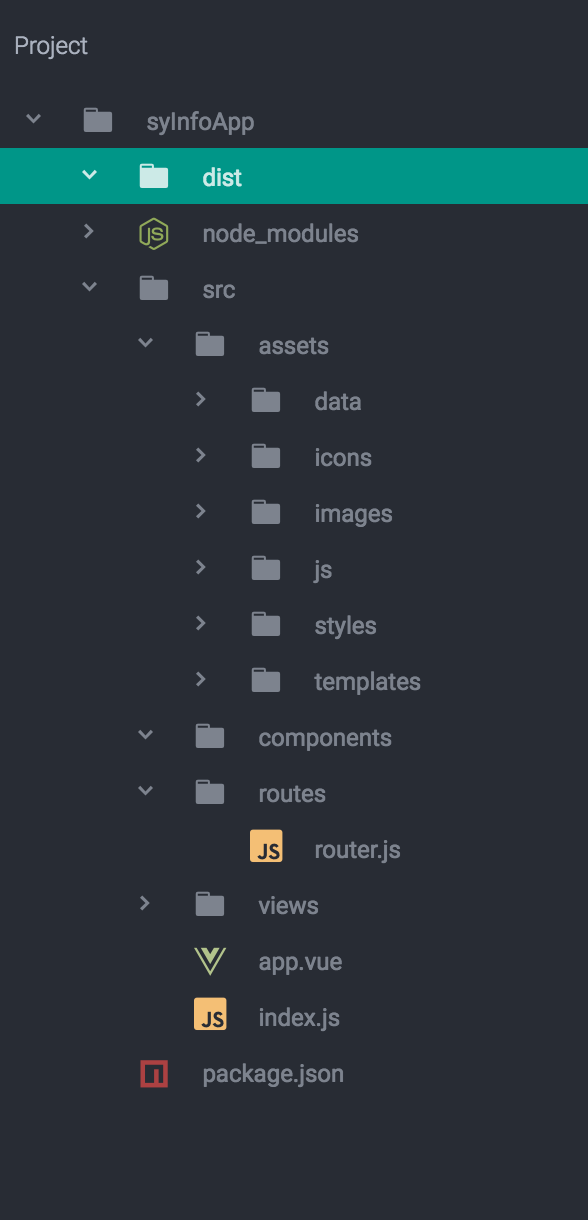
7、创建项目基本目录
参照约定,创建以下目录
/src:存放源码目录
/src/assets:存放项目公用的图片、js、样式、模板、数据的资源
/src/components:存放封装好的前端组件,比如图片上传组件、树组件、列表组件等等
/src/routes:存放vue-router的路由配置
/src/views:存放应用的视图,比如用户管理页面(叫页面不确切,因为我们是单页面应用,整个系统只有一个页面。所以叫html片段更贴切)
/dist:存放构建后的文件
8、创建表要的文件
app.vue:这是基于Vue开发的根实例。
index.js:负责将app.vue挂载到项目的主页,也就是index.html上(index.html在哪?后续会介绍)

另外一点儿建议:
对于新手最好不要使用官方提供的命令行工具的方式,构建单页面工程。
这种方式确实方便快捷,能够一键搭建工程,但这样只能让自己上来一脸茫然,最好还是经历手动搭建这一过程。
这也是官方的建议
# 全局安装 vue-cli
$ npm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 安装依赖,走你
$ cd my-project
$ npm run dev
posted on 2018-05-11 14:07 lichking2017 阅读(6707) 评论(4) 编辑 收藏 举报



