安卓开发笔记——丰富多彩的TextView
随手笔记,记录一些东西~
记得之前写过一篇文章《安卓开发笔记——个性化TextView(新浪微博)》:http://www.cnblogs.com/lichenwei/p/4411607.html
文章里实现个性化TextView的主要方法是通过替换的方式,对关键字进行一些个性化处理,晚上再来补充一种实现方式。
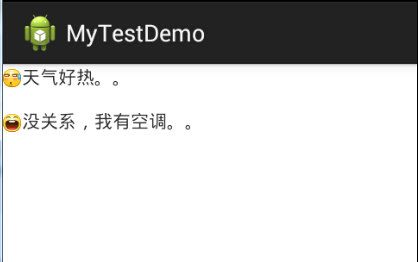
老规矩,先看下效果图:

晚上带来的这种实现方式是通过Android官方给我们提供的Html类下面的fromHtml方法,这个方法可以对字符串进行HTML格式化,让TextView等一些控件"认识"HTML。
来看下官方文档对Html类的描述:

This class processes HTML strings into displayable styled text. Not all HTML tags are supported.
这个类使得HTML代码被识别显示,但并不支持所有的HTML代码,但对我们日常开发来说,已经足够使用了。
再来看下fromHtml方法

fromHtml有2个重载方法,下面我简单点来说:
1、当你需要转换的HTML代码是纯文字,比如超链接,换行符,邮件收发等,那么直接使用第一个方法即可,将你的文本信息直接传入方法。
2、当你需要转换的HTML代码是带图片的,比如<IMG/>,那么你就需要使用到重载的第二个方法了,这个方法里面有个ImageGetter对象,实现这个类会发现它回调了一个抽象getDrawable方法,在这个方法里,我们可以进行远程图片的下载获取,本地资源图片的获取等。第三个参数TagHandler是用来自定义一些不属于HTML代码的一些标签,一般我们不会去用到,直接置为null即可。
好了,直接用代码说话吧
这是布局文件,很简单就一个TextView
1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 > 6 7 <TextView 8 android:id="@+id/tv_1" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 /> 12 13 </RelativeLayout>
再来看下主代码
1 package com.example.mytestdemo; 2 3 import java.lang.reflect.Field; 4 5 import android.app.Activity; 6 import android.graphics.drawable.Drawable; 7 import android.os.Bundle; 8 import android.text.Html; 9 import android.text.Html.ImageGetter; 10 import android.widget.TextView; 11 12 public class MainActivity extends Activity { 13 14 private TextView mTextView; 15 16 @Override 17 protected void onCreate(Bundle savedInstanceState) { 18 super.onCreate(savedInstanceState); 19 setContentView(R.layout.activity_main); 20 21 mTextView = (TextView) findViewById(R.id.tv_1); 22 String html = "<img src='liuhan'/>天气好热。。<p/><img src='haha'/>没关系,我有空调!"; 23 24 CharSequence charSequence = Html.fromHtml(html, new ImageGetter() { 25 26 @Override 27 public Drawable getDrawable(String source) { 28 //根据资源变量名称获取R资源Id,再根据资源Id获取到Drawable对象 29 Drawable drawable = getResources().getDrawable(getResourceId(source)); 30 //对图片进行压缩(此处我采用原图) 31 drawable.setBounds(0, 0, drawable.getIntrinsicWidth(), drawable.getIntrinsicHeight()); 32 return drawable; 33 } 34 }, null); 35 //设置文本信息 36 mTextView.setText(charSequence); 37 38 } 39 /** 40 * 根据资源文件的变量名返回资源文件的文件ID 41 * @param name 42 * @return 43 */ 44 public int getResourceId(String name) { 45 try { 46 //利用Java反射机制获取R资源Id 47 Field field = R.drawable.class.getField(name); 48 return Integer.parseInt(field.get(null).toString()); 49 } catch (NoSuchFieldException e) { 50 e.printStackTrace(); 51 } catch (IllegalAccessException e) { 52 e.printStackTrace(); 53 } catch (IllegalArgumentException e) { 54 e.printStackTrace(); 55 } 56 return 0; 57 } 58 59 }
这里的代码有个getResourceId方法,我用到了Java的反射机制,通过资源文件的变量名称获取到R文件的资源Id,这样方法我们在ImageGetter中获取Drawable对象。

然后可以利用Drawable下的setBounds方法对图片进行压缩,当然如果图片处理的好,不进行压缩也是可以的。
实现就这么简单,收工!
作者:Balla_兔子
出处:http://www.cnblogs.com/lichenwei/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
正在看本人博客的这位童鞋,我看你气度不凡,谈吐间隐隐有王者之气,日后必有一番作为!旁边有“推荐”二字,你就顺手把它点了吧,相得准,我分文不收;相不准,你也好回来找我!

